JavaScriptのswitchステートメントで厳密な比較を説明しますか?
JavaScriptのswitchステートメントは厳密な比較(===)のみを使用し、厳密な比較を使用して一致が見つからない場合は型を変換せず、すぐにデフォルトのステートメントを実行します。
以下は、JavaScriptのswitchステートメントで厳密に比較するためのコードです-
例
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
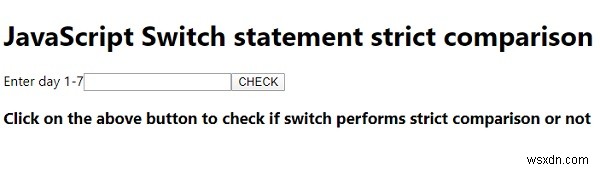
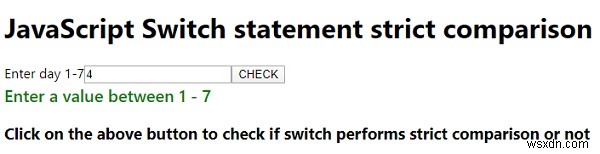
<h1>JavaScript Switch statement strict comparison</h1>
Enter day 1-7<input type="text" class="day" /><button class="Btn">
CHECK
</button>
<div style="color: green;" class="result"></div>
<h3>
Click on the above button to check if switch performs strict comparison or not
</h3>
<script>
let dayVal = document.querySelector(".day");
let resEle = document.querySelector(".result");
document.querySelector(".Btn").addEventListener("click", () => {
switch (dayVal.value) {
case 1:
resEle.innerHTML = "It's monday";
break;
case 2:
resEle.innerHTML = "It's tuesday";
break;
case 3:
resEle.innerHTML = "It's wednesday";
break;
case 4:
resEle.innerHTML = "It's thursday";
break;
case 5:
resEle.innerHTML = "It's friday";
break;
case 6:
resEle.innerHTML = "It's saturday";
break;
case 7:
resEle.innerHTML = "It's sunday";
break;
default:
resEle.innerHTML = "Enter a value between 1 - 7";
break;
}
});
</script>
</body>
</html> 出力
上記のコードは次の出力を生成します-

番号を入力して[チェック]をクリックすると、スイッチが常に厳密な比較を実行するため、デフォルトのステートメントが毎回呼び出されます-

-
JavaScriptの...inステートメントについて説明しますか?
for…inループはすべてのオブジェクトプロパティをループします。以下は、JavaScriptでfor..inステートメントを実装するコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Doc
-
C言語でswitchステートメントを説明する
複数の決定の中から1つを選択するために使用されます。 「switch」は、整数(または)文字定数のリストに対して値を連続してテストします。一致するものが見つかると、その値に関連付けられたステートメントが実行されます。 構文 構文は以下のとおりです- switch (expression){ case value1 : stmt1; break; case value2 : stmt2; break; - - - - - - &nbs
