Wixコードを使用してWebアプリを簡単に作成

これはスポンサー記事であり、Wixによって可能になりました。実際の内容と意見は、投稿が後援されている場合でも、編集の独立性を維持している著者の唯一の見解です。
Webサイトの作成に関しては、開発者であれば、DIYアプローチとコードを使用して、すべてを自分でホストできます。私たちのほとんどと同じようにエンドユーザー/消費者であれば、Webビルダーソフトウェアを使用して、クリックするだけで美しいWebサイトを作成できます。
Wixは、マウスを数回クリックするだけで無料の美しいWebサイトを作成できるWebビルダーであるため、後者に属します。しかし、Wixコードの導入により、それを自分で行うこととWebビルダーを使用することの間の境界線が曖昧になりました。これで両方を実行できます。
Webアプリまたは動的Webサイトを構築している場合、インタラクティブなWebサイトを構築するには、データベース、フォーム、JavaScriptなどの複雑な専門用語を使用する必要があります。ほとんどのウェブビルダーは、アプリに膨大な複雑さを加えるため、このようなツールを提供していません。
Wixコードは、そのようなものを既存のWeb構築ツールに複雑にすることなく追加します。データベースやフォームを構築および管理するためのいくつかのテンプレートを提供し、サイトにjavascriptコードを追加することもできます。何よりも、動的ページ機能を利用してデータベースからコンテンツをすばやく入力できるため、Webサイトビルダーというよりもコンテンツ管理システムのようになります。
以下の例では、簡単なMake Tech Easierブログを作成し、Wixコードから動的機能を追加します。
Wixで新しいサイトを設定する
Wixを初めて使用する場合は、Wixでアカウントにサインアップすることから始めることができます。アカウントを作成すると、Webサイトを作成するように求められます。
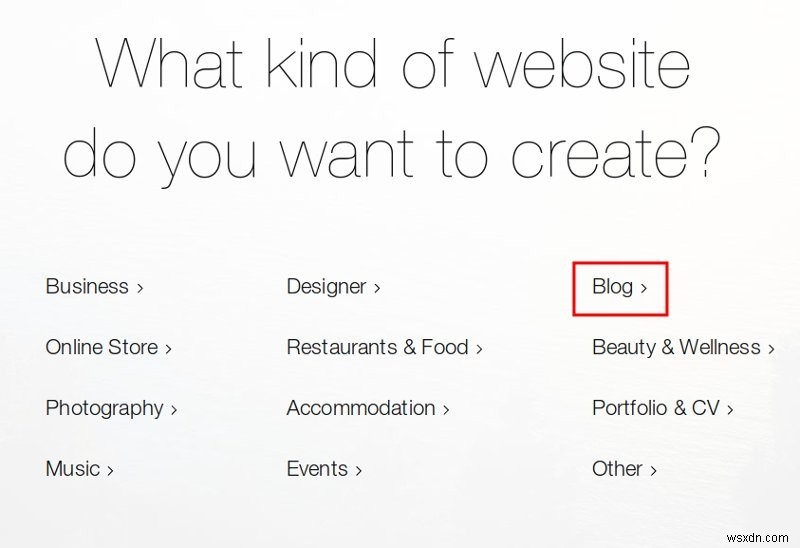
次に、作成するWebサイトの種類を選択するように求められます。 Make Tech Easierブログを複製しているので、「ブログ」オプションを選択しました。

