JavaScript unescape()と例
JavaScriptのunescape()関数は、エンコードされた文字列をデコードするために使用されます。 JavaScriptバージョン1.5では非推奨です。
以下は、unescape()関数のコードです-
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.sample,
.result {
font-size: 18px;
font-weight: 500;
color: red;
}
.result {
color: blueviolet;
}
</style>
</head>
<body>
<h1>JavaScript unescape() property</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>
CLICK the above button to decode the above url
</h3>
<script>
let sampleEle = document.querySelector(".sample");
let resultEle = document.querySelector(".result");
let url = "Hello World?image=8sf.jpg&size=400px";
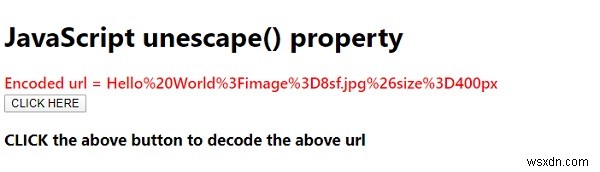
sampleEle.innerHTML = "Encoded url = " + escape(url) + "<br>";
document.querySelector(".Btn").addEventListener("click", () => {
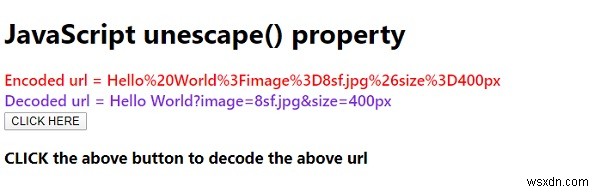
resultEle.innerHTML = "Decoded url = " + unescape(url);
});
</script>
</body>
</html> 出力

[ここをクリック]ボタンをクリックすると-

-
例を使用したJavaScriptでの継承
JavaScriptは、プロトタイプに基づくオブジェクトベースの言語です。継承は、プロトタイプオブジェクトを使用してJavaScriptで実装されます。 以下は、JavaScriptで継承を実装するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-sc
-
例を使用して、JavaScriptでオブジェクトのディープクローンを作成する方法を説明します。
以下は、JavaScriptでオブジェクトを複製するためのコードです- 例 <!DOCTYPE html> <htmllang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style>
