HTMLDOMスタイルのzIndexプロパティ
HTML DOMスタイルのzIndexプロパティは、HTMLドキュメント内の配置された要素のスタック順序を返し、変更します。
構文
以下は構文です-
-
zIndexを返す
object.style.zIndex
-
zIndexの変更
object.style.zIndex = “value”
値
ここで、値は-
になります。| 値 | 説明 |
|---|---|
| 初期 | このプロパティ値をデフォルト値に設定します。 |
| 継承 | このプロパティ値は親要素から継承されます。 |
| 自動 | その中で、要素はHTMLドキュメント内の順序に基づいた順序でスタックされます。 |
| 番号 | 要素のスタック順序を指定する整数を表します。 |
例
HTMLDOMスタイルのzIndexプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: #000;
height: 100vh;
}
.box1 {
width: 100px;
height: 100px;
background: lightcoral;
position: relative;
top: 50px;
}
.box2 {
width: 100px;
height: 100px;
background: lightgreen;
position: relative;
}
.btn {
background: #db133a;
border: none;
height: 2rem;
border-radius: 2px;
width: 40%;
display: block;
color: #fff;
outline: none;
cursor: pointer;
margin: 1rem 0;
}
</style>
</head>
<body>
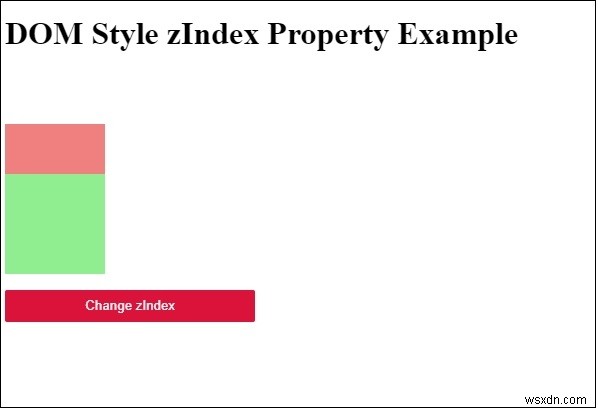
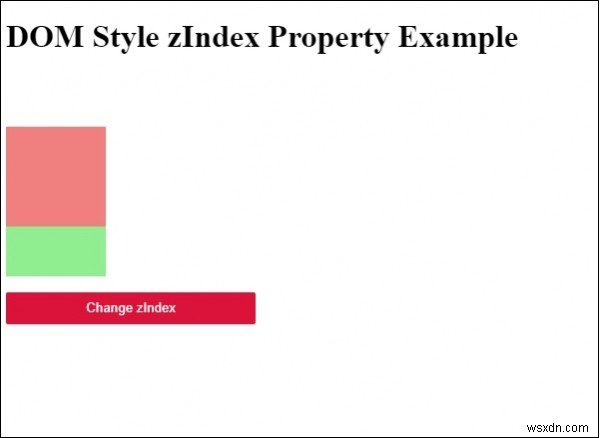
<h1>DOM Style zIndex Property Example</h1>
<div class='box1'></div>
<div class='box2'></div>
<button onclick="add()" class="btn">Change zIndex</button>
<script>
function add() {
document.querySelector('.box1').style.zIndex = "1";
}
</script>
</body>
</html> 出力
これにより、次の出力が生成されます-

「zIndexの変更」をクリックします 」ボタンをクリックして、赤と緑のボックスの順序を変更します-

-
HTMLDOMスタイルtransformOriginプロパティ
HTML DOMスタイルのtransformOriginプロパティは、2Dまたは3D変換を返し、HTMLドキュメントの要素に適用します。 構文 以下は構文です- transformOriginを返す object.style.transformOrigin transformOriginの変更 object.style.transformOrigin = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 x軸y軸z軸 ビュー
-
HTMLDOMスタイルの引用符プロパティ
HTML DOMスタイルのquotesプロパティは、HTMLドキュメントで引用符を囲むための引用符のタイプを返し、変更します。 構文 以下は構文です- 引用符を返す object.style.quotes 見積もりの変更 object.style.quotes = “value” 値 ここで、値は-になります。 値 説明 継承 このプロパティ値は親要素から継承されます。 初期 このプロパティ値をデフォルト値に設定します。 なし 引用に使用されるデフォルトのマーク(“”)を設定します。 文字列文字列 文字列文字列 引