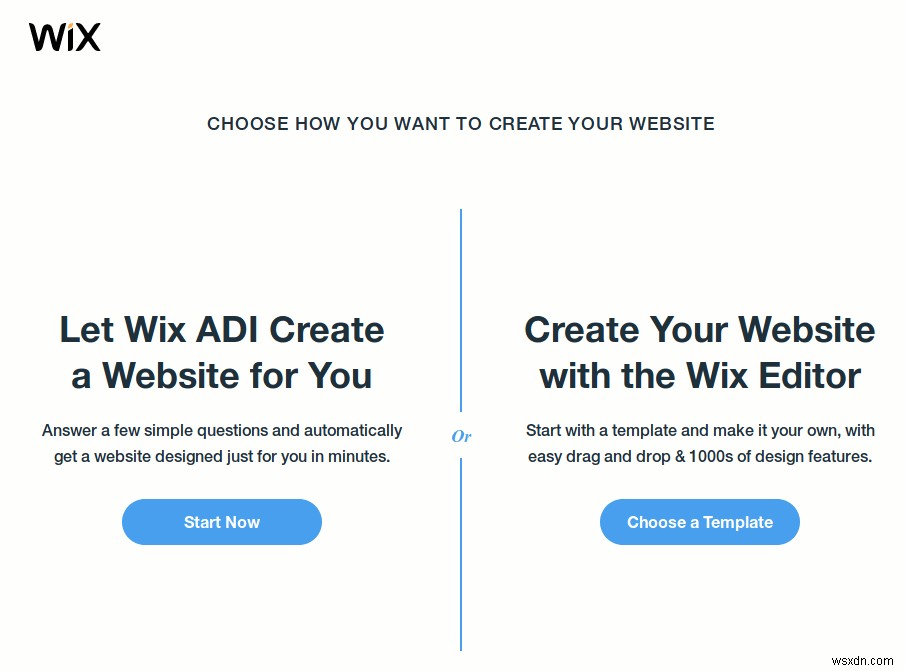
次の画面では、Webサイトをどのように作成するかを尋ねられます。

Wix ADIは、人工知能を利用してサイトを自動的に作成します。手動で移動する場合は、Wixエディターの方法を選択してください。 (Wixコードにアクセスするには、後者を使用する必要があります。WixADIを選択した場合でも、後でエディターモードに切り替えることができます。)
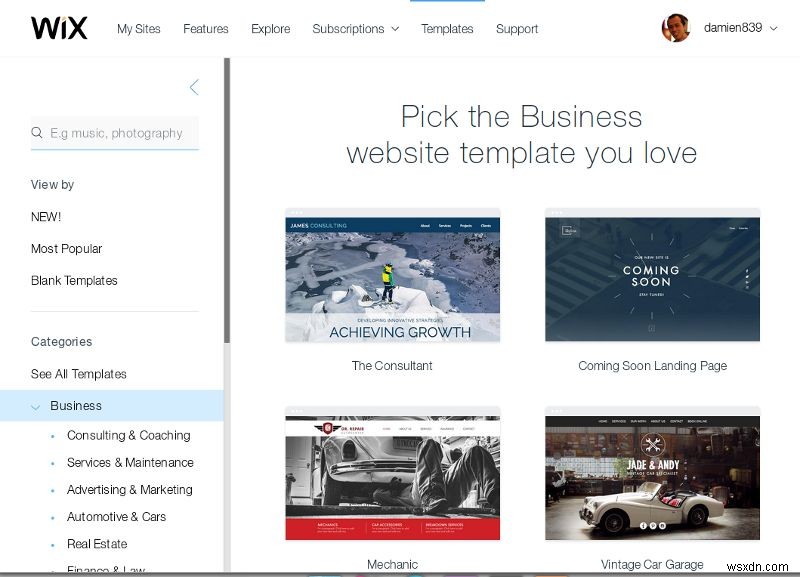
この例では、サイトのルックアンドフィールを完全に制御したいので、Wixエディターを使用しました。そこから、テンプレートから始めることができます。 (何千もあります。)

