AndroidでアニメーションGIF画像を表示するにはどうすればよいですか?
この例は、AndroidでアニメーションGIF画像を表示する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
build.gradleに次の依存関係を追加します:モジュール:app
implementation 'com.github.bumptech.glide:glide:4.9.0'
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" tools:context=".MainActivity"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/imageView"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:onClick="ShowGif" android:textAlignment="center" android:text="SHOW GIF"/> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますimport androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void ShowGif(View view) {
ImageView imageView = findViewById(R.id.imageView);
Glide.with(this).load(R.drawable.tenor).into(imageView);
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
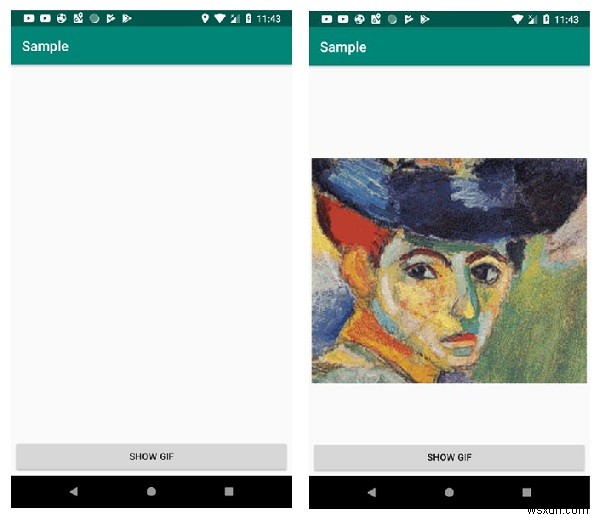
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、ツールバーの[実行]アイコンをクリックします。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
Always On Display Android を有効にする方法
Android デバイスには、リリースされるまで必要とは考えられなかった新機能が続々と搭載されています。この伝統を引き継いで、Android は Always-on を導入しました。 特徴。ただし、最初はSamsungデバイス用にリリースされましたが、現在ではほとんどのAndroidスマートフォンに対応しています.この機能を使用すると、画面を常にオンにして、時間やその他の重要な通知を表示できます。 Always On Screen の背景は黒く、非常に暗いため、バッテリーの消費を最小限に抑えます。簡単なガイドを読み、Always on display Android を有効にする方法を学びまし
-
Android および iOS の WhatsApp で GIF 画像を送信する方法
私たちは皆、WhatsApp で写真やビデオを共有するのが大好きです。しかし、WhatsAppでGIFも共有できるのに、なぜ自分を制限する必要がありますか.受信した gif 画像を転送できるだけでなく、デバイスから送信することもできます。それでは、遅滞なく、Android または iOS デバイスから WhatsApp 経由で GIF を送信する方法を見つけてみましょう。 Android デバイスの場合: Android で GIF を送信するには、その方法がまったく推測できないため、深く掘り下げる必要があります。サブメニューのボタンの後ろに隠れています まず、作成画面の左側にある絵文字ボタ
