HTMLDOM入力Eメールパターンプロパティ
HTML DOM入力Eメールパターンプロパティは、Eメール入力に対応する正規表現を設定/返します。パターン属性の値は、メールフィールドに入力されたテキストと照合されます。
構文
以下は構文です-
- 正規表現を返す
inputEmailObject.pattern
- パターンを正規表現に設定する
inputEmailObject.pattern = ‘RegExp’
例
入力メールパターンプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<title>Input Email pattern</title>
<style>
form {
width:70%;
margin: 0 auto;
text-align: center;
}
* {
padding: 2px;
margin:5px;
}
input[type="submit"] {
border-radius: 10px;
}
</style>
</head>
<body>
<form onsubmit="checkPattern()">
<fieldset>
<legend>Email-pattern</legend>
<label for="EmailSelect">Employee Email :
<input type="email" id="EmailSelect" pattern="[a-zA-z0-9]+@+MNC.com" title="[a-zA-z0-9]+@+MNC.com">
</label>
<input type="submit" value="Submit">
<div id="divDisplay"></div>
</fieldset>
</form>
<script>
var divDisplay = document.getElementById("divDisplay");
var inputEmail = document.getElementById("EmailSelect");
divDisplay.textContent = 'pattern: '+inputEmail.pattern;
function checkPattern() {
if(inputEmail.value !== ''){
var User = inputEmail.value.split("@")[0];
alert("Welcome "+User);
}
}
</script>
</body>
</html> 出力
これにより、次の出力が生成されます-
[送信]をクリックする前に ボタン-

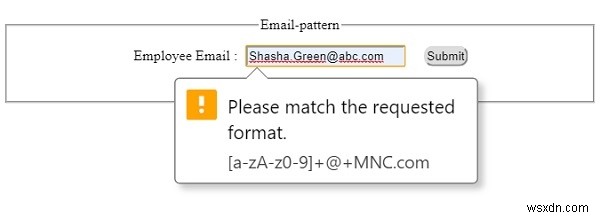
[送信]をクリックした後 パターンが無効なボタン-

[送信]をクリックした後 有効なパターンのボタン-

-
HTMLDOM入力テキストパターンプロパティ
HTML DOM入力テキストパターンプロパティは、入力テキストフィールドのパターン属性を設定または返すために使用されます。パターンプロパティで指定された正規表現に対してテキストをチェックします。 構文 以下は、-の構文です。 パターンプロパティの設定- textObject.pattern = regexp ここで、regexpは、テキストフィールドがチェックされる正規表現です。 例 テキストパターンプロパティの例を見てみましょう- <!DOCTYPE html> <html> <body> <h1>Input Text pattern
-
HTMLDOM入力パスワードパターンプロパティ
HTML DOM入力パスワードパターンプロパティは、入力パスワードフィールドのパターン属性を設定または返すために使用されます。パスワードを、patternプロパティで指定された正規表現と照合します。 構文 以下はの構文です パターンプロパティの設定- passwordObject.pattern = regexp ここで、regexpは、パスワードフィールドがチェックされる正規表現です。 例 パスワードパターンプロパティの例を見てみましょう- <!DOCTYPE html> <html> <body> <h1>Input Pas