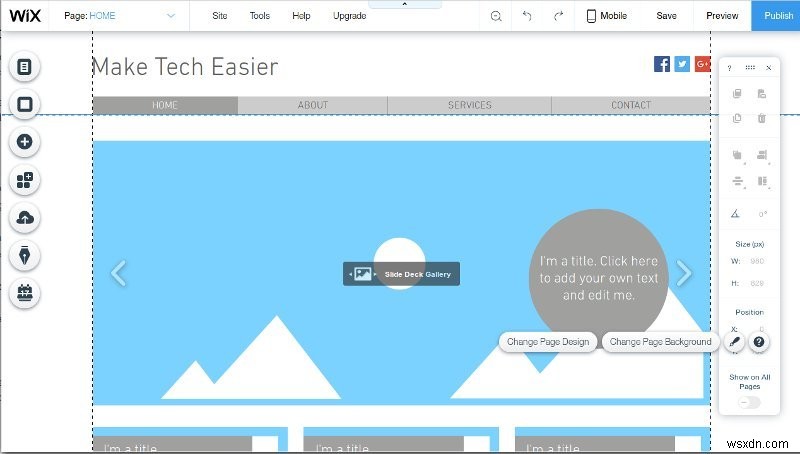
簡単にするために、クラシックなレイアウトの空白のテンプレートから始めました。次の画像はどのように見えるかです。

Wixコードへのアクセス
Wixコードにアクセスするには、「ツール」に移動し、「開発者ツール」オプションをチェックします。
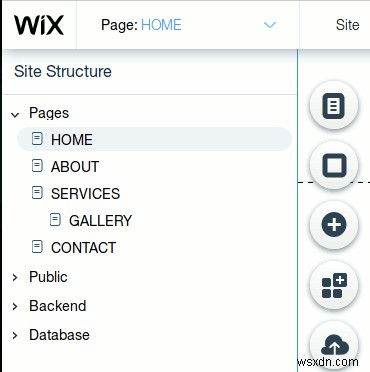
これで、新しい「サイト構造」列が表示されます。ここから、すべてのWixコード機能にアクセスできます。

投稿を保存するためのデータベースの作成
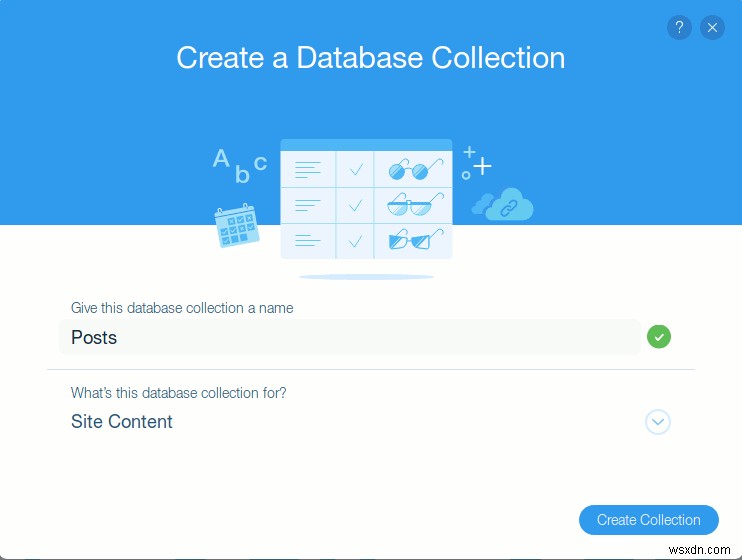
Wixコードの優れた機能の1つは、データベース(別名コレクション)を作成してデータを保存できるデータベース機能です。ブログの場合、すべての投稿を保存するデータベースを作成する必要があります。 [データベース]セクションで、[新しいコレクションの追加]をクリックします。コレクションに名前を付け、その目的を指定します。ユーザー生成コンテンツ、メンバーの送信、個人データなど、さまざまな種類のデータベースから選択できます。

