ブートストラップボタン
ボタン要素は、ユーザーがページを操作できるようにするという意味で、より便利なハイパーテキストマークアップ言語(HTML)要素の1つです。
ログイン、サブスクライブ、削除または何かを開く、メニューの表示、カラーテーマの変更は、ボタンを使用して実行されるアクションです。
デフォルトのブラウザボタンのスタイルは見栄えがよくなく、決して現代的でもありません。
すべてのプロジェクトでスタイルをカスタマイズすることにより、同じコードを何度も繰り返して同じ結果を得ることができます。
繰り返しになりますが、Bootstrapは私たちを勇気づけます。ブートストラップボタンで何ができるか見てみましょう。
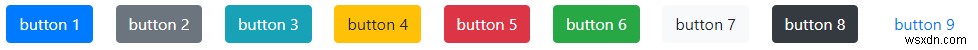
色付きのボタン
<button class="btn btn-primary">button 1</button>
<button class="btn btn-secondary">button 2</button>
<button class="btn btn-info">button 3</button>
<button class="btn btn-warning">button 4</button>
<button class="btn btn-danger">button 5</button>
<button class="btn btn-success">button 6</button>
<button class="btn btn-light">button 7</button>
<button class="btn btn-dark">button 8</button>
<button class="btn btn-link">button 9</button>
色に関しては、すべてのBootstrapの事前定義された色に加えて、BTN-LINKオプションを使用して、リンクにBootstrapのスタイルを適用できます。

すべての色付きオプションは、均一なパディングが得られ、カーソルを合わせると少し暗い色合いにすばやく色が変わります。リンクにはホバーに下線があります。
BTNクラスのみを宣言した場合、Bootstrapはデフォルトのブラウザスタイルのみを削除します:
参加者の81%は、ブートキャンプに参加した後、自分たちの技術的な仕事の見通しについてより自信を持っていると述べました。今日のブートキャンプにマッチしましょう。
平均的なブートキャンプの卒業生は、ブートキャンプの開始から最初の仕事を見つけるまで、キャリアの移行に6か月も費やしませんでした。
<button>Without Bootstrap</button> <button class="btn">With Bootstrap</button>
ここで見ることができるように:

アウトラインボタン
同じ色を使用して、アウトラインだけのボタンを作成できます:
<button class="btn btn-outline-primary">button 1</button>
<button class="btn btn-outline-secondary">button 2</button>
<button class="btn btn-outline-info">button 3</button>
<button class="btn btn-outline-warning">button 4</button>
<button class="btn btn-outline-danger">button 5</button>
<button class="btn btn-outline-success">button 6</button>
<button class="btn btn-outline-light">button 7</button>
<button class="btn btn-outline-dark">button 8</button>
<button class="btn btn-outline-link">button 9</button>
アウトラインと同じ背景色になり、コントラストに応じてテキストが白または黒になります。ライトとイエロー(警告)は黒のテキストになります。ただし、リンクバージョンはこのオプションをサポートしていません。

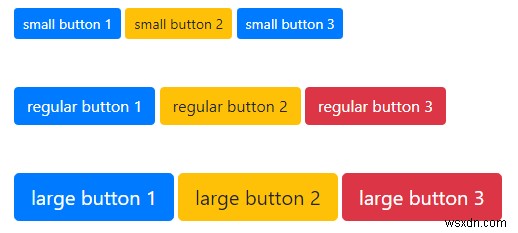
サイジング
Bootstrapは、ボタンの3つのサイズ(小、通常、大)をサポートしています。
次のようにサイズを選択するために別のクラスを追加します。
<div class="m-5">
<button class="btn btn-primary btn-sm">small button 1</button>
<button class="btn btn-warning btn-sm">small button 2</button>
<button class="btn btn-primary btn-sm">small button 3</button>
</div>
<div class="m-5">
<button class="btn btn-primary">regular button 1</button>
<button class="btn btn-warning">regular button 2</button>
<button class="btn btn-danger">regular button 3</button>
</div>
<div class="m-5">
<button class="btn btn-primary btn-lg">large button 1</button>
<button class="btn btn-warning btn-lg">large button 2</button>
<button class="btn btn-danger btn-lg">large button 3</button>
</div>
各サイズのボタンが3つ作成され、各サイズをクラスM-5のdivでラップして、少し余裕を持たせ、間隔を空けます。

