AndroidでSearchViewを使用してRecyclerViewをフィルタリングする方法は?
この例は、AndroidでSearchViewを使用してRecyclerViewをフィルタリングする方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version ="1.0" encoding ="utf-8"?>ステップ3 −次のコードをsrc / MainActivity.java
に追加しますpackage com.app.sample; import android.os.Bundle; import android.view.Menu; import android.view.MenuInflater; import android.view.MenuItem; import android.view.inputmethod.EditorInfo;importandroid。 widget.SearchView; import androidx.appcompat.app.AppCompatActivity; import androidx.recyclerview.widget.LinearLayoutManager; import androidx.recyclerview.widget.RecyclerView; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity {プライベートExampleAdapterアダプター; private ListexampleList; @Override protected void onCreate(Bundle savedInstanceState){super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); fillExampleList(); setUpRecyclerView(); } private void fillExampleList(){exampleList =new ArrayList <>(); exampleList.add(new ExampleItem(R.drawable.ic_android、 "One"、 "Ten")); exampleList.add(new ExampleItem(R.drawable.ic_audio、 "Two"、 "Eleven")); exampleList.add(new ExampleItem(R.drawable.ic_sun、 "Three"、 "Twelve")); exampleList.add(new ExampleItem(R.drawable.ic_android、 "Four"、 "Thirteen")); exampleList.add(new ExampleItem(R.drawable.ic_audio、 "Five"、 "Fourteen")); exampleList.add(new ExampleItem(R.drawable.ic_sun、 "Six"、 "Fifteen")); exampleList.add(new ExampleItem(R.drawable.ic_android、 "Seven"、 "Sixteen")); exampleList.add(new ExampleItem(R.drawable.ic_audio、 "Eight"、 "Seventeen")); exampleList.add(new ExampleItem(R.drawable.ic_sun、 "Nine"、 "Eighteen")); } private void setUpRecyclerView(){RecyclerView recyclerView =findViewById(R.id.recycler_view); recyclerView.setHasFixedSize(true); RecyclerView.LayoutManager layoutManager =new LinearLayoutManager(this);アダプター=新しいExampleAdapter(exampleList); recyclerView.setLayoutManager(layoutManager); recyclerView.setAdapter(adapter); } @Override public boolean onCreateOptionsMenu(Menu menu){MenuInflater inflater =getMenuInflater(); inflater.inflate(R.menu.example_menu、menu); MenuItem searchItem =menu.findItem(R.id.action_search); SearchView searchView =(SearchView)searchItem.getActionView(); searchView.setImeOptions(EditorInfo.IME_ACTION_DONE); searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener(){@Override public boolean onQueryTextSubmit(String query){return false;} @Override public boolean onQueryTextChange(String newText){adapter.getFilter()。filter(newText); return false;} }); trueを返します。 }} ステップ4 −次のコードをsrc / ExampleItem.java
に追加しますpackage com.app.sample; public class ExampleItem {private int imageResource;プライベート文字列text1;プライベート文字列text2; public ExampleItem(int imageResource、String text1、String text2){this.imageResource =imageResource; this.text1 =text1; this.text2 =text2; } public int getImageResource(){return imageResource; } public String getText1(){return text1; } public String getText2(){return text2; }}ステップ5 −次のコードをsrc / ExampleAdapter.java
に追加しますpackage com.app.sample; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Filter; import android.widget.Filterable;importandroid.widget。 ImageView; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.recyclerview.widget.RecyclerView; import java.util.ArrayList; import java.util.List; public class ExampleAdapter extendsRecyclerView.AdapterFilterable {private List exampleList;を実装します。 private List exampleListFull; class ExampleViewHolder extends RecyclerView.ViewHolder {ImageView imageView; TextView textView1; TextView textView2; ExampleViewHolder(View itemView){super(itemView); imageView =itemView.findViewById(R.id.image_view); textView1 =itemView.findViewById(R.id.text_view1); textView2 =itemView.findViewById(R.id.text_view2); }} ExampleAdapter(List exampleList){this.exampleList =exampleList; exampleListFull =new ArrayList <>(exampleList); } @NonNull @Override public ExampleViewHolder onCreateViewHolder(@NonNull ViewGroup parent、int viewType){View v =LayoutInflater.from(parent.getContext())。inflate(R.layout.example_item、parent、false);新しいExampleViewHolder(v);を返します。 } @Override public void onBindViewHolder(@NonNull ExampleViewHolderholder、int position){ExampleItem currentItem =exampleList.get(position); holder.imageView.setImageResource(currentItem.getImageResource()); holder.textView1.setText(currentItem.getText1()); holder.textView2.setText(currentItem.getText2()); } @Override public int getItemCount(){return exampleList.size(); } @Override public Filter getFilter(){return exampleFilter; } private Filter exampleFilter =new Filter(){@Override protected FilterResults PerformFiltering(CharSequenceConstraint){List filteredList =new ArrayList <>(); if(constraint ==null ||constraint.length()==0){filteredList.addAll(exampleListFull); } else{文字列filterPattern=Constraint.toString()。toLowerCase()。trim(); for(ExampleItem item:exampleListFull){if(item.getText2()。toLowerCase()。contains(filterPattern)){filteredList.add(item); }}} FilterResults results =new FilterResults(); results.values =FilteredList;結果を返します。 } @Override protected voidpublishResults(CharSequence制約、FilterResults結果){exampleList.clear(); exampleList.addAll((List)results.values); notifyDataSetChanged(); }};} ステップ6 −次のコードをres / layout / example_item.xml
に追加します<?xml version ="1.0" encoding ="utf-8"?>ステップ7 −次のコードをres / menu / example_menu.xml
に追加します<?xml version ="1.0" encoding ="utf-8"?>ステップ8 −次のコードをManifest / AndroidManifest.xml
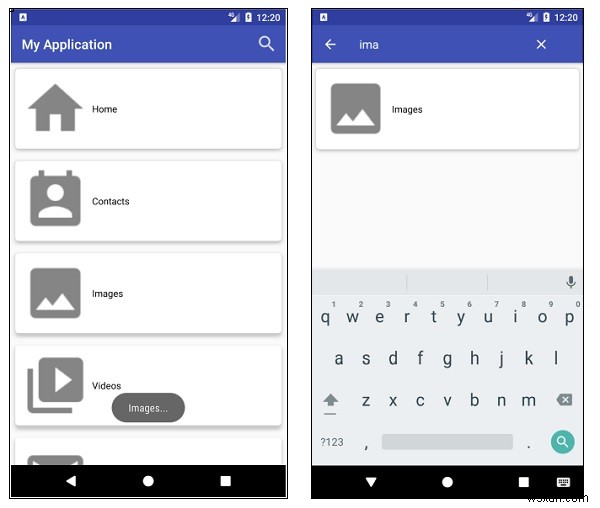
に追加します<?xml version ="1.0" encoding ="utf-8"?>アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、ツールバーの[実行]アイコンをクリックします。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
AndroidでRecyclerViewを使用して無限のリストを実装するにはどうすればよいですか?
この例は、AndroidでRecyclerViewを使用してエンドレスリストを実装する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ビルドgradle(モジュールアプリ)に次の依存関係を追加します- implementation 'com.android.support:cardview-v7:28.0.0' implementation 'com.android.support:recyclervie
-
AndroidのTextViewでテキストを正当化する方法は?
この例は、AndroidのTextViewでテキストを正当化する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http:
