JavaScriptで正規表現をテストして実行する方法は?
以下は、JavaScriptで正規表現をテストおよび実行するためのコードです-
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Testing and executing regular expressions</h1>
<div class="sample"></div>
<div style="color: green;" class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
Click on the above button to test and execute the regular expression
</h3>
<script>
let sampleEle=document.querySelector('.sample');
let resEle = document.querySelector('.result');
let str = 'Hello world. This is a beautiful world';
sampleEle.innerHTML =str;
let pattern = new RegExp("world");
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML += 'pattern.test(str) = ' + pattern.test(str) + '<br>';
resEle.innerHTML += 'pattern.exec(str) = ' + pattern.exec(str) + '<br>';
});
</script>
</body>
</html> 出力
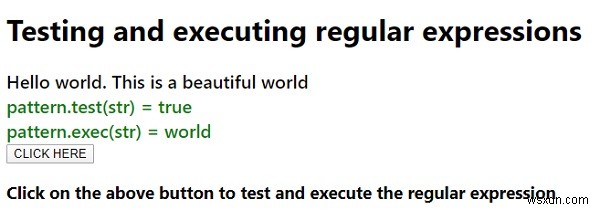
上記のコードは次の出力を生成します-

[ここをクリック]ボタンをクリックすると-

-
スペースを削除するためにJavaScriptで正規表現を書く方法は?
JavaScriptでスペースを削除するには、次の正規表現を実行してみてください。文字列からスペースを削除します- 例 <html> <head> <script> var str = "Welcome to Tutorialspoint"; document.write(str);
-
JavaScriptでスペースを反転して保持する
問題 最初で唯一の引数として文の文字列strを受け取るJavaScript関数を作成する必要があります。 私たちの関数は、空白と最初の語順を維持しながら、文内の各単語の文字の順序を逆にすることになっています。 たとえば、関数への入力が-の場合 const str = 'this is some sample string'; その場合、出力は-になります。 const output = 'siht si emos elpmas gnirts'; 例 以下はコードです- const str = 'this is some sample strin
