JavaScript Chart.js
Chart.jsはオープンソースのJavaScriptライブラリです。 Chart.jsを使用して、アニメーション化されたインタラクティブなグラフをWebサイトに追加します。
以下はJavaScriptのChart.jsライブラリのコードです-
例
<!DOCTYPE html>
<html>
<head>
<script
<script src="https://cdn.jsdelivr.net/npm/chart.js@2.8.0"></script>
</script>
</head>
<body>
<canvas id="myChart" width="500" height="300"></canvas>
<script type="text/javascript">
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["2005", "2007" , "2009" , "2012", "2014"],
datasets: [
{ label: 'HouseHold income',
data: [5000,8000,10000,1200,15000],
backgroundColor :['rgba(255, 129, 102, 1)',
'rgba(234, 162, 235, 1)',
'rgba(255, 206, 36, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
],
}
]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
</script>
</body>
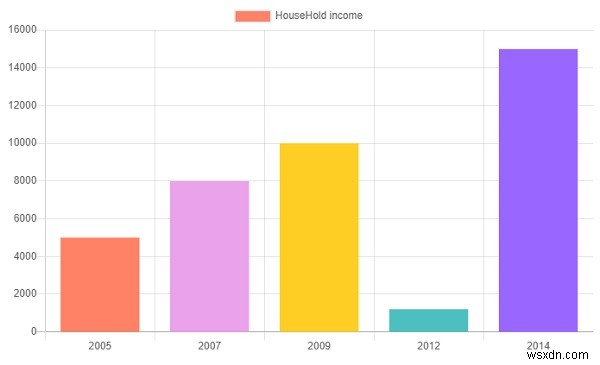
</html> 出力

-
JavaScriptの約束
JavaScriptのPromiseを使用すると、Promiseの作成時に値が事前にわからない非同期操作を実行できます。約束には、保留中、履行済み、拒否済みの3つの状態があります。 以下はJavaScriptのpromiseのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width,
-
JavaScript WeakSet
JavaScript WeakSetは、オブジェクトのコレクションを格納するために使用されます。セットのように、重複は保存されません。 WeakSetのメソッド- メソッド 説明 add(obj) weakSetに新しい値を追加します。 delete(obj) weakSetから値を削除します。 has(obj) weakSetオブジェクトに値が含まれているかどうかに応じて、trueまたはfalseを返します。 length() weakSetオブジェクトの長さを返します 以下はJavaScriptのWeakSetのコードです- 例