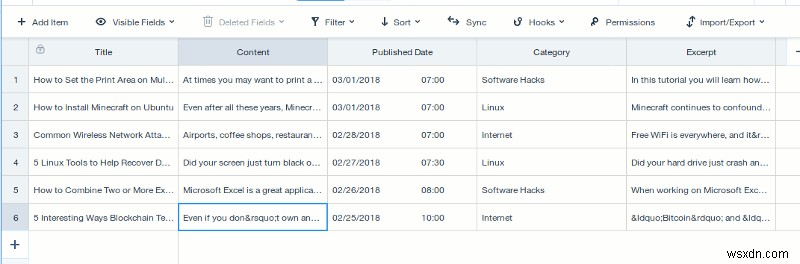
コレクションが作成されたら、フィールドとデータの追加を開始できます。

私たちが作成したのは、ブログ投稿のタイトル、コンテンツ、公開日、およびさまざまな側面を含む投稿データベースです。次に、データベースコンテンツをメインサイトに入力する必要があります。
動的ページ
動的ページは、1つのデザインを作成してデータベースに接続できるテンプレートページのようなものであり、データベース内のすべてのアイテムを独自のURLでフロントページに自動入力します。たとえば、データベースには6つの投稿があります。 1つの動的ページで、メインサイトのすべての投稿を表示できます。これにより、投稿ごとに1つのページを手動で作成する手間が省けます。 Wixコードには主に2種類の動的ページがあります。1つは単一のアイテムを表示するためのもので、もう1つはカテゴリ(リスト内の類似したアイテムのコレクション)用です。
以下に、動的ページを作成してサイトにリンクする方法を示します。
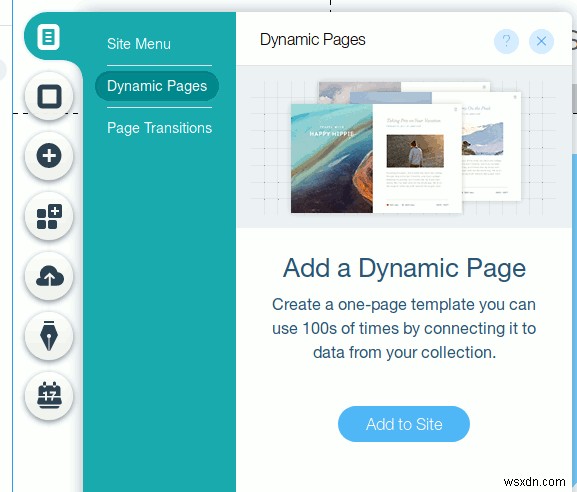
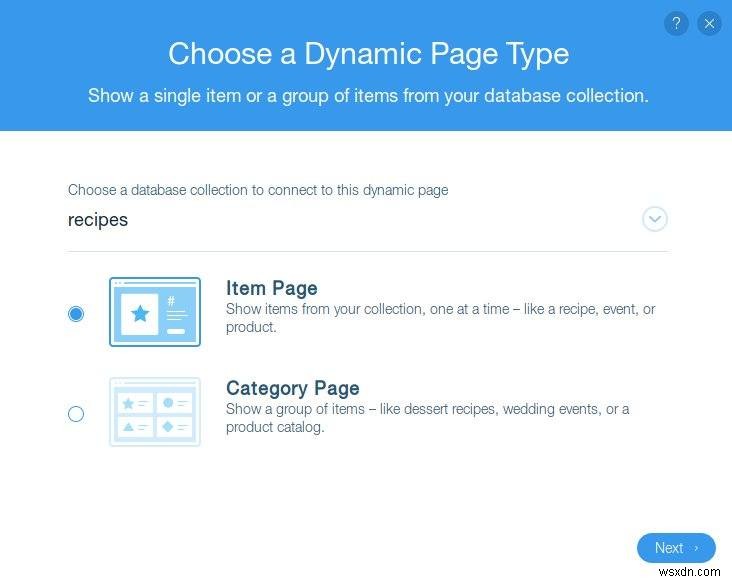
1.フローティングツールバーで最初のアイコンをクリックし、[動的ページ]を選択します。 [サイトに追加]ボタンをクリックします。

