FirefoxのWeb開発ツールを使用してサイトをライブ編集する方法

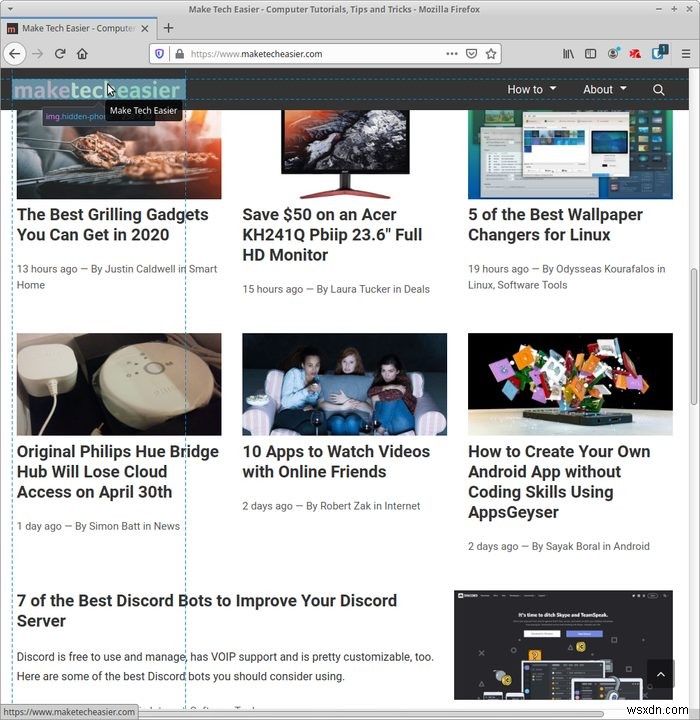
ロゴを右に5ピクセル移動したり、背景を青にした場合、サイトの見栄えは良くなりますか?注目の投稿の画像に境界線や影を追加すると、画像がよりポップになりますか? Firefoxなどの最新のブラウザにはWeb開発ツールが付属しており、サイトの内部動作を検査してライブ編集を行い、結果をリアルタイムで確認できます。
このチュートリアルでは、FirefoxのWeb開発ツールを使用して任意のサイトをライブ編集する方法を学習します。
注 :このチュートリアルは、Chrome、Opera、Safariを含むほとんどのブラウザに適用されます。
Web開発ツールに会う
FirefoxのWeb開発ツールは、すべてのDOM要素の表示から速度の測定まで、包括的なツールセットです。このチュートリアルでは、「インスペクター」ツールと「スタイルエディター」ツールのみが必要です。
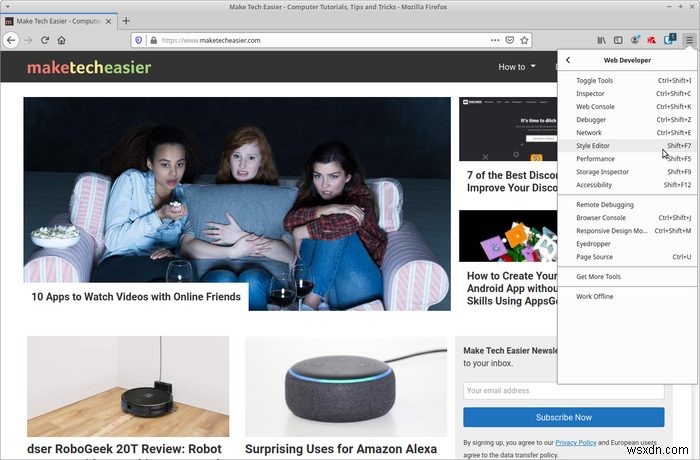
Firefoxを起動し、任意の/あなたのサイトにアクセスします。 Firefoxのハンバーガーメニュー(デフォルトでは右上)から、[Web開発者]-> [スタイルエディター]を選択するか、 Shiftを押します。 + F7 キーボードの組み合わせ。

