Android Switchウィジェットのスタイルを設定するにはどうすればよいですか?
この例は、AndroidでAndroidスイッチウィジェットのスタイルを設定する方法を示しています。
ステップ1 − Android Studioで新しいプロジェクトを作成し、[ファイル]⇒[新しいプロジェクト]に移動して、新しいプロジェクトを作成するために必要なすべての詳細を入力します。
ステップ2 −次のコードをres / layout/activity_main.xmlに追加します。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="4dp" android:id="@+id/relativeLayout" tools:context=".MainActivity"> <Switch android:id="@+id/switchBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textOn="ON" android:thumb="@drawable/customswitchselector" android:track="@drawable/custom_track" android:layout_centerInParent="true" android:textOff="OFF"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/switchBtn" android:layout_marginTop="20dp" android:text="Switch ON and OFF" android:textSize="24sp" android:textAlignment="center" android:textStyle="bold"/> </RelativeLayout>
ステップ3 −ドローアブルリソースファイル(customswitchselector.xml)を作成し、次のコードを追加します−
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="https://schemas.android.com/apk/res/android"> <item android:state_checked="true"> <shape android:dither="true" android:shape="rectangle" android:useLevel="false" android:visible="true"> <corners android:radius="15dp" /> <gradient android:angle="270" android:endColor="#6600FF00" android:startColor="#66AAFF00" /> <size android:width="37dp" android:height="37dp" /> <stroke android:width="4dp" android:color="#0000ffff" /> </shape> </item> <item android:state_checked="false"> <shape android:dither="true" android:shape="rectangle" android:useLevel="false" android:visible="true"> <corners android:radius="15dp" /> <gradient android:angle="270" android:endColor="#ff0000" android:startColor="#ff0000" /> <size android:width="37dp" android:height="37dp" /> <stroke android:width="4dp" android:color="#0000ffff" /> </shape> </item> </selector>
ステップ4 −ドローアブルリソースファイル(custom_track.xml)を作成し、次のコードを追加します-
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="https://schemas.android.com/apk/res/android" android:shape="rectangle" android:visible="true" android:dither="true" android:useLevel="false"> <gradient android:startColor="#27170432" android:endColor="#27170432" android:angle="270"/> <corners android:radius="15dp"/> <size android:width="80dp" android:height="40dp" /> </shape>
ステップ5 −次のコードをsrc / MainActivity.java
に追加しますimport androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.Switch;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Switch aSwitch;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
aSwitch = findViewById(R.id.switchBtn);
aSwitch.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (isChecked) {
Toast.makeText(MainActivity.this, "Switch On", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "Switch Off", Toast.LENGTH_SHORT).show();
}
}
});
}
} ステップ6 −次のコードをandroidManifest.xmlに追加します
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="https://schemas.android.com/apk/res/android" package="app.com.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
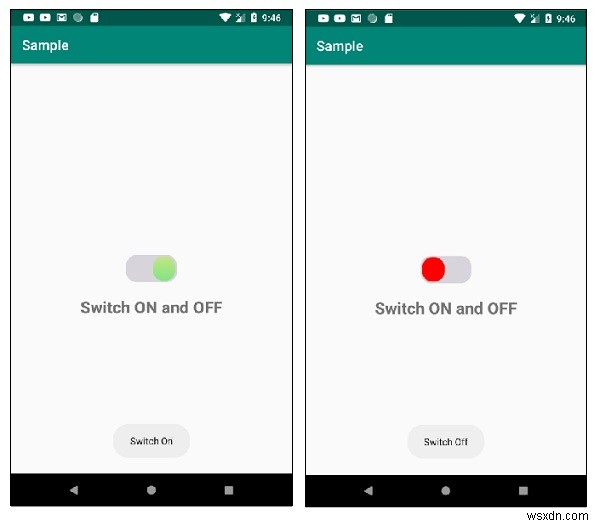
アプリケーションを実行してみましょう。実際のAndroidモバイルデバイスをコンピューターに接続していると思います。 Android Studioからアプリを実行するには、プロジェクトのアクティビティファイルの1つを開き、ツールバーの[実行]アイコンをクリックします。オプションとしてモバイルデバイスを選択し、デフォルトの画面を表示するモバイルデバイスを確認します-

-
BlackBerryからAndroidに切り替える方法
今年の初め、私はタクシーでブラックベリーを失いました。 あなたの電話を失うことは必然的にトラウマ的な経験です。私はあなたの写真、メッセージ、そして思い出を失うことについて話しているだけではありませんが、それは間違いなくひどいことです。むしろ、それは後に来るものです。 ネットワークがIMEI番号をブロックし、新しいSIMカードを送信するのを待っている時間。 TwitterlessとAngryBirds- 無料通勤。そして何よりも、新しい受話器のために咳をしなければならないという煩わしさ。 新しいBlackberryのために500ポンドをフォークすることにあまり熱心ではなかったので、私は結
-
iPhone から Android に切り替える方法
iPhone は Apple によって設計されたスマートフォンであり、優れたデバイスであるだけでなく、ステータス シンボルでもあります。ただし、携帯電話メーカーが導入した最新の Android ソフトウェアとスマート テクノロジーを備えた Android 携帯も良い選択です。新しい電話を購入し、iPhone から Android に切り替える方法を考えていますか?転送中に、新しい iPhone に連絡先、写真、カレンダー エントリ、およびドキュメントを取得する必要があります。これはかなりの作業です。まあ、心配しないでください!私たちがお手伝いします! iPhone から Android に切