2.ポップアップから「アイテムページ」を選択します。

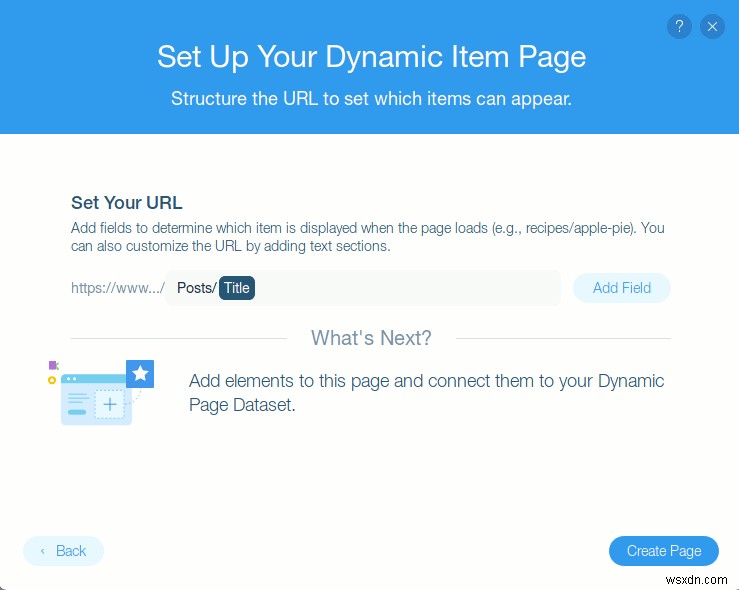
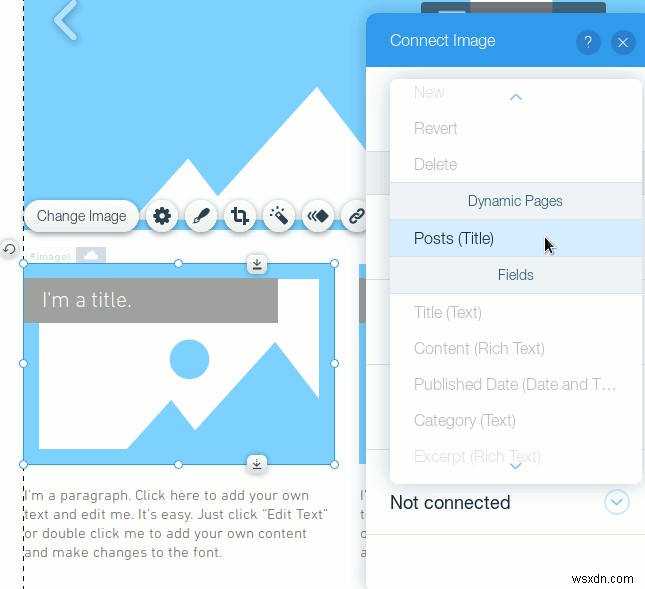
3. URLで、URLに使用するフィールド(データベース内)を選択します。この場合、「タイトル」をURLに設定しました。

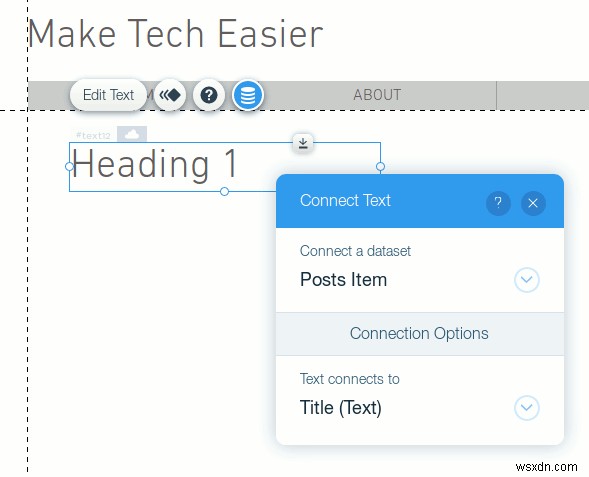
4.次に、ページをデザインし、データベースからフィールドを追加します。ページにドラッグするすべての要素で、[データに接続]ボタンをクリックして、データベースのフィールドにリンクできます。たとえば、「Header 1」要素をページにドラッグし、投稿データベースの「Title」フィールドにリンクしました。

