Kotlinを使用してAndroidでURLの読み込みを終了するWebViewをリッスンする方法は?
この例は、Kotlinを使用してAndroidでURLの読み込みを終了するWebViewをリッスンする方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:padding="5dp" android:textColor="#000000" android:textSize="24sp" /> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_above="@id/btnLoad" android:layout_below="@id/textView" /> <Button android:id="@+id/btnLoad" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:text="Load URL" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.kt
に追加しますimport android.os.Bundle
import android.webkit.WebChromeClient
import android.webkit.WebView
import android.webkit.WebViewClient
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var webView: WebView
lateinit var textView: TextView
private lateinit var btnLoad: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
btnLoad = findViewById(R.id.btnLoad)
webView = findViewById(R.id.webView)
webView.webViewClient = WebViewClient()
btnLoad.setOnClickListener {
webView.webViewClient = object : WebViewClient() {
override fun onPageFinished(view: WebView, weburl: String) {
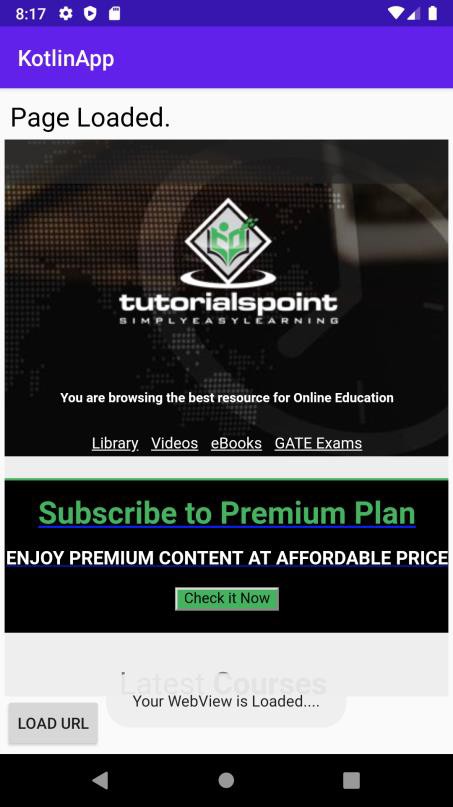
Toast.makeText(this@MainActivity, "Your WebView is Loaded....",
Toast.LENGTH_LONG).show()
}
}
webView.webChromeClient = object : WebChromeClient() {
override fun onProgressChanged(view: WebView, newProgress: Int) {
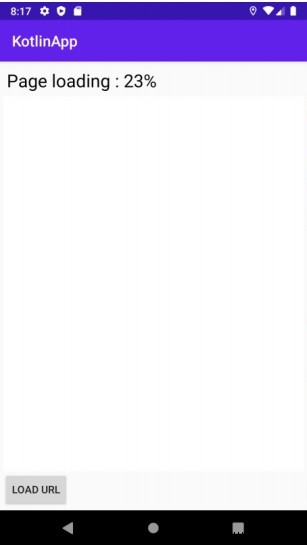
textView.text = "Page loading : $newProgress%"
if (newProgress == 100) {
textView.text = "Page Loaded."
}
}
}
webView.loadUrl("https://www.tutorialspoint.com")
}
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.example.q11"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、[実行]アイコンをクリックします ツールバーから 。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します
。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します


-
AndroidでURLをエンコードするにはどうすればよいですか?
この例は、AndroidでURLをエンコードする方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schema
-
AndroidでURLの読み込みが完了するWebViewをリッスンする方法は?
この例は、AndroidでのURLの読み込みが完了するWebビューをリッスンする方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android"
