HTMLDOMスタイルのアニメーションプロパティ
CSSを使用すると、要素のプロパティの遷移をアニメーション化できます。アニメーションプロパティを使用して、目的のスタイルを定義します。アニメーションキーワードを使用して、animation-name、animation-duration、animation-iteration-countなどのプロパティを組み合わせることができます。
構文
アニメーションプロパティの構文は次のとおりです-
object.style.animation = "name duration timingFunction delay iterationCount direction fillMode playState"
値
以下は値です-
| 値 | 説明 |
|---|---|
| アニメーション名 | セレクターをバインドするキーフレーム名を指定します。 |
| アニメーション-期間 | 完了までのアニメーションの継続時間(秒またはミリ秒)を指定します。 |
| アニメーション-タイミング機能 | アニメーションの速度曲線を指定します。 |
| アニメーション-遅延 | アニメーションが開始するまでの遅延を指定するには |
| animation-iteration-count | アニメーションを再生する時間を指定するには |
| アニメーションの方向 | アニメーションを交互サイクルまたは逆サイクルで再生するかどうかを示すため。 |
| animation-fill-mode | アニメーションの実行時間外にアニメーションによって適用される値を指定するには |
| animation-play-state | アニメーションが現在一時停止されているか再生されているかを指定します。 |
| 初期 | このプロパティを初期値に設定します。 |
| 継承 | 親プロパティ値を継承します。 |
例
アニメーションプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 5px;
height: 15px;
background-color: limegreen;
animation: demo 4s infinite;
}
@keyframes demo {
from {width: 5px; background-color: limegreen;}
to {width: 400px; background-color: darkgreen;}
}
@keyframes demo1 {
from {height: 5px; background-color: limegreen;}
to {height: 400px; background-color: darkgreen;}
}
</style>
<script>
function changeAnimation() {
document.getElementById("DIV1").style.animation = "demo1 4s 2";
}
</script>
</head>
<body>
<button onclick="changeAnimation()">CHANGE ANIMATION</button>
<p>Change the below animation by clicking the above button</p>
<div id="DIV1"></div>
</body>
</html> 出力
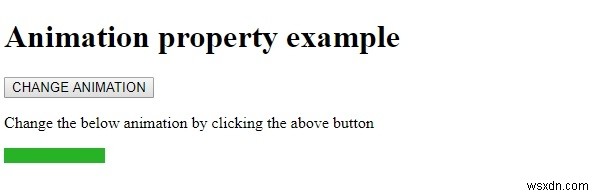
これにより、次の出力が生成されます-

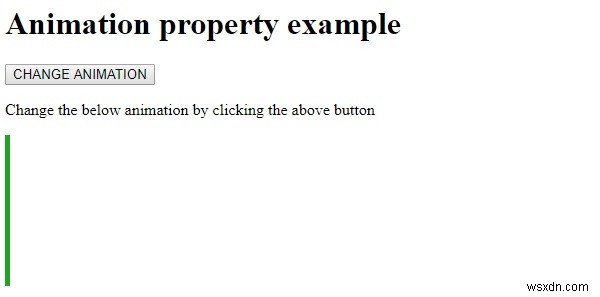
[アニメーションの変更]ボタンをクリックすると、アニメーションが変更されます-

-
HTMLDOMスタイルanimationPlayStateプロパティ
AnimationPlayStateプロパティは、アニメーションの状態を実行中か一時停止中かを設定または取得するために使用されます。これは、アニメーションを切り替えるのに役立ちます。 構文 以下はの構文です AnimationPlayStateプロパティの設定- object.style.animationPlayState = "running|paused|initial|inherit" 値 以下は値です- Sr.No 値と説明 1 実行中 アニメーションが現在実行中であり、デフォルト値であることを指定します。 2 一時停止
-
HTMLDOMスタイルanimationIterationCountプロパティ
AnimationIterationCountプロパティは、アニメーションの再生回数を設定または取得するために使用されます。 構文 以下は、-の構文です。 AnimationIterationCountプロパティの設定- object.style.animationIterationCount = "number|infinite|initial|inherit" 値 以下は値です- Sr.No 値と説明 1 数値 アニメーションを再生する回数を示す数値。デフォルトでは1に設定されています。 2 無限 これにより、アニメーションが