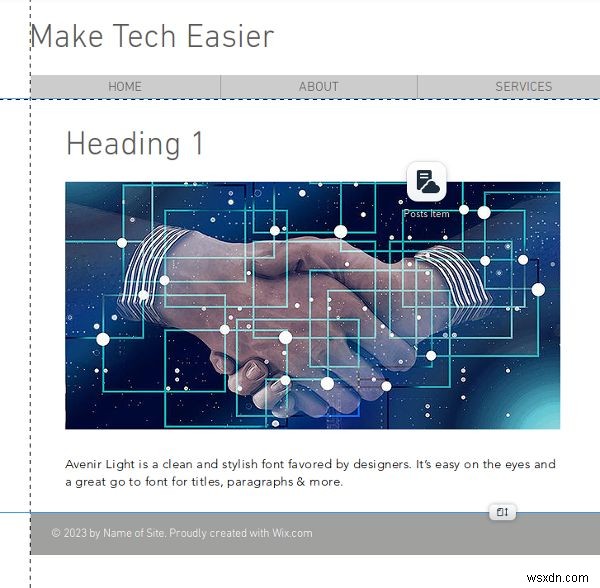
注目の画像や投稿コンテンツなどについても同じことをしました。

5.デザインが完成したら、プレビューしてフロントエンドでどのように表示されるかを確認できます。

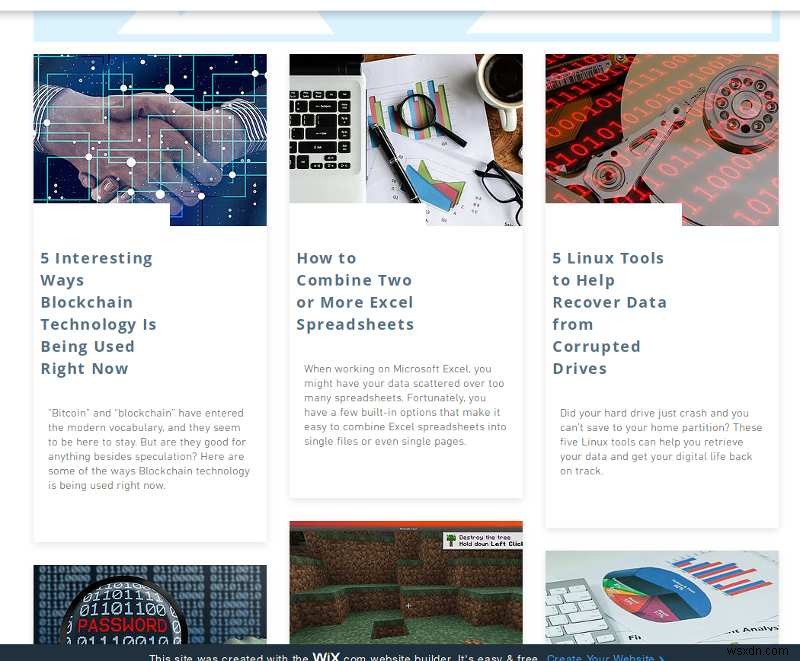
6.次のステップは、ホームページから動的ページをリンクすることです。ホームページをロードし、「リストとグリッド」セクションからリピーターウィジェットを追加します。ウィジェットを投稿データベースに接続し、ウィジェットの各要素をデータベースのフィールドにリンクします。 [リンク先]セクションで、下にスクロールし、[動的ページ]セクションで[投稿]を選択します。

