HTMLDOMオプションラベルプロパティ
DOMオプションのlabelプロパティは、HTMLドキュメントのオプションのlabel属性の値を返し、変更します。
構文
以下は構文です-
-
返品ラベル
object.label
-
2.ラベルの変更
object.label = “text”
例
オプションラベルプロパティの例を見てみましょう-
<!DOCTYPE html>
<html>
<head>
<style>
html{
height:100%;
}
body{
text-align:center;
color:#fff;
background: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%) center/cover no-repeat;
height:100%;
}
p{
font-weight:700;
font-size:1.2rem;
}
.drop-down{
width:35%;
border:2px solid #fff;
font-weight:bold;
padding:8px;
}
.btn{
background:#0197F6;
border:none;
height:2rem;
border-radius:2px;
width:35%;
margin:2rem auto;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
.show{
font-size:1.5rem;
font-weight:bold;
}
</style>
</head>
<body>
<h1>DOM Option label Demo</h1>
<p>Hi, Select your favourite subject:</p>
<select class='drop-down'>
<option label="Physics">Physics</option>
<option label="Maths">Maths</option>
<option label="Chemistry">Chemistry</option>
<option label="English">English</option>
</select>
<button onclick="showLabel()" class="btn">Show Label Value</button>
<div class="show"></div>
<script>
function showLabel() {
var dropDown = document.querySelector(".drop-down");
var msg = document.querySelector(".show").innerHTML="Label = " +
dropDown.options[dropDown.selectedIndex].label;
console.log(dropDown.options[dropDown.selectedIndex].label);
}
</script>
</body>
</html> 出力
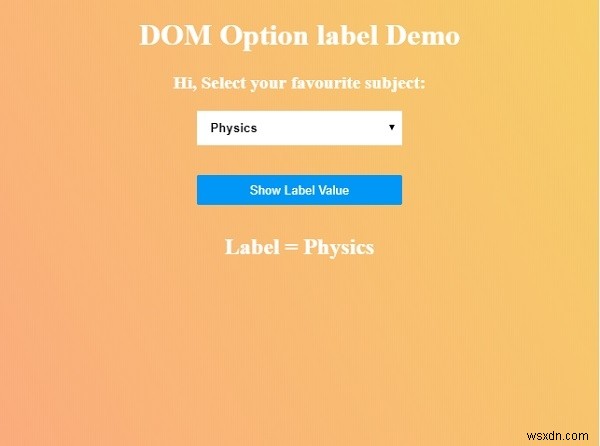
これにより、次の出力が生成されます-

ドロップダウンリストからお気に入りのテーマを選択し、[ラベル値を表示]をクリックします 」ボタンをクリックすると、そのオプションのラベルの値が表示されます。

-
HTMLDOMラベルhtmlForプロパティ
HTML DOMラベルのhtmlForプロパティは、for属性の値を返す/設定します。 構文 以下は構文です- forの戻り値 属性- labelObject.htmlFor 例 Label htmlForの例を見てみましょう プロパティ- <!DOCTYPE html> <html> <head> <title>Label htmlFor</title> <style> form { width:70%;
-
HTMLDOMトラックラベルプロパティ
HTML DOMトラックラベルプロパティは、トラック要素のラベル属性の値を設定/返し、トラックの表示テキストを指定します。 以下は構文です- 文字列値を返す trackObject.label ラベルをstringValueに設定する trackObject.label = labelValue トラックラベルの例を見てみましょう プロパティ- 例 <!DOCTYPE html> <html> <head> <title>Track label</title> <style> form {
