HTMLDOMparentNodeプロパティ
HTML DOMのparentNodeプロパティは、HTMLドキュメント内の指定されたノードの親ノードオブジェクトを返します。
構文
以下は構文です-
node.parentNode
例
parentNodeプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
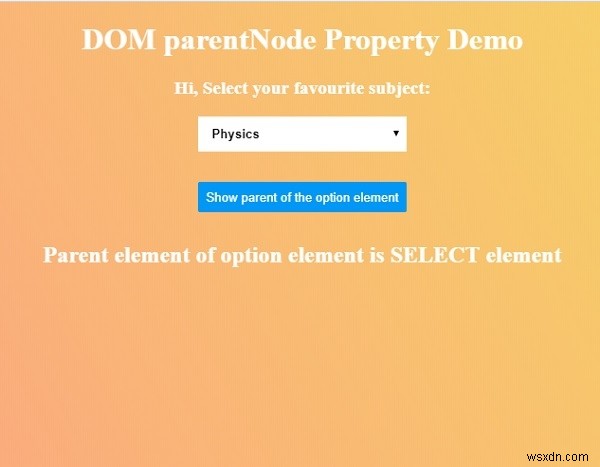
<h1>DOM parentNode Property Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down'>
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
</select>
<button onclick="showParent()" class="btn">Show parent of the option element</button>
<div class="show"></div>
<script>
function showParent() {
var dropDown = document.querySelector(".drop-down");
var option=dropDown.options[dropDown.selectedIndex];
var msg = document.querySelector(".show");
msg.innerHTML="Parent element of option element is " + option.parentNode.nodeName + " element";
}
</script>
</body>
</html> 出力
これにより、次の出力が生成されます-

「オプション要素の親を表示」をクリックします 」ボタンをクリックして、オプション要素の親要素を取得します。

-
HTMLDOMisContentEditableプロパティ
HTML DOMのisContentEditableプロパティは、要素のコンテンツを変更できるかどうかを返します。 構文 以下は構文です- ブール値を返す-true/false HTMLElementObject.isContentEditable ブール値 ここでは、「booleanValue」 返されます- booleanValue 詳細 true HTMLElementObjectのコンテンツが編集可能であることを定義します。 false HTMLElementObjectのコンテンツを編集できないことを定義します。 例 isContent
-
HTMLDOMlastModifiedプロパティ
HTML DOM lastModifiedプロパティは、現在のドキュメントが最後に変更された日時を返します。 構文 以下は構文です- 日時を返す- document.lastModified 例 HTML DOM lastModifiedの例を見てみましょう プロパティ- <!DOCTYPE html> <html> <head> <title>HTML DOM lastModified</title> <style> form { width:7