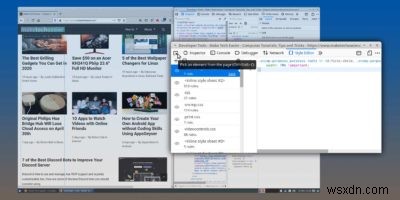
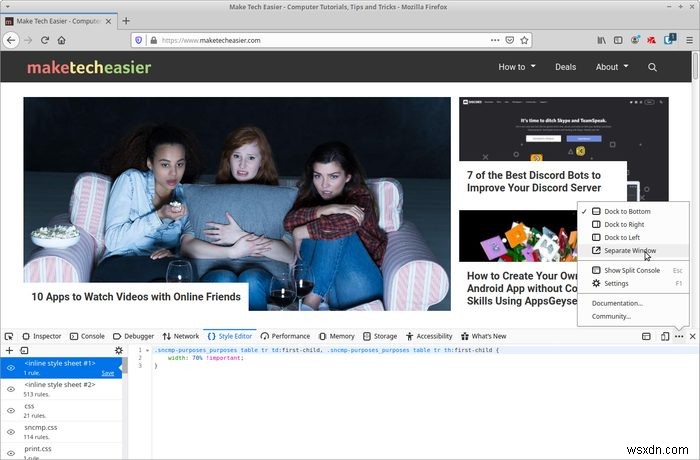
FirefoxのWeb開発者パネルは、ウィンドウの片側(通常は下部)に表示されます。パネルの右上にある3つのドットのボタンをクリックし、[右/左にドッキング]または[別のウィンドウ]を選択すると、その位置を変更できます。

注 :このチュートリアルでは、HTMLとCSSのコーディング方法については説明していません。ここで基本を学ぶことができます。
要素の検査
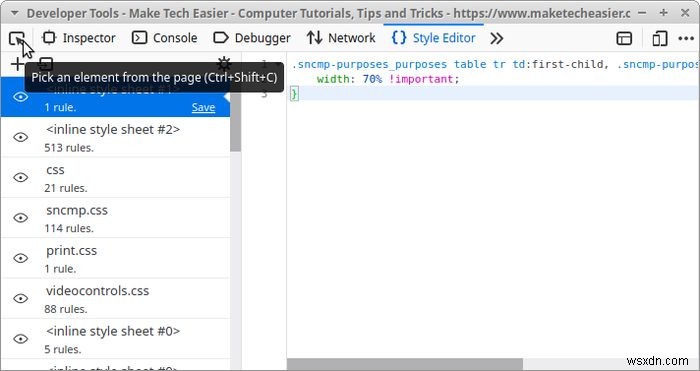
要素の外観に影響を与えるには、要素を識別できる必要があります。ツールバーの最初のボタンをクリックするか、 Ctrlを押します。 +シフト + C キーボードで要素ピッカーモードを有効にします。

サイト内でマウスを動かすと、Webページのさまざまな要素が強調表示されます。それらの横に、ポップアップでホバリングしているプライマリ識別子が表示されます。

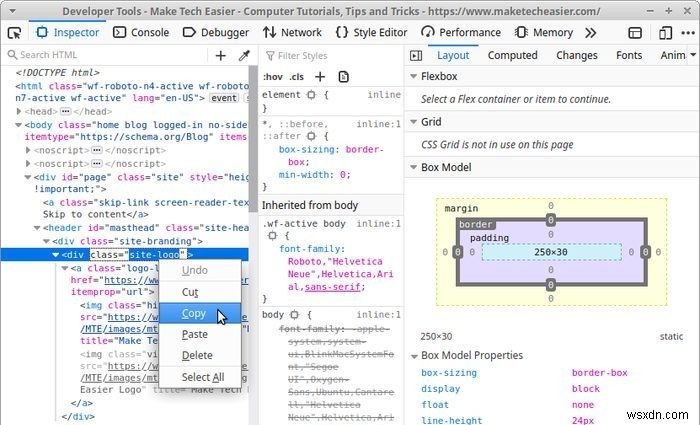
要素をクリックすると、開発ツールの[インスペクター]タブで選択されます。

微調整したい要素を見つけたら、Developer Tools Inspectorでそのエントリを右クリックし、表示されるポップアップウィンドウから「Copy->CSSSelector」を選択します。

