AndroidのアクティビティでSoftKeyboardのオープンリスナーとクローズリスナーを作成するにはどうすればよいですか?
この例は、AndroidのアクティビティでSoftKeyboardのオープンリスナーとクローズリスナーを作成する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:id = "@+id/rootView" tools:context=".MainActivity"> <EditText android:id = "@+id/editText" android:layout_width = "match_parent" android:layout_height = "wrap_content" tools:ignore="MissingConstraints"> </EditText> <Button android:id = "@+id/btnButton" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "Click here to hide" app:layout_constraintBottom_toBottomOf = "parent" app:layout_constraintLeft_toLeftOf = "parent" app:layout_constraintRight_toRightOf = "parent" app:layout_constraintTop_toTopOf = "parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますpackage com.app.sample;
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import android.os.Bundle;
import android.graphics.Rect;
import android.os.Build;
import android.view.View;
import android.view.ViewTreeObserver;
import android.view.inputmethod.InputMethodManager;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
ConstraintLayout constraintLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.btnButton);
EditText editText=findViewById(R.id.editText);
editText.requestFocus();
constraintLayout=findViewById(R.id.rootView);
constraintLayout.getViewTreeObserver().addOnGlobalLayoutListener(new
ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
Rect r = new Rect();
constraintLayout.getWindowVisibleDisplayFrame(r);
int screenHeight = constraintLayout.getRootView().getHeight();
int keypadHeight = screenHeight - r.bottom;
if (keypadHeight > screenHeight * 0.15) {
Toast.makeText(MainActivity.this,"Keyboard is showing",Toast.LENGTH_LONG).show();
} else {
Toast.makeText(MainActivity.this,"keyboard closed",Toast.LENGTH_LONG).show();
}
}
});
button.setOnClickListener(this);
}
@RequiresApi(api = Build.VERSION_CODES.O)
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnButton:
hideSoftkeybard(v);
break;
}
}
private void hideSoftkeybard(View v) {
InputMethodManager inputMethodManager = (InputMethodManager) getSystemService(INPUT_METHOD_SERVICE);
inputMethodManager.hideSoftInputFromWindow(v.getWindowToken(), 0);
}
} ステップ4 −次のコードをManifests / AndroidManifest.xml
に追加します<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="com.app.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
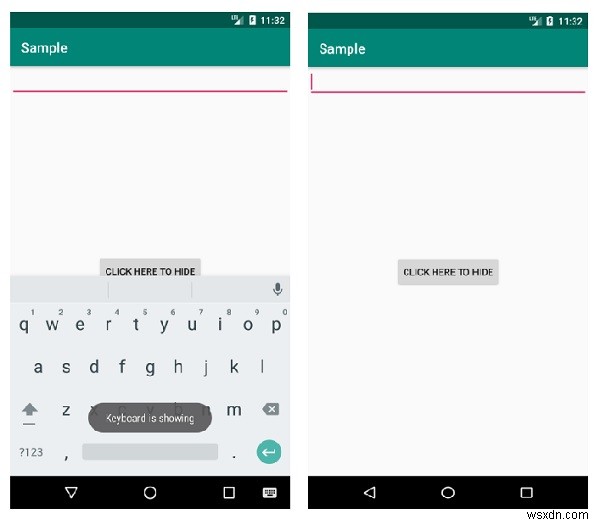
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、ツールバーの[実行]アイコンをクリックします。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
Androidのアセットフォルダにファイルを書き込む方法は?
この例は、Androidのアセットフォルダーにファイルを書き込む方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http:
-
AndroidでHEIC画像を開いて変換する方法
iPhoneカメラで撮影されたすべての画像は、以前の形式であるJPGではなく、iOS11以降でHEICファイルとして保存されます。 この新しいフォーマットの問題は、他のアプリやデバイスと普遍的に互換性がないことです。そのため、パソコンやAndroidスマートフォンで開くことができない場合があります。 さらに、ほとんどのネイティブAndroidアプリはまだこの形式をサポートしていません。 AndroidでHEICファイルを開き、変換する簡単なソリューションを探しているなら、もう探す必要はありません。 HEICファイルとは何ですか? HEICは、Appleの最新バージョンのHEIF(Hig
