HTMLDOM入力検索パターンプロパティ
HTML DOM入力検索パターンプロパティは、入力検索フィールドのパターン属性を設定または返すために使用されます。パターンプロパティで指定された正規表現に対して検索フィールドの時間をチェックします。
構文
以下は、-
の構文です。パターンプロパティの設定-
searchObject.pattern = regexp
ここで、regexpは、検索フィールドがチェックされる正規表現です。
例
入力検索パターンプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<body>
<h1>Input Search pattern property</h1>
<p>The time inside search field can either be of three numeric characters or 6 alphabet characters from a to g</p>
<form action="/Sample_page.php">
FRUITS: <input type="search" id="SEARCH1" name="fruits" pattern="[0-9]{3}|[a-g]{6}"
title="Three numeric character or 6 alphabet between a-g">
<input type="submit">
</form>
<br>
<button onclick="passPattern()">GET PATTERN</button>
<p id="Sample"></p>
<script>
function passPattern() {
var P = document.getElementById("SEARCH1").pattern;
document.getElementById("Sample").innerHTML ="The pattern attribute value is"+ P;
}
</script>
</body>
</html> 出力
これにより、次の出力が生成されます-

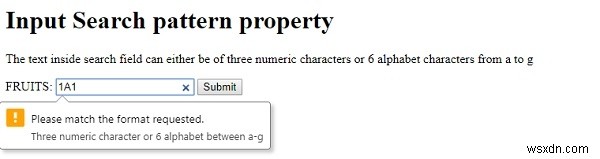
パターンプロパティで指定された正規表現と一致しない検索フィールド内にテキストを入力した場合-

[パターンを取得]ボタンをクリックすると-

-
HTMLDOM入力テキストパターンプロパティ
HTML DOM入力テキストパターンプロパティは、入力テキストフィールドのパターン属性を設定または返すために使用されます。パターンプロパティで指定された正規表現に対してテキストをチェックします。 構文 以下は、-の構文です。 パターンプロパティの設定- textObject.pattern = regexp ここで、regexpは、テキストフィールドがチェックされる正規表現です。 例 テキストパターンプロパティの例を見てみましょう- <!DOCTYPE html> <html> <body> <h1>Input Text pattern
-
HTMLDOM入力パスワードパターンプロパティ
HTML DOM入力パスワードパターンプロパティは、入力パスワードフィールドのパターン属性を設定または返すために使用されます。パスワードを、patternプロパティで指定された正規表現と照合します。 構文 以下はの構文です パターンプロパティの設定- passwordObject.pattern = regexp ここで、regexpは、パスワードフィールドがチェックされる正規表現です。 例 パスワードパターンプロパティの例を見てみましょう- <!DOCTYPE html> <html> <body> <h1>Input Pas
