JavaScriptを使用してユーザー選択のテキストコンテンツを取得するプログラム。
以下は、JavaScriptを使用してユーザー選択のテキストコンテンツを取得するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
color: rebeccapurple;
}
</style>
</head>
<body>
<h1>Retrieve the text contents of the user selection</h1>
<div style="color: green;" class="result">
Here is some text inside the div
</div>
<div class="sample"></div>
<button class="Btn">SELECT</button>
<h3>Click on the above button to display the text selected by the user</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let sampleEle = document.querySelector(".sample");
BtnEle.addEventListener("click", () => {
sampleEle.innerHTML = window.getSelection().toString();
});
</script>
</body>
</html> 出力
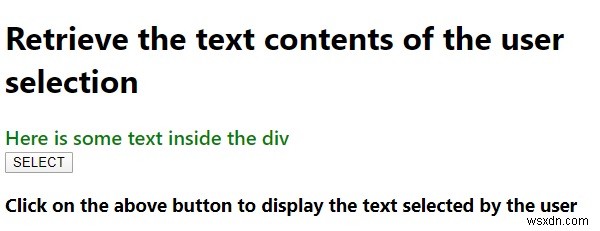
上記のコードは次の出力を生成します-

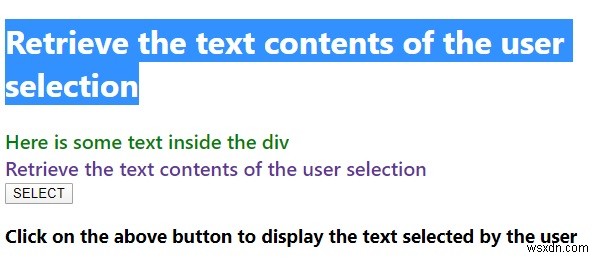
テキストを選択して[選択]ボタンをクリックすると-

-
クライアントのIPアドレスを取得するJavaScriptプログラム
以下は、クライアントのIPアドレスを取得するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &
-
JavaScriptを使用して<text>の値を変数に抽出しますか?
の値を抽出するには、-を使用します document.getElementById(“yourTextIdValue”).textContent 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initialscale= 1.0"> <tit
