HTML DOMSelectselectedIndexプロパティ
HTML DOM select selectedIndexプロパティは、HTMLドキュメントのドロップダウンリストの選択されたオプションのインデックスを返し、変更します。
構文
以下は構文です-
-
selectedIndexを返す
object.selectedIndex
-
selectedIndexの変更
object.selectedIndex = “number”
例
HTML DOMselectselectedIndexプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: radial-gradient( circle farthest-corner at 23.1% 64.6%, rgba(129,125,254,1) 0%, rgba(111,167,254,1) 90% ) no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
.drop-down{
display:block;
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:2px;
margin:1rem auto;
outline:none;
}
.btn{
background:orange;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
font-weight:bold;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Select selectedIndex property Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down' name="Drop Down List">
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
<option>Economics</option>
<option>Hindi</option>
<option>Biology</option>
</select>
<button type="button" onclick="set()" class="btn">Set selectedIndex</button>
<div class="show"></div>
<script>
function set() {
var dropDown = document.querySelector(".drop-down");
document.querySelector(".show").innerHTML="put selectedIndex = '3'";
dropDown.selectedIndex="3";
}
</script>
</body>
</html> 出力
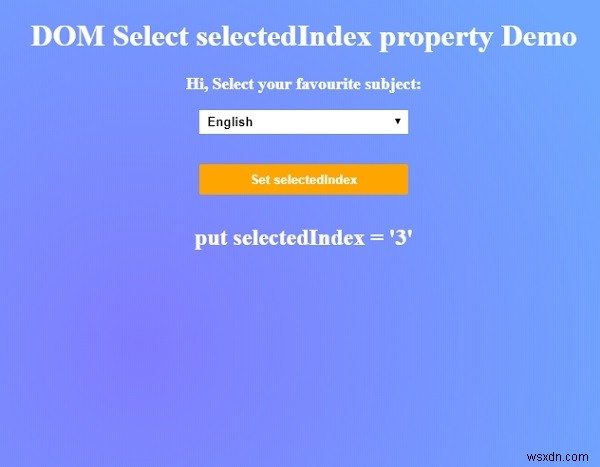
これにより、次の出力が生成されます-

「selectedIndexを設定」をクリックします 」ボタンをクリックして、ドロップドローンリストにselectedIndex =’3’を設定します。

-
HTMLDOMオプションラベルプロパティ
DOMオプションのlabelプロパティは、HTMLドキュメントのオプションのlabel属性の値を返し、変更します。 構文 以下は構文です- 返品ラベル object.label 2.ラベルの変更 object.label = “text” 例 オプションラベルプロパティの例を見てみましょう- <!DOCTYPE html> <html> <head> <style> html{ height:100%; }
-
HTMLDOMオプションdefaultSelectedプロパティ
HTML DOMオプションdefaultSelectedプロパティは、HTMLドキュメントのオプション要素のデフォルト値を返します。 構文 以下は構文です- object.defualtSelected 例 defaultSelectedプロパティの例を見てみましょう- <!DOCTYPE html> <html> <head> <style> html{ height:100%; } body{
