HTMLDOM入力パスワードパターンプロパティ
HTML DOM入力パスワードパターンプロパティは、入力パスワードフィールドのパターン属性を設定または返すために使用されます。パスワードを、patternプロパティで指定された正規表現と照合します。
構文
以下は
の構文ですパターンプロパティの設定-
passwordObject.pattern = regexp
ここで、regexpは、パスワードフィールドがチェックされる正規表現です。
例
パスワードパターンプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<body>
<h1>Input Password pattern property</h1>
<p>The password can either be of three numeric characters or 6 alphabet characters from a to g</p>
<form action="/Sample_page.php">
Password: <input type="password" id="PASS" name="passW" pattern="[0-9]{3}|[a-g]{6}" title="Three numeric character or 6 alphabet between a-g">
<input type="submit">
</form>
<br>
<button onclick="passPattern()">GET PATTERN</button>
<p id="Sample"></p>
<script>
function passPattern() {
var P = document.getElementById("PASS").pattern;
document.getElementById("Sample").innerHTML ="The pattern attribute value is"+ P;
}
</script>
</body>
</html> 出力
これにより、次の出力が生成されます-

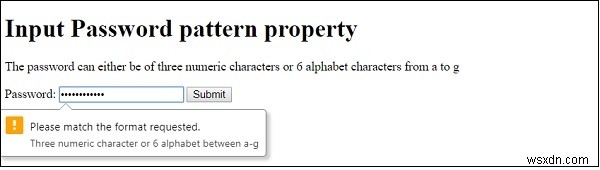
パターンプロパティで指定された正規表現と一致しないパスワードを入力した場合-

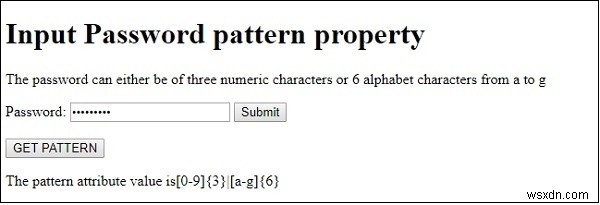
[パターンを取得]ボタンをクリックすると-

上記の例では
タイプpasswordid=” Pass”、name =” PassW”、pattern ="[0-9] {3} |[a-g]{6}"の入力要素を作成しました。ここで、パターン属性値は、aからgの範囲の3つの数値または6つのアルファベットのいずれかを入力できることを指定する正規表現です。入力がこの正規表現と一致しない場合は、タイトル属性値が入力ボックスに表示されます。このパスワードフィールドは、アクション属性値が「/Sample_page.php」に設定されたフォーム内にあります。これは、送信ボタンをクリックするとフォームデータが送信される場所です-
<form action="/Sample_page.php">
Password: <input type="password" id="PASS" name="passW" pattern="[0-9]{3}|[a-g]{6}" title="Three numeric character or 6 alphabet between a-g">
<input type="submit">
</form> 次に、ユーザーがクリックしたときにpassPattern()メソッドを実行するGETPATTERNボタンを作成しました-
<button onclick="passPattern()">GET PATTERN</button>
passPattern()は、getElementById()メソッドを使用して、パスワード型の入力フィールドを取得し、文字列型の正規表現を返すパターンプロパティを取得します。正規表現文字列は変数Pに割り当てられ、IDが「Sample」の段落に表示されます。そのinnerHTMLプロパティを使用します。
function passPattern() {
var P = document.getElementById("PASS").pattern;
document.getElementById("Sample").innerHTML ="The pattern attribute value is"+ P;
} -
HTMLDOM入力パスワード必須プロパティ
HTML DOM入力パスワードrequiredプロパティは、要素のrequired属性に関連付けられています。必須プロパティは、フォームがサーバーに送信される前にパスワードフィールドに入力する必要があるかどうかを設定し、返すために使用されます。これにより、ユーザーが必須属性のパスワードフィールドを空のままにした場合、フォームを送信できなくなります。 構文 以下は、-の構文です。 必要なプロパティの設定- textObject.required = true|false ここで、trueはテキストフィールドに入力する必要があることを表し、falseはフォームを送信する前にフィールドに入力す
-
HTMLDOM入力パスワードreadOnlyプロパティ
HTML DOM入力パスワードreadOnlyプロパティは、入力パスワードフィールドが読み取り専用かどうかを設定または返すために使用されます。 readOnlyプロパティを使用すると、要素は編集できなくなりますが、タブまたはクリックでフォーカスを合わせることができます。読み取り専用要素内にデフォルト値がある場合、送信時にサーバーに送信されます。 構文 以下は、-の構文です。 readOnlyプロパティを設定します- passwordObject.readOnly = true|false ここで、trueはパスワードフィールドが読み取り専用であることを表し、falseはそれ以外の場合を表
