JavaScriptは、div id宣言ではなく、divクラスで特定の要素に焦点を合わせますか?
focus()の概念を使用できます。以下はJavaScriptコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<span class="TEXT_FOCUS" tabindex="-1"><center>TEXT BOX FOR
FOCUS</center></span><br>
<button id="focusButton">click me to get the tab on focus</button>
<script>
document.getElementById('focusButton').addEventListener('click', function() {
document.querySelectorAll('.TEXT_FOCUS')[0].focus();
});
</script>
</body>
</html> 上記のプログラムを実行するには、ファイル名 anyName.html(index.html)を保存します ファイルを右クリックして、VSコードエディターでライブサーバーで開くオプションを選択します。
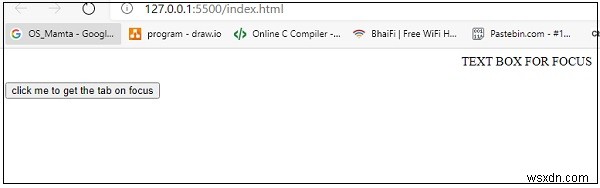
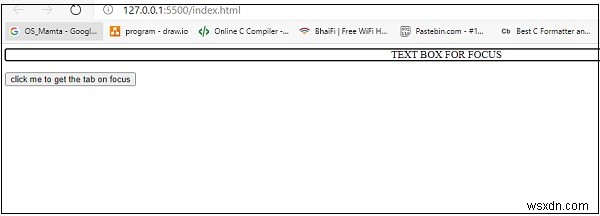
出力

ボタンをクリックすると、特定の要素にフォーカスが移ります。スナップショットは次のとおりです-

-
JavaScriptでIDで要素を削除しますか?
IDで要素を削除するには、remove()を使用できます。 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>D
-
JavaScriptを使用してHTMLテーブルのすべての要素にIF条件を適用しますか?
これには、document.querySelectorAll.forEach()を使用できます。 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> &
