AndroidのラジオボタンにOnclickListenerを設定するにはどうすればよいですか?
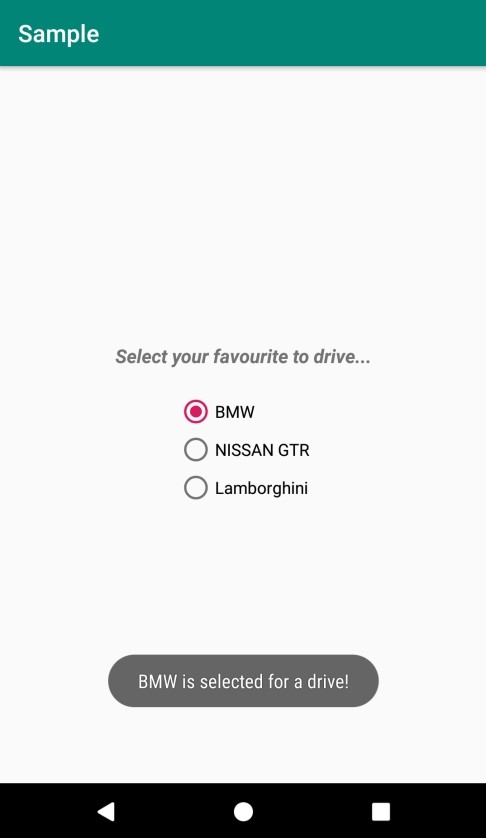
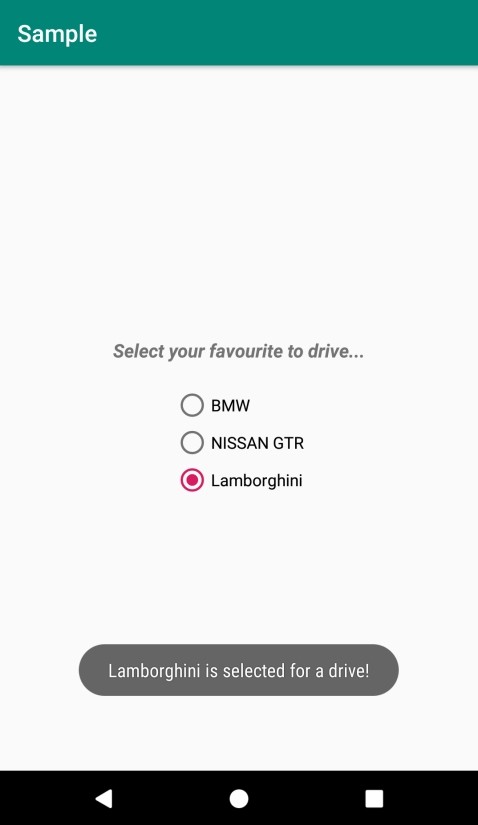
この例は、AndroidのラジオボタンにOnclickListenerを設定する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@id/radioGroup" android:layout_marginBottom="20sp" android:layout_centerInParent="true" android:textSize="16sp" android:textStyle="bold|italic" android:text="Select your favourite to drive..."/> <RadioGroup android:id="@+id/radioGroup" android:layout_centerInParent="true" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="BMW" android:onClick="onClickedBMW"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="NISSAN GTR" android:onClick="onClickedNissan"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Lamborghini" android:onClick="onClickedLamborghini"/> </RadioGroup> </RelativeLayout>
ステップ3 −次のコードをsrc / MainActivity.java
に追加しますimport android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void onClickedBMW(View view) {
Toast.makeText(this, "BMW is selected for a drive!", Toast.LENGTH_SHORT).show();
}
public void onClickedNissan(View view) {
Toast.makeText(this, "Nissan GTR is selected for a drive!", Toast.LENGTH_SHORT).show();
}
public void onClickedLamborghini(View view) {
Toast.makeText(this, "Lamborghini is selected for a drive!", Toast.LENGTH_SHORT).show();
}
} ステップ4 -次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>


-
AndroidでScrollBarを使用するにはどうすればよいですか?
この例は、AndroidでScrollViewを使用する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <ScrollView xmlns:android="https://schema
-
AndroidでVPNを設定する方法
モバイルデバイスでブラウジングしているときに、より安全な状態を維持したいですか?または、Netflixでのリージョンブロッキングを回避したいですか? VPN(仮想プライベートネットワーク)は素晴らしいオプションです。しかし、AndroidでVPNを設定できますか? AndroidデバイスにモバイルVPNをインストールして使用する方法と、選択するVPNは次のとおりです。スマートフォンでVPNを使用しない場合についても説明します。 なぜモバイルVPNを使用するのですか? 仮想プライベートネットワークは通常、デスクトップコンピューターとルーターに関連付けられています。では、なぜモバイルデバイスで
