AndroidでPicassoを操作する方法
この例は、Picassoの操作方法を示しています
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" tools:context=".MainActivity"> <Button android:id="@+id/btnDrawable" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_centerVertical="true" android:text="Drawable" /> <ImageView android:id="@+id/imageView" android:layout_width="200dp" android:layout_height="200dp" android:layout_centerHorizontal="true" android:src="@mipmap/ic_launcher" /> <Button android:id="@+id/btnPlaceholder" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/btnUrl" android:layout_alignBottom="@+id/btnUrl" android:layout_centerHorizontal="true" android:text="Placeholder" /> <Button android:id="@+id/btnUrl" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/btnDrawable" android:layout_alignBottom="@+id/btnDrawable" android:layout_alignParentEnd="true" android:text="URL" /> <Button android:id="@+id/btnError" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/btnDrawable" android:layout_alignParentStart="true" android:layout_marginTop="12dp" android:text="Error" /> <Button android:id="@+id/btnCallBack" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/btnError" android:layout_alignStart="@+id/btnPlaceholder" android:layout_alignBottom="@+id/btnError" android:text="Callback" /> <Button android:id="@+id/btnResize" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/btnCallBack" android:layout_alignBottom="@+id/btnCallBack" android:layout_alignParentEnd="true" android:text="Resize" /> <Button android:id="@+id/btnRotate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/btnError" android:layout_alignParentStart="true" android:layout_marginTop="12dp" android:text="Rotate" /> <Button android:id="@+id/btnScale" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignStart="@+id/btnCallBack" android:layout_alignBottom="@+id/btnTarget" android:text="Scale" /> <Button android:id="@+id/btnTarget" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/btnRotate" android:layout_alignBottom="@+id/btnRotate" android:layout_alignParentEnd="true" android:text="Targets" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますpackage app.com.sample;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Bitmap;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.Toast;
import com.squareup.picasso.Callback;
import com.squareup.picasso.Picasso;
import com.squareup.picasso.Target;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
ImageView imageView;
int i = 0;
Button btnDrawableImage, btnUrlImage, btnErrorImage, btnPlaceholderImage, btnCallback, btnResizeImage,
btnRotateImage, btnScaleImage, btnTarget;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
imageView = findViewById(R.id.imageView);
btnDrawableImage = findViewById(R.id.btnDrawable);
btnUrlImage = findViewById(R.id.btnUrl);
btnPlaceholderImage = findViewById(R.id.btnPlaceholder);
btnErrorImage = findViewById(R.id.btnError);
btnCallback = findViewById(R.id.btnCallBack);
btnResizeImage = findViewById(R.id.btnResize);
btnRotateImage = findViewById(R.id.btnRotate);
btnScaleImage = findViewById(R.id.btnScale);
btnTarget = findViewById(R.id.btnTarget);
btnDrawableImage.setOnClickListener(this);
btnPlaceholderImage.setOnClickListener(this);
btnUrlImage.setOnClickListener(this);
btnCallback.setOnClickListener(this);
btnResizeImage.setOnClickListener(this);
btnErrorImage.setOnClickListener(this);
btnRotateImage.setOnClickListener(this);
btnScaleImage.setOnClickListener(this);
btnTarget.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.btnDrawable:
Picasso.with(this).load(R.drawable.image).into(imageView);
break;
case R.id.btnPlaceholder:
Picasso.with(this).load("www.journaldev.com").placeholder(R.drawable.placeholder).into(imageView);
break;
case R.id.btnUrl:
Picasso.with(this).load("https://cdn.journaldev.com/wp-content/uploads/2017/01/android- constraintlayout-sdk-tool-install.png").placeholder(R.drawable.placeholder).into(imageView);
break;
case R.id.btnError:
Picasso.with(this).load("www.journaldev.com").placeholder(R.drawable.placeholder).error(R.drawable.
error).into(imageView);
break;
case R.id.btnCallBack:
Picasso.with(this).load("www.journaldev.com").error(R.mipmap.ic_launcher).into(imageView, new Callb ack() {
@Override
public void onSuccess() {
Log.d("TAG", "onSuccess");
}
@Override
public void onError() {
Toast.makeText(getApplicationContext(), "An error occurred", Toast.LENGTH_SHORT).show();
}
});
break;
case R.id.btnResize:
Picasso.with(this).load(R.drawable.image).resize(200, 200).into(imageView);
break;
case R.id.btnRotate:
Picasso.with(this).load(R.drawable.image).rotate(90f).into(imageView);
break;
case R.id.btnScale:
if (i == 3)
i = 0;
else {
if (i == 0) {
Picasso.with(this).load(R.drawable.image).fit().into(imageView);
Toast.makeText(getApplicationContext(), "Fit", Toast.LENGTH_SHORT).show();
}
else if (i == 1) {
Picasso.with(this).load(R.drawable.image).resize(200, 200).centerCrop().into(imageView);
Toast.makeText(getApplicationContext(), "Center Crop", Toast.LENGTH_SHORT).show();
}
else if (i == 2) {
Picasso.with(this).load(R.drawable.image).resize(200, 200).centerInside().into(imageView);
Toast.makeText(getApplicationContext(), "Center Inside", Toast.LENGTH_SHORT).show();
}
i++;
}
break;
case R.id.btnTarget:
Picasso.with(this).load("https://cdn.journaldev.com/wp-content/uploads/2017/01/android- constraintlayout-sdk-tool- install.png").placeholder(R.drawable.placeholder).error(R.drawable.error).into(target);
break;
}
}
private Target target = new Target() {
@Override
public void onBitmapLoaded(Bitmap bitmap, Picasso.LoadedFrom from) {
imageView.setImageBitmap(bitmap);
}
@Override
public void onBitmapFailed(Drawable errorDrawable) {
imageView.setImageDrawable(errorDrawable);
}
@Override
public void onPrepareLoad(Drawable placeHolderDrawable) {
imageView.setImageDrawable(placeHolderDrawable);
}
};
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
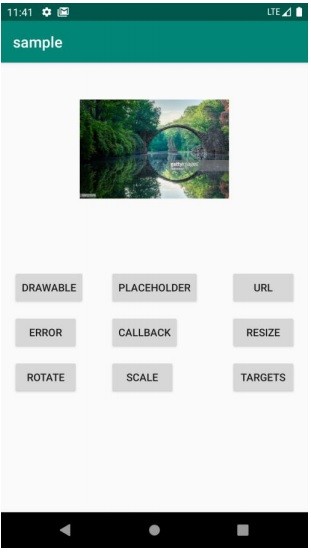
 アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-
アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
Androidアプリでカメラを操作する方法は?
この例は、Androidアプリでカメラを操作する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schema
-
AndroidでScrollBarを使用するにはどうすればよいですか?
この例は、AndroidでScrollViewを使用する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="https://schema
