JavaScriptを使用してHTMLの検索ボックスにデフォルトの検索テキストを追加しますか?
プレースホルダーの概念を使用できます。以下はJavaScriptコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
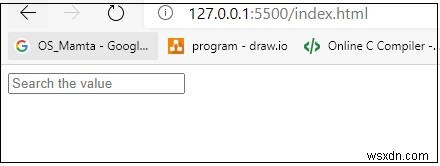
<input type="text" id="textSearch" placeholder="Search the value" />
<script>
var yourText= "John";
var textBoxSearch = document.getElementById("textSearch");
textBoxSearch.value = yourText;
textBoxSearch.onfocus = function() {
if (this.value == yourText) {
this.value = '';
}
}
</script>
</body>
</html> 上記のプログラムを実行するには、ファイル名 anyName.html(index.html)を保存します ファイルを右クリックして、VSCodeEditorでライブサーバーで開くオプションを選択します。
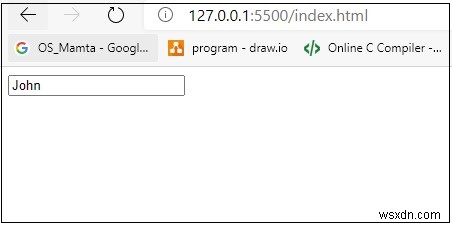
出力

検索ボックスをクリックすると、プレースホルダーの値が表示されます。スナップショットは次のとおりです-

-
JavaScriptでinnerHTMLを設定する
innerHTMLを設定するための正しい構文は次のとおりです- document.getElementById(“yourIdName”).innerHTML=”yourValue”; 次に、innerHTMLを設定する方法を見てみましょう- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content=&
-
JavaScriptでテキストボックスの値を表示する方法は?
valueを使用してテキストボックスから値を抽出し、innerHTMLを使用して段落に表示できます。 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0">
