ウェブサイト診断のためのGoogleChromeの「検査」ツールの使用

Google Chromeは、高速な消費者向けブラウザであるだけでなく、その内部に多数の開発者向け機能を隠しています。 「検査」ツールを使用して、この能力の一部を明らかにすることができます。このツールは最初は圧倒的ですが、ウェブサイトがどのように構築されているかについての洞察を提供し、自分のサイトをデバッグするのに役立ちます。
検査ツールへのアクセス
検査ツールはChromeのコンテキストメニューにあります。
ブラウザの任意の要素を右クリックし、コンテキストメニューの[検査]をクリックします。

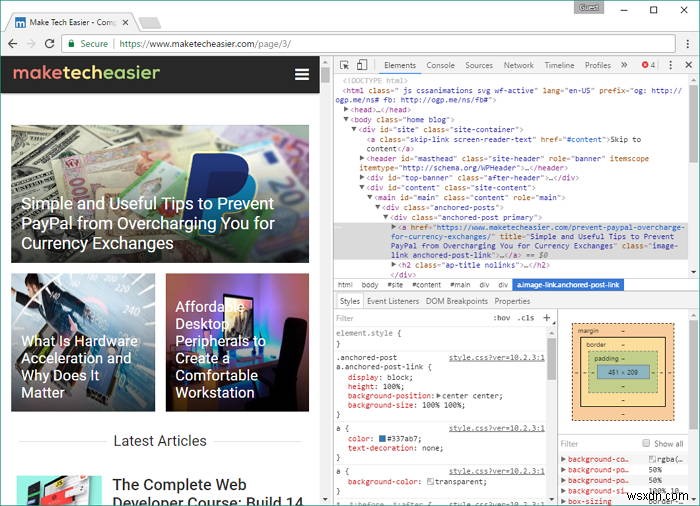
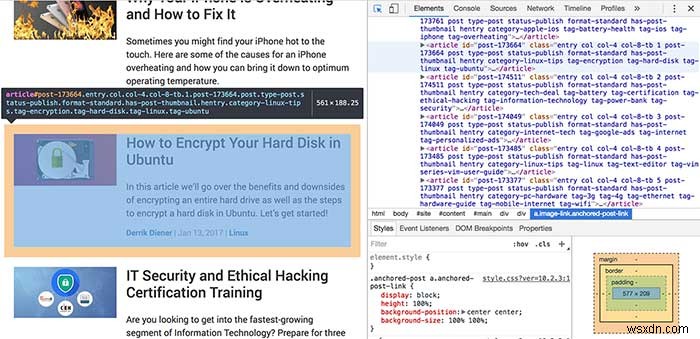
以下に示すように、Chromeブラウザの側面からウィンドウが飛び出します。これは、DevToolsパネルと呼ばれます。 FirefoxでFirebugを使用したことがある場合は、Firebugの一部に気付くかもしれません。

ここにはたくさんあるので、個々の部分を調べてみましょう。
検査官の検査
検査パネルは、ウィンドウの上部に表示されるいくつかの異なるタブに分割されています。デフォルトの[要素]タブに焦点を当てます。

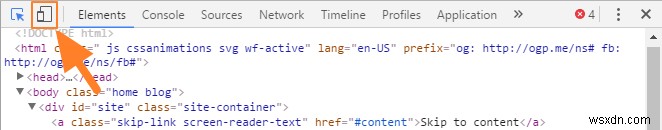
これらのタブの横には2つの便利なボタンがあります。 1つ目は要素の検査ツールです。

このツールを使用すると、マウスオーバーしてさまざまなDOM要素を選択して検査できます。

2番目のボタンは、デバイスプレビューモードをオンにします。このモードでは、さまざまな解像度と画面サイズでWebページがどのように表示されるかを確認できます。

そのボタンをクリックすると、ウェブページが新しいビューにスナップするのがわかります。

次に、ページプレビューの上にあるドロップダウンメニューまたはページプレビューの側面にあるハンドルを使用して、デバイスプレビューウィンドウのサイズを変更できます。
HTMLビュー
[DevTools]タブのほとんどはHTMLペインで占められています。

