JavaScriptでメソッドを借りる方法は?
call()、apply()、bind()は、JavaScriptのメソッドを借用するために使用されます。
以下は、JavaScriptでメソッドを借用するためのコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document<title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>Borrowing a method in JavaScript</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to borrow the welcome method of object obj
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let obj = {
firstName: "Rohan",
lastName: "Sharma",
welcome() {
return "Welcome " + this.firstName + " " + this.lastName;
},
};
let obj1 = {
firstName: "John",
lastName: "Shaw",
};
sampleEle.innerHTML = "obj.welcome() = " + obj.welcome();
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML = "obj1.welcome() = " + obj.welcome.call(obj1);
});
</script>
</body>
</html> 出力
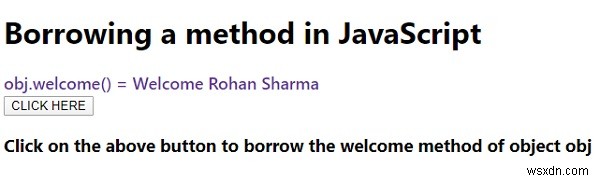
上記のコードは次の出力を生成します-

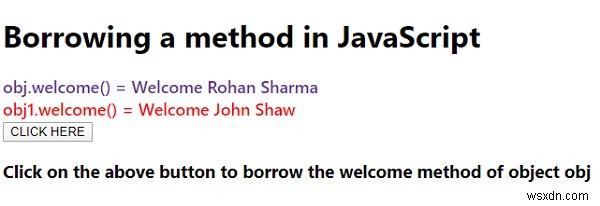
[ここをクリック]ボタンをクリックすると-

-
JavaScriptでメソッドを共有する
メソッドは、オブジェクトのプロトタイププロパティにアタッチすることで共有できます。これらのメソッドは、オブジェクトのすべてのインスタンス間で共有されます。 以下はJavaScriptでメソッドを共有するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-
-
JavaScriptで静的メソッドをクラスに割り当てる方法は?
JavaScriptで静的メソッドをクラスに割り当てるには、メソッドの前にキーワードstaticを付けるだけです。その後、クラスをインスタンス化せずに静的メソッドを呼び出すことができます。 以下は、JavaScriptのクラスに静的メソッドを割り当てるためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="wid
