ページ内のすべてのリンクの座標を見つけるJavaScriptコード
以下は、JavaScriptを使用してページ内のすべてのリンクの座標を見つけるためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Coordinates of every link in a page</h1>
<div style="color: green;" class="result"></div>
<a href="www.google.com">google.com</a>
<a href="www.facebook.com">facebook.com</a>
<a href="www.yahoo.com">yahoo.com</a>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to display the link coordinates
</h3>
<script>
let resEle = document.querySelector(".result");
let BtnEle = document.querySelector(".Btn");
let links = document.getElementsByTagName("a");
BtnEle.addEventListener("click", () => {
for (let i of links) {
console.log(i);
resEle.innerHTML +=
"X axis = " +
i.offsetWidth +
" Y axis = " +
i.offsetHeight +
"<br>";
}
});
</script>
</body>
</html> 出力
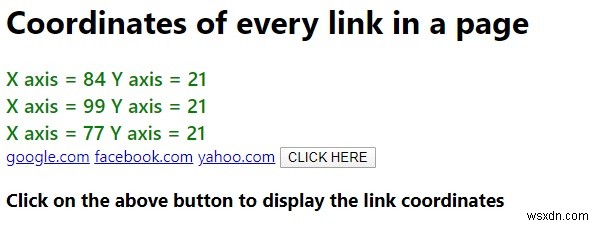
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
引用符で単語を抽出するJavaScriptコード
以下は、JavaScriptを使用して引用符で単語を抽出するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nb
-
HTMLページのテキストの選択を解除するJavaScriptコード。
以下は、HTMLページのテキストの選択を解除するコードです- 例 <!DOCTYPE html> <htmllang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nb