このペインは、強力な「ソースの表示」のようなものです。 DOMに従って構造化されており、要素は親要素内にネストされています。
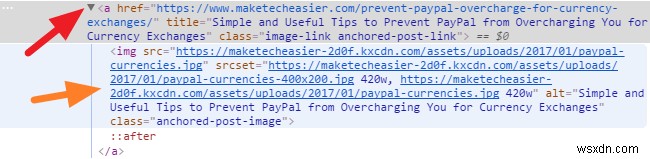
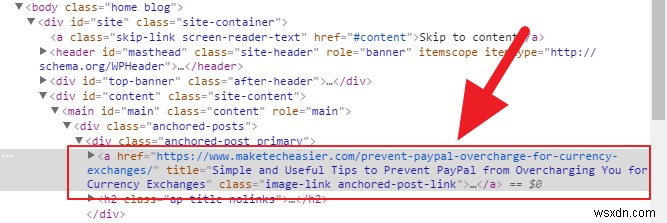
最初に「検査」した要素が、灰色または青色の背景で自動的に強調表示されていることがわかります。ここでは、リンクに含まれている画像を調べました。予想どおり、強調表示されたアンカータグが表示されます。

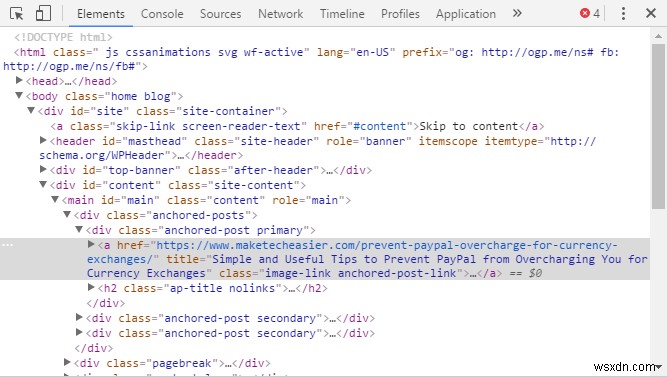
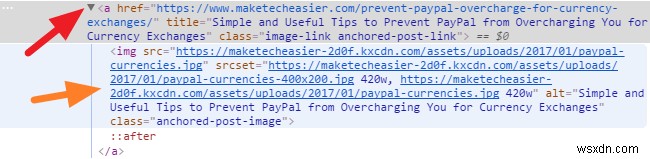
しかし、私のイメージはどこにありますか? の横にある開示の三角形をクリックすると、アンカータグにネストされているDOM要素を表示できます。この場合、矢印は私が見つけようと思っていたタグを示しています。

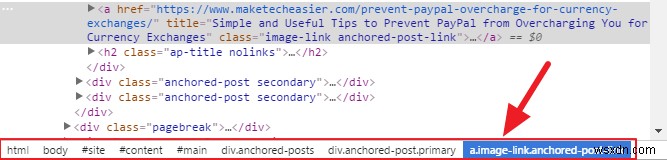
HTMLペインの下部に小さなメニューバーもあります。

これはブレッドクラムトレイルと呼ばれ、選択した要素のすべての親要素が表示されます。これらの要素の1つに移動するには、クリックするだけです。
スタイル
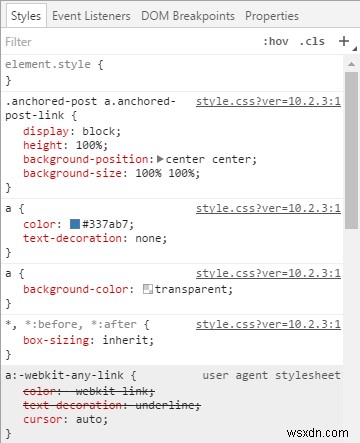
HTMLビューの下には、要素に適用されるCSSルールを表示するペインも表示されます。これは[スタイル]ペインと呼ばれ、この場合、前に調べたアンカータグに適用されるすべてのルールが表示されます。

