HTMLDOMスタイルalignSelfプロパティ
HTML DOM alignSelfプロパティは、フレキシブルコンテナ内に存在する特定のアイテムの配置を指定するために使用されます。 alignSelfプロパティは、要素のグリッドまたはフレックス表示レイアウトで指定されたalign-items値をオーバーライドするために使用されます。
構文
以下は、-
の構文です。alignSelfプロパティの設定-
object.style.alignSelf = "auto|stretch|center|flex-start|flex-end|baseline|initial|inherit"
値
以下は、alignSelfプロパティの値です-
| 値 | 説明 |
|---|---|
| ストレッチ | これはデフォルト値であり、コンテナに合わせてアイテムを引き伸ばすために使用されます。 |
| センター | これは、アイテムをコンテナの中央に配置するために使用されます。 |
| フレックススタート | コンテナの先頭にアイテムを配置します。 |
| フレックスエンド | アイテムをコンテナの最後に配置します。 |
| ベースライン | コンテナのベースラインにアイテムを配置するには |
| 初期 | このプロパティを初期値に設定します。 |
| 継承 | 親プロパティ値を継承します。 |
例
StylealignSelfプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
#container {
width: 180px;
height: 220px;
padding: 10px;
border: 1px solid #333;
display: flex;
align-items:baseline;
flex-flow: row wrap;
}
.ele {
width: 60px;
height: 60px;
background-color: skyblue;
}
.ele:nth-child(2n) {
background-color: orange;
}
</style>
<script>
function changeAlign(){
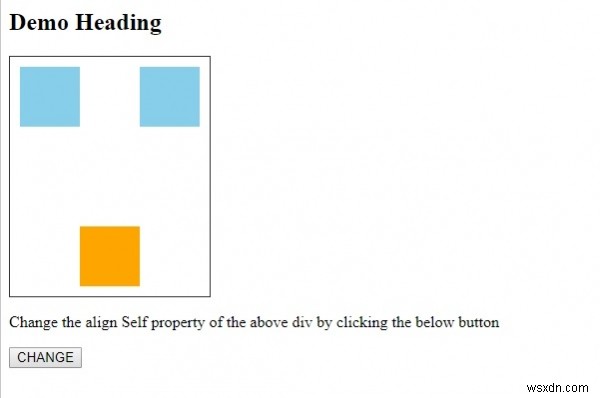
document.getElementsByClassName("ele")[1].style.alignSelf="flex-end";
}
</script>
</head>
<body>
<h2>Demo Heading</h2>
<div id="container">
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
</div>
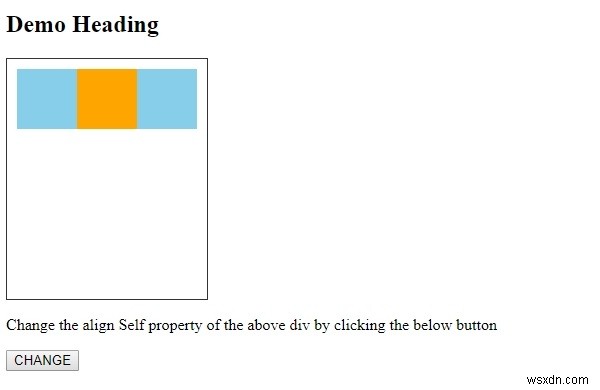
<p>Change the align Self property of the above div by clicking the below button</p>
<button onclick="changeAlign()">CHANGE</button>
</body>
</html> 出力
これにより、次の出力が生成されます-

変更ボタンをクリックすると-

-
HTMLDOMスタイルalignSelfプロパティ
HTML DOM alignSelfプロパティは、フレキシブルコンテナ内に存在する特定のアイテムの配置を指定するために使用されます。 alignSelfプロパティは、要素のグリッドまたはフレックス表示レイアウトで指定されたalign-items値をオーバーライドするために使用されます。 構文 以下は、-の構文です。 alignSelfプロパティの設定- object.style.alignSelf = "auto|stretch|center|flex-start|flex-end|baseline|initial|inherit" 値 以下は、alignSelfプロ
-
HTMLDOMスタイルalignItemsプロパティ
HTML DOMスタイルのalignItemsプロパティは、フレキシブルコンテナ内に存在するアイテムのデフォルトの配置について言及するために使用されます。 構文 以下は、-の構文です。 alignItemsプロパティの設定- object.style.alignContent = " stretch|center|flex-start|flex-end|baseline|initial|inherit" 値 以下の値を使用できます- 値 説明 ストレッチ これはデフォルト値であり、コンテナに合わせてアイテムを引き伸ばすために使用されます。 センター
