AndroidでGlideを操作する方法
この例は、Glideの操作方法を示しています
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp" tools:context=".MainActivity"> <Button android:id="@+id/btnDrawable" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentStart="true" android:layout_centerVertical="true" android:text="Drawable" /> <ImageView android:id="@+id/imageView" android:layout_width="200dp" android:layout_height="200dp" android:layout_centerHorizontal="true" android:src="@mipmap/ic_launcher" /> <Button android:id="@+id/btnPlaceholder" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/btnUrl" android:layout_alignBottom="@+id/btnUrl" android:layout_centerHorizontal="true" android:text="Placeholder" /> <Button android:id="@+id/btnUrl" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/btnDrawable" android:layout_alignBottom="@+id/btnDrawable" android:layout_alignParentEnd="true" android:text="URL" /> <Button android:id="@+id/btnError" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/btnDrawable" android:layout_alignParentStart="true" android:layout_marginTop="12dp" android:text="Error" /> <Button android:id="@+id/btnRotate" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/btnError" android:layout_alignBottom="@+id/btnError" android:layout_centerHorizontal="true" android:text="Rotate" /> <Button android:id="@+id/btnResize" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignBaseline="@+id/btnRotate" android:layout_alignBottom="@+id/btnRotate" android:layout_alignParentEnd="true" android:text="Resize" /> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますpackage app.com.sample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import com.bumptech.glide.Glide;
import com.bumptech.glide.request.RequestOptions;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
ImageView imageView;
Button btnDrawableImage, btnUrlImage, btnErrorImage, btnPlaceholderImage, btnResizeImage, btnRotateImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
imageView = findViewById(R.id.imageView);
btnDrawableImage = findViewById(R.id.btnDrawable);
btnUrlImage = findViewById(R.id.btnUrl);
btnPlaceholderImage = findViewById(R.id.btnPlaceholder);
btnResizeImage = findViewById(R.id.btnResize);
btnErrorImage = findViewById(R.id.btnError);
btnRotateImage = findViewById(R.id.btnRotate);
btnDrawableImage.setOnClickListener(this);
btnPlaceholderImage.setOnClickListener(this);
btnUrlImage.setOnClickListener(this);
btnResizeImage.setOnClickListener(this);
btnErrorImage.setOnClickListener(this);
btnRotateImage.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.btnDrawable:
Glide.with(this).load(R.drawable.image).into(imageView);
break;
case R.id.btnPlaceholder:
Glide.with(this).load("www.journaldev.com").placeholder(R.drawable.placeholder).into(imageView);
break;
case R.id.btnUrl:
Glide.with(this).load("https://cdn.journaldev.com/wp-content/uploads/2017/01/android-constraint- layoutsdk-tool-install.png").placeholder(R.drawable.placeholder).into(imageView);
break;
case R.id.btnError:
Glide.with(this).load("www.journaldev.com").placeholder(R.drawable.placeholder).error(R.drawable.err
or).into(imageView);
break;
case R.id.btnResize:
Glide.with(this).load(R.drawable.image).apply(new RequestOptions().override(200, 200)).into(imageView);
break;
case R.id.btnRotate:
Glide.with(this).load(R.drawable.image).into(imageView);
imageView.setRotation(90);
break;
}
}
} ステップ4 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
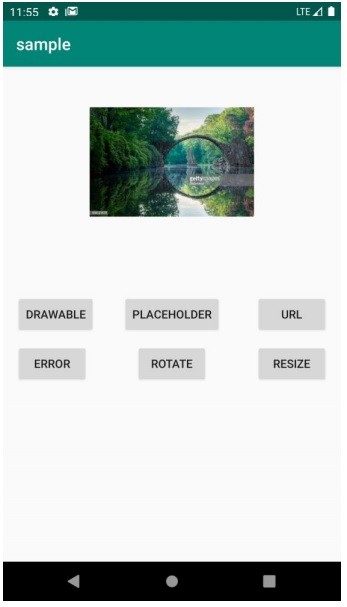
 アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-
アイコン。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
Androidアプリでカメラを操作する方法は?
この例は、Androidアプリでカメラを操作する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schema
-
AndroidでScrollBarを使用するにはどうすればよいですか?
この例は、AndroidでScrollViewを使用する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="https://schema