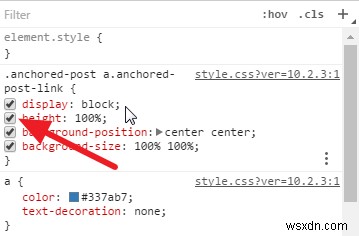
ルールにカーソルを合わせ、その横にあるチェックボックスをクリックすると、ルールのオンとオフを切り替えることができます。

この変更は、ページプレビューにすぐに反映されます。また、ルールを直接クリックすると、その名前と値を変更できます。

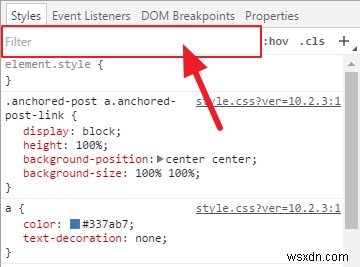
[フィルター]検索ボックスを使用して特定のルールを検索することもできます。

ただし、[スタイル]ペインにはそれ以上の機能があります。スタイルペインの多くの機能の詳細については、Googleのドキュメントをご覧ください。
ボックスモデルと計算されたスタイル
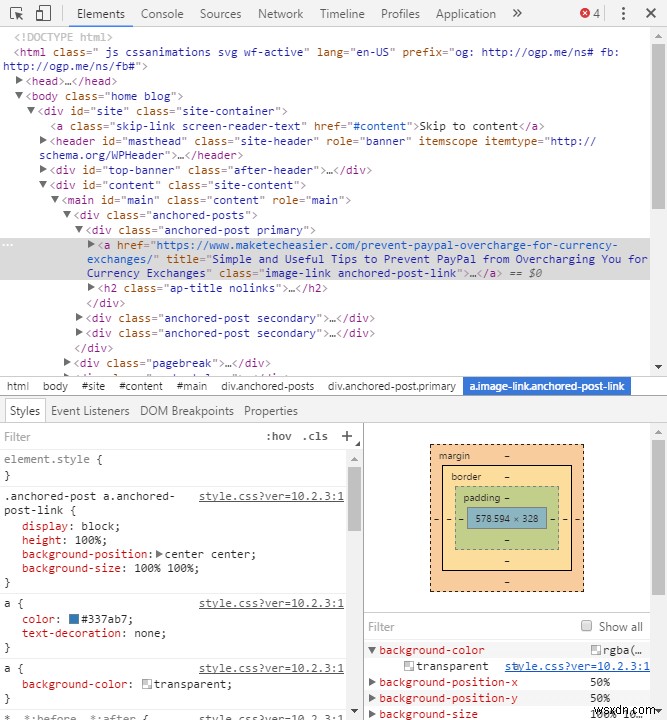
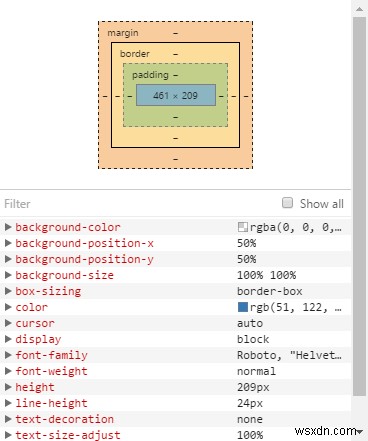
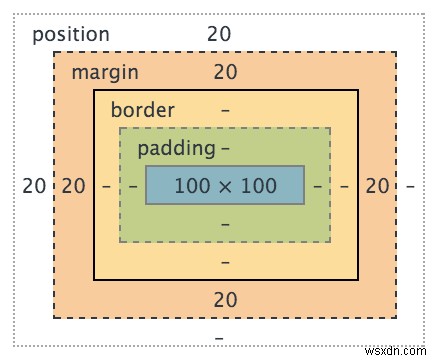
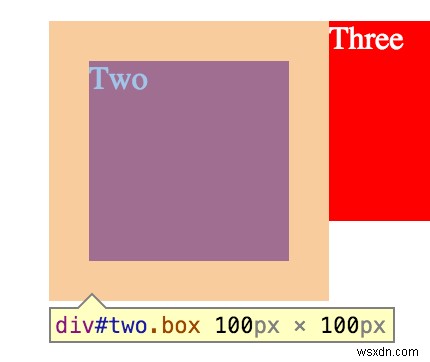
スタイルビューの横には、選択した要素のボックスモデルがあります。ご存じない方のために説明すると、ボックスモデルは、特定の要素に適用される余白、境界線、パディング、コンテンツサイズを抽象化したものです。

