JavaScriptENTERキーでボタンをトリガーします
ENTERキーでボタンをトリガーするには、コードは次のとおりです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,
.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: blueviolet;
}
</style>
</head>
<body>
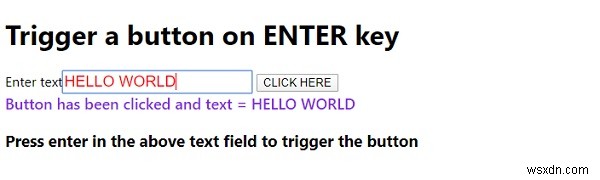
<h1>Trigger a button on ENTER key</h1>
Enter text<input type="text" class="sample" />
<button class="Btn">CLICK HERE</button>
<div class="result"></div>
<h3>
Press enter in the above text field to trigger the button
</h3>
<script>
let resultEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
sampleEle.addEventListener("keyup", (event) => {
if (event.keyCode === 13) {
event.preventDefault();
document.querySelector(".Btn").click();
}
});
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML ="Button has been clicked and text = " + sampleEle.value;
});
</script>
</body>
</html> 出力

テキストを入力して入力フィールドにEnterキーを押すと-

-
JavaScriptでキープレスイベントを入力しますか?
ENTERキーを押すイベントの場合、-で関数を呼び出すことができます。 onkeypress=”yourFunctionName” ENTERのキーコード13を使用します。 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initialscale=1.0"
-
JavaScript-HTMLボタンをクリックしたときにアラートを作成する
ボタンのクリックでアラートを発生させるには、addEventListener()を使用します。以下がHTMLWebページのボタンであるとしましょう- <button type="button">Please Press Me</button> 例 以下はコードです- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta n