それだけです。

ご覧のとおり、動的ページは1つしか作成されておらず、データベース内の各アイテムのすべてのページが自動的に生成されます。同じことを行って、カテゴリの動的ページを追加することもできます。
ページへのJavaScriptの追加
あなたが精通したjavascriptコーダーであれば、各ページの各追加機能にjavascriptを追加できます。たとえば、ページにユーザーフォームを追加した場合、送信前にjavascriptを使用してフォームフィールドを検証できます。
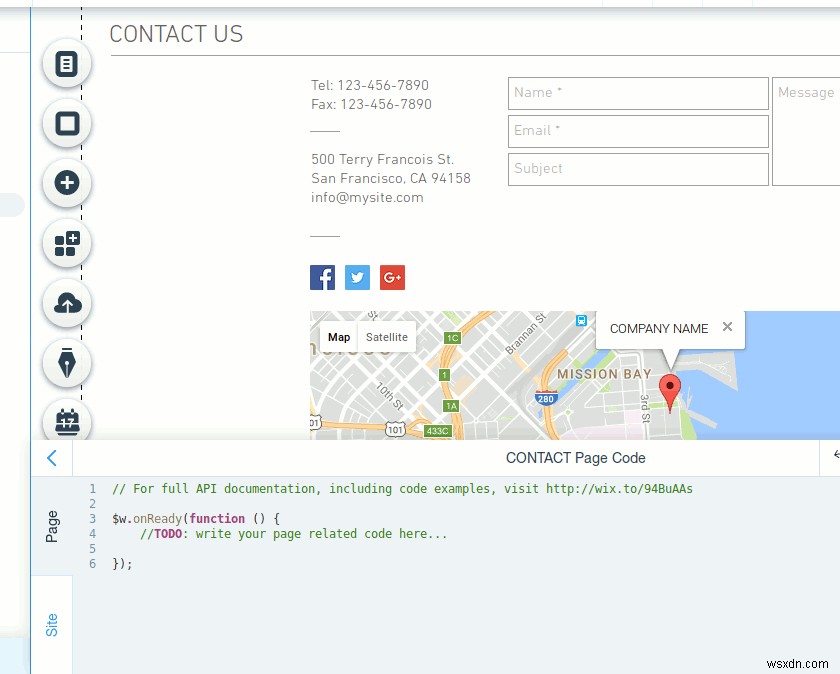
注 :JavaScriptコードをページに追加するには、任意のページ(またはコードを表示するページ)に移動し、コードの下部にある[ページコード]ボタンをクリックします。ウィンドウが表示され、そこにコードを追加できます。

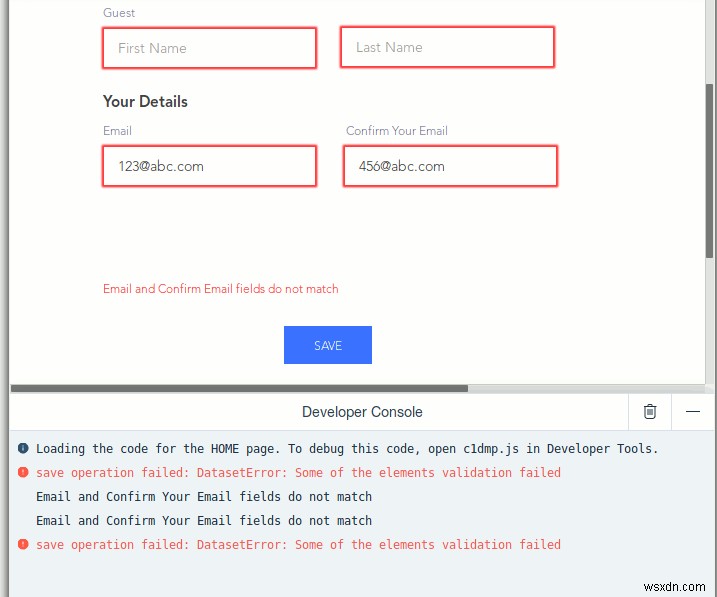
1.ユーザーから名、名前、メールアドレスを収集する簡単なフォームを作成しました。このフォームでは、メールアドレスを検証し、[メールの確認]フィールドが[メール]フィールドと同じであることを確認します。
2.「ページコード」セクションに次のコードを追加します。
$w.onReady(function () {
const validateEmail = (otherEmailElementId) => (value, reject) => {
let otherEmailElement = $w(otherEmailElementId);
if (value === otherEmailElement.value) {
otherEmailElement.validity.valid = true;
otherEmailElement.resetValidityIndication();
return;
}
console.log("Email and Confirm Your Email fields do not match");
otherEmailElement.validity.valid = false;
otherEmailElement.updateValidityIndication();
reject("Email and Confirm Email fields do not match");
};
$w("#emailConfirmInput").onCustomValidation(validateEmail("#emailInput"));
$w("#emailInput").onCustomValidation(validateEmail("#emailConfirmInput"));
$w('#dataset1').onBeforeSave(() => {
let validationMessage = '';
if (!$w('#emailInput').valid) {
if (!$w('#emailInput').value)
validationMessage += 'Please enter an email address\n';
else if ($w('#emailInput').value !== $w("#emailConfirmInput").value) {
validationMessage += 'Email and Confirm Email fields do not match\n';
}
$w('#validationMessages').text = validationMessage;
$w('#validationMessages').expand();
}
else
$w('#validationMessages').collapse();
});
}); これにより、メールアドレスが検証され、メールが無効な場合はエラーメッセージが表示されます。