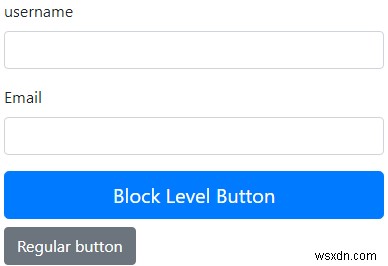
ブロックレベルボタン
含まれている要素の全幅のボタンが必要な場合は、BTN-BLOCKのクラスを追加します。この方法の一般的なケースである簡単なフォームを作成しましょう。
<div class="form-group">
<label for="username">username</label>
<input type="text" class="form-control" />
<div class="form-group"></div>
<label for="email">Email</label>
<input type="email" class="form-control" />
</div>
<button class="btn btn-lg btn-block btn-primary">
Block Level Button
</button>
<button class="btn btn-lg btn-secondary my-2">Regular button</button>
</form>
Bootstrapフォームクラスについては詳しく説明しません。
ユーザー名と電子メールを受け入れ、1つのブロックレベルボタンと1つの通常のボタンがある単純なフォームを作成しました。
MT-2は、2つのボタンを分離するために、マージン(上)が追加されています。
そしてここで違いを見ることができます:

ボタンの状態
他の多くのBootstrapコンポーネントと同様に、ACTIVEまたはDISABLEDの状態クラスでボタンの外観を変更できます。
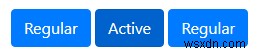
アクティブ状態
アクティブなボタンの背景、境界線、および影は少し暗くなります。
<button class="btn btn-primary">Regular</button>
<button class="btn btn-primary active">Active</button>
<button class="btn btn-primary">Regular</button> 
無効状態
対照的に、無効にされたボタンは、同じプロパティに対して明るい色合いを使用します。 DISABLEDクラスを追加すると、ボタンの色が明るくなるだけであることに注意してください。本当に無効にするには、buttons属性として宣言する必要があります。
<button class="btn btn-primary disabled">Disabled Looking</button>
<button class="btn btn-primary" disabled>Truly Disabled</button> 
クラスDISABLEDを持つものは引き続きクリック可能であり、ある場合はアクションを実行します。
支援技術については、ARIA-DISABLED =“ TRUE”属性も含める必要があります。これにより、スクリーンリーダーのユーザーは、画面に無効なボタンがあることがわかります。
また、現在要素はDISABLED属性をサポートしていないため、無効な外観を得るには、クラスを含める必要があります。
<a class="btn btn-danger" disabled>Attribute Not Supported</a>
<a href="#" class="btn btn-danger disabled">Disabled Look</a>
タグの場合、クラスDISABLEDは、CSSルールPOINTER-EVENTS:NONEを追加します。これにより、マウスクリックが無効になります。
ただし、これはまだすべてのWebブラウザーで完全にサポートされているわけではなく、サポートされているブラウザーでも、キーボードを介してリンクにアクセスできます。
機能が完全に無効になっていることを確認するには、TABINDEX =“ -1”属性を追加して、キーボードを使用してもフォーカスできないようにする必要があります。
とにかくボタンとしてタグを使用するべきではありませんが、知っておくとよいでしょう。

ボタングループ
BootstrapのCARDS<(執筆時点での公開時)と同様に、GROUPクラスを使用して、ボタンを1つの要素に視覚的に融合できます。
<div class="btn-group">
<button class="btn btn-primary">button 1</button>
<button class="btn btn-warning">button 2</button>
<button class="btn btn-info">button 3</button>
<button class="btn btn-danger">button 4</button>
</div>
BTN-GROUPクラスを使用してそれらをdivでラップするだけで、それだけです。

動作はまったく同じですが、今では互いに隣接しており、外側の角はきれいに丸みを帯びています。
まとめる
ボタンはほぼすべてのウェブサイトにあり、オンラインエクスペリエンスの非常に重要な部分です。アカウントにログインしたり、オンラインで何かを注文したり、ニュースレターを購読したり、ボタンを使用して受信トレイに届くスパムをすべてブロックしたりできます。それらがなければ、ウェブサイトはデジタル名刺になります。 Bootstrapを使用すると、ボタンをサイトの美しいコンポーネントにすることもできます。
-
PythonのforループでTkinterボタンを作成するにはどうすればよいですか?
Tkinter Buttonウィジェットは、アプリケーションの実行中にイベントを処理し、アクションを実行するという点で非常に便利です。 Button(parent、text、option ..)コンストラクターを使用してTkinterボタンを作成できます。コンストラクターを使用して、ループ内に複数のボタンを作成できます。 例 この例では、Python for を使用して、範囲内に複数のボタンを作成します ループ。 #import required libraries from tkinter import * from tkinter import ttk #Create an inst
-
PowerPoint プレゼンテーションにアクション ボタンを追加する方法
アプリケーションの奇妙な場所にあり、PowerPoint スライドにアクション ボタンを追加して、プレゼンテーションをよりインタラクティブにし、視聴者にとって使いやすくすることができます。 これらのアクション ボタンを使用すると、プレゼンテーションを簡単にナビゲートし、プレゼンテーション内のスライドを Web ページのように動作させることができます。 アクション ボタンを PowerPoint プレゼンテーションに追加する前に、視聴者がプレゼンテーションをどのように使用するかを慎重に検討してください。アクション ボタンは、スライドの目立つ部分に配置する必要がありますか?それとも、単純に下ま
