JavaScriptでのドット表記とブラケット表記
ドット表記とブラケット表記はどちらも、JavaScriptのオブジェクトプロパティにアクセスするために使用されます。ドット表記は、読みやすく理解しやすく、冗長性が少ないため、主に使用されます。ドット表記とブラケット表記の主な違いは、ブラケット表記では変数を使用してオブジェクトのプロパティにアクセスできることです。
以下は、JavaScriptでのブラケット表記とドット表記のコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Dot notation vs Bracket notation in JavaScript</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to access the student1 object properties using dot and bracket notation</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
function Student(name, age, standard) {
this.name = name;
this.age = age;
this.standard = standard;
}
let student1 = new Student("Rohan", 18, 12);
BtnEle.addEventListener("click", () => {
let str = "name",
str1 = "age",
str2 = "standard";
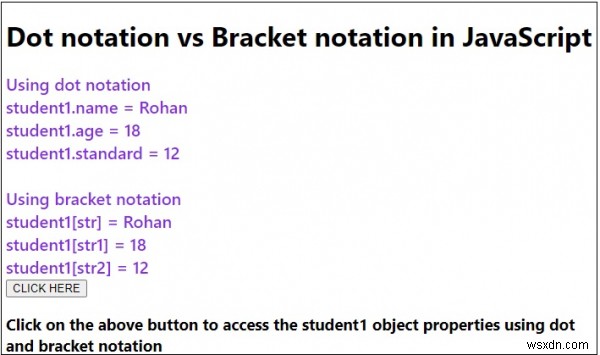
resEle.innerHTML ="Using dot notation <br>student1.name = " + student1.name + "<br>";
resEle.innerHTML += "student1.age = " + student1.age + "<br>";
resEle.innerHTML +=
"student1.standard = " + student1.standard + "<br><br>";
resEle.innerHTML +=" Using bracket notation <br>student1[str] = " +
student1[str] +"<br>";
resEle.innerHTML += "student1[str1] = " + student1[str1] + "<br>";
resEle.innerHTML += "student1[str2] = " + student1[str2] + "<br>";
});
</script>
</body>
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
JavaScript WeakSet
JavaScript WeakSetは、オブジェクトのコレクションを格納するために使用されます。セットのように、重複は保存されません。 WeakSetのメソッド- メソッド 説明 add(obj) weakSetに新しい値を追加します。 delete(obj) weakSetから値を削除します。 has(obj) weakSetオブジェクトに値が含まれているかどうかに応じて、trueまたはfalseを返します。 length() weakSetオブジェクトの長さを返します 以下はJavaScriptのWeakSetのコードです- 例
-
JavaScriptでのドット表記
ドット表記は、JavaScriptのオブジェクトプロパティにアクセスするために使用されます。以下は、ドット表記を実装するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Documen