Javascriptでできることはたくさんあります。詳細については、こちらの例をご覧ください。
外部API
これは、さらに複雑になる可能性がある唯一のステップです。 Wixコードが外部APIと統合されるようになったため、Amazon、Dropbox、Googleドライブ、Twitter、IFTTT、Zapierなどのサードパーティサービスに簡単に接続できます。ここでは詳しく説明しませんが、興味がある場合は、 APIドキュメントを確認できます。
結論
技術的な知識や開発者でない場合、独自のWebサイトを構築するのは面倒な作業になる可能性があります。 Wixは、ウェブサイトの作成を簡単にするという優れた仕事をしてきました。 Wixコードを使用すると、さらに一歩進んで、サイトを十分に制御できます。これで、複雑なWeb開発者ツールにアクセスし、サイトの動作を完全に制御できます。これらはすべて、コーディングの経験を必要とせずに、クリック、ドラッグアンドドロップするだけで実行できます。
多くの問題を解決するような使いやすいツールを作成してくれたWixに感謝します。
Wixコードを試してみて、感想をお聞かせください。
Wixコード
-
33Mailでカスタムドメインを持つ使い捨てのメールアドレスを簡単に作成
あなたの検索エンジンまたは他のアプリがあなたに関する情報を収集していると思いますか?私たちが住んでいる技術の時代に、私たちの多くは、Googleなどの技術の巨人または現在の政府のいずれかによって監視されているという事実にほとんど屈服しました。プライバシーを保護するために私たちにできることは何もないと感じたため、多くの人がおそらく諦めましたが、33Mailでは、私たちが管理できることが1つあります。それは、どのメールアドレスを提供するかです。 この無料で使いやすいWebアプリを使用すると、サービスを試すためにサイトに提供する電子メールアドレスを制御できます。最初にサインアップすると、確認メール
-
Google の「Block」アプリを使用して VR で 3D モデルを作成する
Microsoft Paint を使用したことがある場合は、画像をペイントするときに発生する苦痛を目の当たりにしたに違いありません。 MS ペイントでの作業は、実際にキャンバスにペイントするよりも複雑でした。このアプリケーションをマスターした場合にのみ、並外れたものを描くことができます. バーチャル リアリティと人工知能の時代になった現在、VR で絵のように美しいカラフルな 3D 画像を構築することを夢見ることができます。どのように? Google の新しいアプリ「Block」は、あなたの中のアーティストを探求し、好きなように描くことができるようにします。そして何よりも、マウスやキーボードに
