JavaScriptを使用して要素内のテキストを選択および選択解除します
以下は、JavaScriptを使用して要素内のテキストを選択および選択解除するコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Select and Deselect Text Inside an Element</h1>
<div style="color: green;" class="result">
Here is some text inside the div
</div>
<button class="Btn">SELECT</button>
<button class="Btn">DESELECT</button>
<h3>Click on the above button to select/de-select text inside the div</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelectorAll(".Btn");
BtnEle[0].addEventListener("click", () => {
window.getSelection().selectAllChildren(resEle);
});
BtnEle[1].addEventListener("click", () => {
window.getSelection().removeAllRanges();
});
</script>
</body>
</html> 出力
上記のコードは次の出力を生成します-

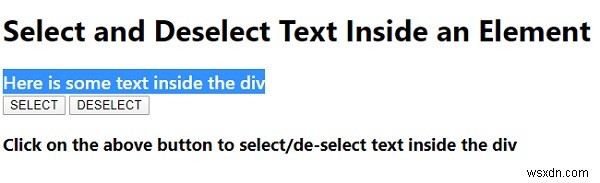
「選択」ボタンをクリックすると-

[選択解除]ボタンをクリックすると-

-
JavaScriptでテキストボックスを選択することは可能ですか?
はい、select()メソッドを使用してJavaScriptでテキストボックスを選択します。まず、入力テキストを作成しましょう- Enter your Name:<input type="text" id="txtName" value="John"> <br> <button type="button" onclick="check()">Select Text Box</button> 次に、ボタンクリックでテキストボックスを選択します- 例
-
CSSを使用して要素の最小幅と最大幅を設定します
要素の最小幅と最大幅を設定するには、次のコードを実行してみてください 例 <!DOCTYPE html> <html> <head> <style> div { max-width: 300px; min-width: 100px;
