JavaScriptはブロックスコープをサポートしていますか?
JavaScriptは、letまたはconstkeywordを使用して宣言された変数に対してのみブロックスコープをサポートします。 varを使用して宣言された変数は、関数スコープをサポートしますが、ブロックスコープは使用しません。
以下は、JavaScriptでブロックスコープを表示するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Block scope JavaScript</h1>
<div class="result"></div>
<br />
<button class="Btn">Click Here</button>
<h3>Click on the above button to create variables with var and let keyword and access them</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");{
let a = 22;
}
{
var b = 44;
}
BtnEle.addEventListener("click", () => {
try {
resEle.innerHTML = a;
} catch (err) {
resEle.innerHTML = err + "<br>";
}
resEle.innerHTML += "var b = " + b;
});
</script>
</body>
</html> 出力

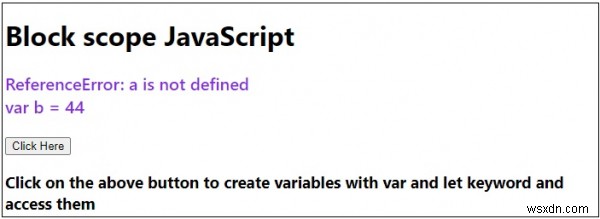
[ここをクリック]ボタンをクリックすると-

-
JavaScriptでスコープをブロックします。
ブロックスコープは、2つの{中括弧}の間の領域であり、条件またはswitchステートメントの場合はループの間に置くことができます。 ES2015で導入されたletとconstを使用すると、それらのブロック内でのみアクセスできるブロックスコープ変数を作成できます。 以下は、JavaScriptでのブロックスコープを示すコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="vi
-
MySQLはテーブルの継承をサポートしていますか?
MySQLは、継承の代わりに外部キー制約を使用します。 MySQLはテーブルの継承をサポートしていません。 外部キー制約の助けを借りて同じことを達成することができます。テーブルを作成し、外部キー制約を使用してみましょう。最初のテーブルを作成するためのクエリは次のとおりです- mysql> create table Parent_Table -> ( -> ParentId int, -> PRIMARY KEY(ParentId) -> ); Query OK, 0 rows affected (3.59 sec) 次に、2番目のテーブ
