JavaScriptの高階関数を説明します。
JavaScriptは関数をオブジェクトとして扱い、関数をパラメーターとして別の関数に渡したり、他の関数から関数を返したりすることもできます。 JavaScriptでは、関数はファーストクラスの関数です。つまり、変数、オブジェクト、配列に格納できます。高階関数は、関数を取得するか、関数を返すか、またはその両方を実行できます。
以下は、JavaScriptの高階関数のコードです。
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>Higher order functions in JavaScript</h1>
<div class="sample">[22,33,44,55]</div>
<br />
<div class="result"></div>
<br />
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to double each element of the above array</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
function doubleNum(ele) {
return ele * 2;
}
let arr = [22, 33, 44, 55];
function doubleArray(arr, fn) {
let doubleArr = [];
arr.forEach((element) => {
doubleArr.push(doubleNum(element));
});
return doubleArr;
}
BtnEle.addEventListener("click", () => {
resEle.innerHTML = "New array = " + doubleArray(arr, doubleNum);
});
</script>
</body>
</html> 出力
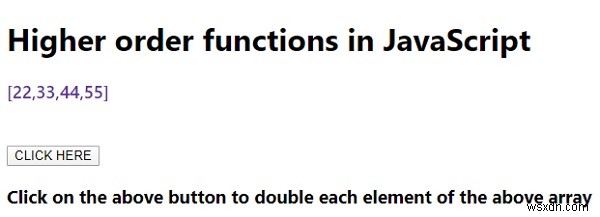
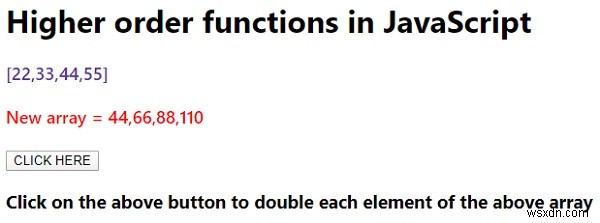
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
JavaScriptの...inステートメントについて説明しますか?
for…inループはすべてのオブジェクトプロパティをループします。以下は、JavaScriptでfor..inステートメントを実装するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Doc
-
JavaScriptのオブジェクトの同等性を説明します。
JavaScriptでは、文字列、数値、ブール値などのプリミティブはそれらの値によって比較され、オブジェクト(ネイティブまたはカスタム)はそれらの参照によって比較されます。参照による比較とは、2つ以上のオブジェクトがメモリ内の同じ場所を指しているかどうかを意味します。 以下は、JavaScriptのオブジェクトの同等性を説明するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name=&q
