HTMLDOMスタイルのwordWrapプロパティ
HTML DOMスタイルのwordWrapプロパティは、長い単語を返し、変更して、HTMLドキュメントの次の行に折り返します。
構文
以下は構文です-
-
ワードラップを返す
object.style.wordWrap
-
ワードラップの変更
object.style.wordWrap = “value”
値
ここで、値は-
になります。| 値 | 説明 |
|---|---|
| 初期 | このプロパティ値をデフォルト値に設定します。 |
| 継承 | このプロパティ値は親要素から継承されます。 |
| 通常 | 必要な場合にのみ単語を分割します。 |
| break-word | 必要に応じて、壊れない単語を分解できます。 |
例
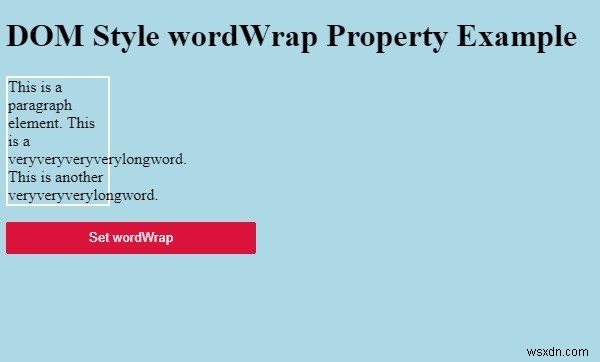
HTMLDOMスタイルのwordWrapプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
background: lightblue;
height: 100vh;
}
p {
border: 2px solid #fff;
width: 100px;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style wordWrap Property Example</h1>
<p>This is a paragraph element. This is a veryveryveryverylongword. This is another veryveryverylongword.</p>
<button onclick="add()" class="btn">Set wordWrap</button>
<script>
function add() {
document.querySelector('p').style.wordWrap = "break-word";
}
</script>
</body>
</html> 出力
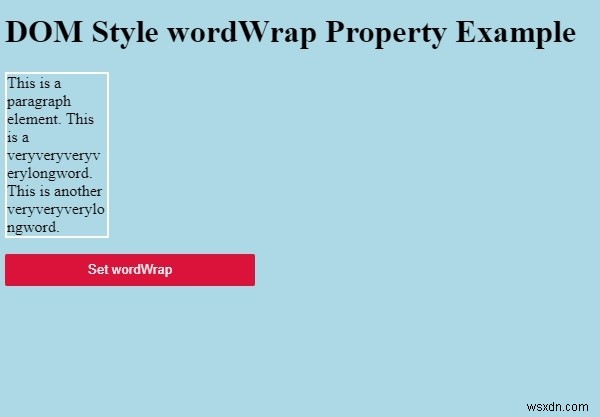
これにより、次の出力が生成されます-

「ワードラップを設定」をクリックします ”ボタンで長い単語を折り返すことができます-

-
HTMLDOMスタイルtransformOriginプロパティ
HTML DOMスタイルのtransformOriginプロパティは、2Dまたは3D変換を返し、HTMLドキュメントの要素に適用します。 構文 以下は構文です- transformOriginを返す object.style.transformOrigin transformOriginの変更 object.style.transformOrigin = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 x軸y軸z軸 ビュー
-
HTMLDOMスタイルのwordWrapプロパティ
HTML DOMスタイルのwordWrapプロパティは、長い単語を返し、変更して、HTMLドキュメントの次の行に折り返します。 構文 以下は構文です- ワードラップを返す object.style.wordWrap ワードラップの変更 object.style.wordWrap = “value” 値 ここで、値は-になります。 値 説明 初期 このプロパティ値をデフォルト値に設定します。 継承 このプロパティ値は親要素から継承されます。 通常 必要な場合にのみ単語を分割します。 break-word 必要に応じて、壊れない
