未宣言vs未定義? JavaScriptの場合
宣言されていません − var、let、またはconstを使用して宣言されていない変数にアクセスしようとしたときに発生します。
未定義 −変数がvar、let、またはconstを使用して宣言されているが、値が指定されていない場合に発生します。
以下は、JavaScriptで宣言されていないおよび定義されていないコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>Undeclared vs Undefined</h1>
<div class="result"></div>
<div class="result"></div>
<button class="Btn">Click here</button>
<h3>Click on the above button to access undeclared and undefined variable</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelectorAll(".result");
let a;
BtnEle.addEventListener("click", () => {
resEle[0].innerHTML += "Accessing undefined variable = " + a;
try {
resEle[1].innerHTML = b;
} catch (err) {
resEle[1].innerHTML = "Accessing undeclared variable = " + err;
}
});
</script>
</body>
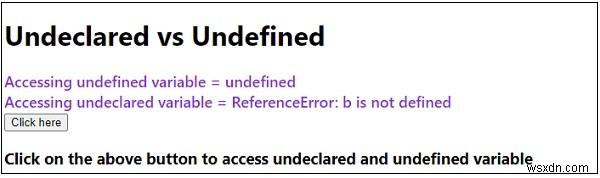
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
JavaScriptで未定義
JavaScriptのundefinedプロパティは、変数がまだ宣言されているか、値が割り当てられているかを指定します。 以下は、JavaScriptの未定義のプロパティを実装するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"
-
TypeError:「undefined」はJavaScriptのオブジェクトではありません
「TypeError:「未定義」はオブジェクトではありません」エラーは、プロパティがアクセスされたとき、またはメソッドが未定義のオブジェクトで呼び出されたときに発生します。このエラーは、Safariブラウザでのみ表示されます。 以下はTypeErrorのコードです-「undefined」はJavaScriptのオブジェクトエラーではありません- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name=