ライブ編集を開始
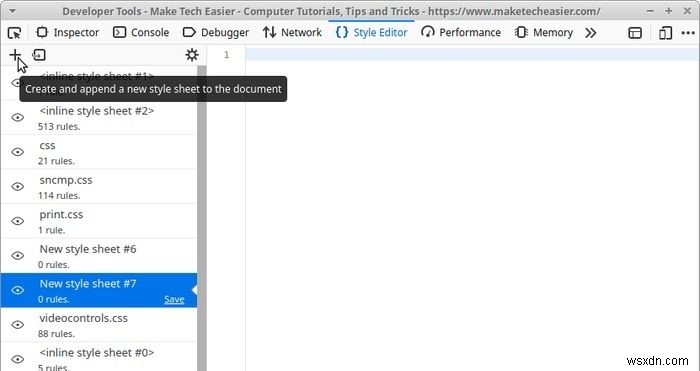
要素のCSSセレクターをクリップボードにコピーしたら、[開発ツール]ウィンドウの[スタイルエディター]タブに戻ります。左上の「+」ボタンをクリックして、「新しいスタイルシートを作成してドキュメントに追加」します。

新しい空白のスタイルシート内にCSSセレクターを貼り付けます。スペースを追加し、続いて開きと閉じの中括弧のセットを追加します。

CSSでは、要素の外観は、最初にそのCSSセレクターのような識別子を使用して「ターゲット設定」し、次に中括弧内にグループ化された外観に影響を与えるいくつかのルールを追加することによって定義されます。中括弧と中括弧の間に配置されたものはすべて、「対象要素」に影響します。
たとえば、以下のルールを追加した場合:
display: none;
これにより、使用されている要素が非表示になります。ページ上の正しい要素をターゲットにしていることを知る最も簡単な方法です。それが消えた場合、それは確かにあなたが望むものでした、そしてあなたは他のものを試すためにこのルールを削除することができます。消えなかった場合は、インスペクターに戻って別のものを選択します。

ここではCSSのコーディング方法については説明しませんが、次のような一般的なルールを試してみることができます。
border: 2px solid rgba(255,0,0,0.5); color: #333; font-size:20px;
CSSスタイルシートにルールを追加すると、サイトの要素が変化することに気付くでしょう。
最後に、何も保存されないことを忘れないでください。微調整の外観が気に入った場合は、コードをTXTファイルまたはお気に入りのメモ作成アプリケーションのどこかにコピーして、自分またはデザイナー/開発者がコードをサイトのスタイルシートに追加して、変更を永続的にできるようにします。 CSSについて学ぶ必要がある場合は、スキルを習得するのに役立ついくつかのオンラインゲームをチェックしてください。
-
Firefoxサイドバーに追加のWebページをロードする方法
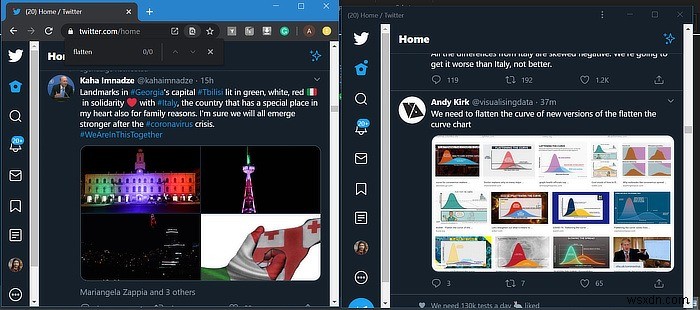
Webを閲覧している間、やることリストについていく必要がありますか?または、外国為替統計などのリアルタイム情報を把握し、同時にWebを閲覧したいですか?両方のWebページを並べて開いてみませんか?いいえ、2つのブラウザウィンドウを開いて、画面の半分をカバーするようにサイズを調整する従来の方法については話していません。 FirefoxのサイドバーにWebページを表示するFirefoxの組み込み機能について話しています。 Firefoxでは、左側に開いたWebページを使用してWebを閲覧し、その情報に追いつくことができます。この記事では、この機能の使用方法を紹介します。 注: サイドバーページ
-
VPN で Web セキュリティを強化する方法
Web サイトのセキュリティは、Web サイトを起動するホストにとっても、何らかの理由で Web サイトにアクセスするクライアントにとっても重要です。したがって、セキュリティ対策が整っていることを確認することは、サイト所有者の義務になります。ランサムウェア攻撃の増加に伴い、リスクが大幅に増加しており、Web セキュリティを向上させるために仮想プライベート ネットワークを使用することが必要になっています。このガイドでは、VPN を使用して Web サイトのセキュリティを向上させる方法について説明します。 バーチャル プライベート ネットワーク – 簡単な紹介、種類、プロトコル VPN または
