HTMLDOM選択サイズプロパティ
HTML DOM select sizeプロパティは、ドロップダウンリストのsize属性の値を返し、変更します。
構文
以下は構文です-
-
返品サイズ
object.size
-
値の変更
object.size = “number”
例
HTMLDOMのselectsizeプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: radial-gradient( circle farthest-corner at 23.1% 64.6%, rgba(129,125,254,1) 0%, rgba(111,167,254,1) 90% ) no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.1rem;
}
.drop-down{
display:block;
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:2px;
margin:1rem auto;
outline:none;
}
.btn{
background:orange;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
font-weight:bold;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Select size property Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down' name="Drop Down List">
<option>Physics</option>
<option>Maths</option>
<option>Chemistry</option>
<option>English</option>
<option>Economics</option>
<option>Hindi</option>
<option>Biology</option>
</select>
<button type="button" onclick="changeSize()" class="btn">Change Size</button>
<div class="show"></div>
<script>
function changeSize() {
var dropDown = document.querySelector(".drop-down");
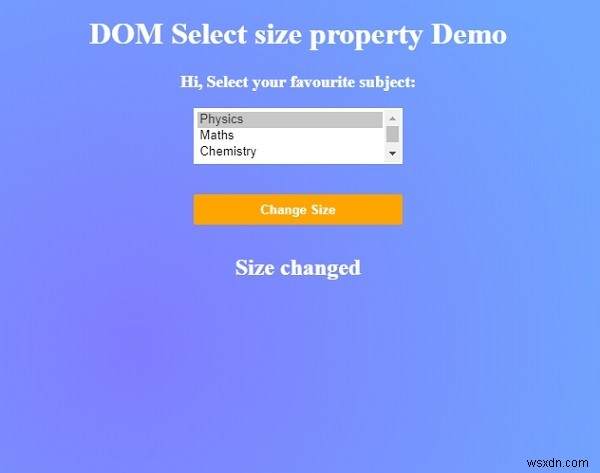
document.querySelector(".show").innerHTML="Size changed";
dropDown.size="3";
}
</script>
</body>
</html> 出力
これにより、次の出力が生成されます-

「サイズの変更」をクリックします 」ボタンをクリックして、ドロップダウンリストのサイズを変更します。

-
HTMLDOM入力検索サイズプロパティ
HTML DOM入力検索サイズプロパティは、入力検索フィールドサイズ属性値を設定または返すために使用されます。これは、検索フィールドの幅を文字数で定義するために使用されます。デフォルトの幅は20文字です。 構文 以下は、-の構文です。 検索サイズプロパティの設定- searchObject.size = number ここで、数字は検索フィールドの幅を文字で表します。デフォルトの幅は20文字です。 例 入力検索サイズプロパティの例を見てみましょう- <!DOCTYPE html> <html> <body> <h1>Input searc
-
HTMLDOM入力パスワードのサイズプロパティ
HTML DOM入力パスワードサイズプロパティは、入力パスワードサイズ属性値を設定または返すために使用されます。これは、パスワードフィールドの幅を文字で定義するために使用されます。デフォルトの幅は20文字です。 構文 以下は、-の構文です。 パスワードサイズプロパティの設定- passwordObject.size = number ここで、数字はパスワードフィールドの幅を文字で表します。デフォルトの幅は20文字です。 例 Inputpasswordsizeプロパティの例を見てみましょう- <!DOCTYPE html> <html> <body>
