Androidボタンシートウィジェットを実装する方法は?
この例は、Androidボタンシートウィジェットを実装する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="MainActivity"> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/Widget.Support.CoordinatorLayout" /> </android.support.design.widget.AppBarLayout> <include layout="@layout/content" /> <include layout="@layout/bottomsheet" /> </android.support.design.widget.CoordinatorLayout>
ステップ3 − build.gradle(Module:app)を開き、次の依存関係を追加します
implementation 'com.android.support:design:28.0.0' implementation 'com.jakewharton:butterknife:8.8.1' annotationProcessor 'com.jakewharton:butterknifecompiler:8.8.1'
ステップ4 −レイアウト(bottomsheet.xml)と次のコードを作成します-
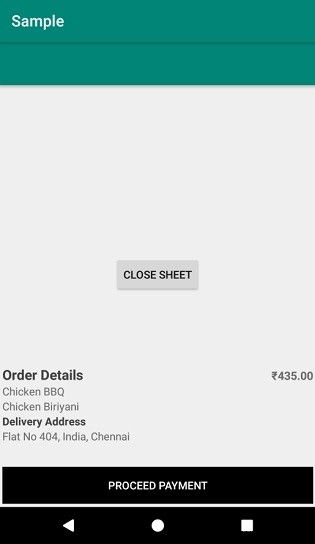
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" android:id="@+id/bottomSheet" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" android:padding="4dp" app:behavior_hideable="true" app:behavior_peekHeight="10dp" app:layout_behavior="android.support.design.widget.BottomSheetBehavior"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_gravity="center_vertical" android:weightSum="3"> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="2" android:text="Order Details" android:textColor="#444" android:textSize="18dp" android:textStyle="bold" /> <TextView android:layout_width="0dp" android:gravity="right" android:layout_height="wrap_content" android:layout_weight="1" android:textStyle="bold" android:textSize="15dp" android:text="₹435.00"></TextView> </LinearLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Chicken BBQ" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Chicken Biriyani" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Delivery Address" android:textColor="#444" android:textStyle="bold" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Flat No 404, India, Chennai" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:background="#000" android:text="PROCEED PAYMENT" android:textColor="#fff" /> </LinearLayout>
ステップ5 −レイアウト(content.xml)を作成し、次のコードを追加します−
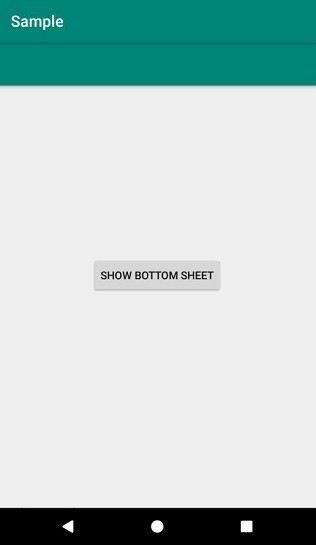
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="MainActivity" tools:showIn="@layout/activity_main"> <Button android:id="@+id/btnBottomSheet" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Show Bottom Sheet" android:layout_centerInParent="true"/> </RelativeLayout>
ステップ6 −次のコードをsrc / MainActivity.java
に追加しますimport android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomSheetBehavior;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import butterknife.BindView;
import butterknife.ButterKnife;
import butterknife.OnClick;
public class MainActivity extends AppCompatActivity {
@BindView(R.id.btnBottomSheet)
Button btnBottomSheet;
@BindView(R.id.bottomSheet)
LinearLayout layoutBottomSheet;
BottomSheetBehavior sheetBehavior;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
Toolbar toolbar = findViewById(R.id.toolbar);
//setSupportActionBar(toolbar);
sheetBehavior = BottomSheetBehavior.from(layoutBottomSheet);
sheetBehavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(@NonNull View bottomSheet, int newState) {
switch (newState) {
case BottomSheetBehavior.STATE_HIDDEN:
break;
case BottomSheetBehavior.STATE_EXPANDED: {
btnBottomSheet.setText("Close Sheet");
}
break;
case BottomSheetBehavior.STATE_COLLAPSED: {
btnBottomSheet.setText("Expand Sheet");
}
break;
case BottomSheetBehavior.STATE_DRAGGING:
break;
case BottomSheetBehavior.STATE_SETTLING:
break;
}
}
@Override
public void onSlide(@NonNull View bottomSheet, float slideOffset) { }
});
}
@OnClick(R.id.btnBottomSheet)
public void toggleBottomSheet() {
if (sheetBehavior.getState() !=
BottomSheetBehavior.STATE_EXPANDED) {
sheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
btnBottomSheet.setText("Close sheet");
} else {
sheetBehavior.setState(BottomSheetBehavior.STATE_COLLAPSED);
btnBottomSheet.setText("Expand sheet");
}
}
} ステップ7 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>


-
Android Switchウィジェットのスタイルを設定するにはどうすればよいですか?
この例は、AndroidでAndroidスイッチウィジェットのスタイルを設定する方法を示しています。 ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。 ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。 <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android=&qu
-
Tkinterでボタンウィジェットを更新するにはどうすればよいですか?
Tkinterのボタンウィジェットはさまざまな方法で更新できます。たとえば、サイズの変更、背景色の変更、境界線の削除などができます。次の例では、3つのボタンウィジェットと各ボタンを作成します。クリックすると、別の関数を呼び出して機能を更新します。 例 # Import the required library from tkinter import * from tkinter import ttk # Create an instance of tkinter frame win = Tk() # Define geometry of the window win.geometry(&q