この場合、私の要素のプライマリサイズは461x209ピクセルであることがわかります。余白、境界線、またはパディングルールが含まれていないため、これらのボックスは空白です。
位置、マージン、境界線、またはパディングルールのある要素を選択すると、ボックスモデルは次のようになります。

その場でも見ることができます [要素の検査]ツールを有効にしてDOM要素にマウスを合わせると、ボックスモデルになります。

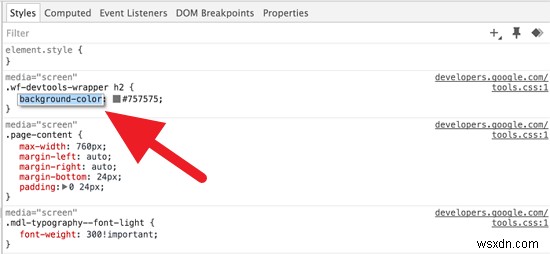
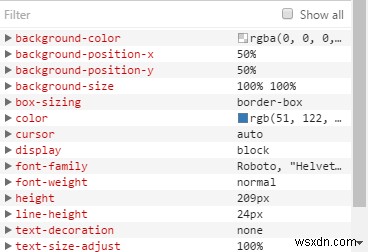
ボックスモデルの下には、この特定の要素に適用されるすべてのスタイル設定ルールのリストがあります。これは、[スタイル]ペインとは少し異なります。 CSSの実際の行は表示されず、それらのルールの効果のみが表示されます。これはオブジェクトの「計算されたスタイル」と呼ばれ、CSSを組み合わせた結果です。

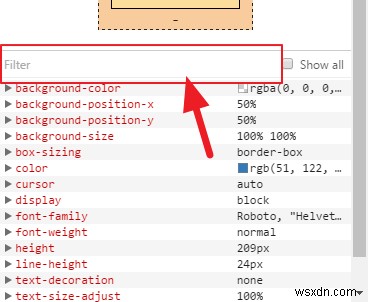
最後に、[フィルター]ボックスに入力して、特定のルールを検索できます。

結論
ウェブページを頻繁に操作する場合は、Chromeの検査ツールを検討する価値があります。また、コンソールやネットワークなどのDevToolsの他のタブは、開発者にとって非常に貴重なものになる可能性があります。今のところカバーできる以上のものがありますが、Google独自のドキュメントは徹底的で便利です。
-
Android 向け Google Chrome フラグ ベスト 35
Google Chrome はスムーズなインターフェースを提供し、ほとんどの Android 携帯に既にプリインストールされているため、タイムリーな更新で新しい興味深い機能が追加されています。 Google に精通している場合は、Google が常に多くの便利な Android Chrome フラグに取り組んでいることをご存知でしょう。 Chrome フラグは新しい機能のロックを解除しますが、Chrome 設定ではウェブ エクスペリエンスをカスタマイズできます。そのため、この記事では、これまでで最高の Android 用 Google Chrome フラグのリストをまとめました。しかし、それら
-
Google Chrome でウェブサイトを完全にブロックする方法
何度も何度も気を散らしている Web サイトはありますか?たとえば、Facebook や Twitter などのサイトは伝染性が高く、知らないうちに貴重な時間を費やしてしまい、後で後悔することがあります。私たちの多くは、長時間の勤務スケジュールの合間に不要な Web サイトをチェックする習慣を身につけており、生産的な職場環境にとっては良い考えではありません。このような場合、Chrome ブラウザを使用していれば、Chrome で Web サイトをブロックする方法を簡単に検索できます。 Google Chrome でウェブサイトを完全にブロックするには、無料で利用できるブラウザ レベルの特定の
