JavaScriptでフィルターテーブルを作成するにはどうすればよいですか?
JavaScriptでフィルターテーブルを作成するためのコードは次のとおりです-
例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
* {
box-sizing: border-box;
}
.searchField {
width: 100%;
font-size: 16px;
padding: 12px 20px 12px 40px;
border: 1px solid #ddd;
margin-bottom: 12px;
}
.birthDayTable {
border-collapse: collapse;
width: 100%;
font-size: 18px;
}
.birthDayTable th, .birthDayTable td {
text-align: left;
padding: 12px;
}
.birthDayTable tr {
border-bottom: 4px solid #ddd;
}
.birthDayTable tr.header, .birthDayTable tr:hover {
background-color: #f1f1f1;
}
</style>
</head>
<body>
<h1>Filter table example</h1>
<input type="text" class="searchField" placeholder="Friend Name:" />
<table class="birthDayTable">
<tr class="header">
<th style="width:60%;">Friends</th>
<th style="width:40%;">Birthday Month</th>
</tr>
<tr>
<td>Shawn</td>
<td>January</td>
</tr>
<tr>
<td>Ron</td>
<td>March</td>
</tr>
<tr>
<td>Jack</td>
<td>December</td>
</tr>
<tr>
<td>Simon</td>
<td>February</td>
</tr>
<tr>
<td>Ricky</td>
<td>November</td>
</tr>
</table>
<script>
document .querySelector(".searchField") .addEventListener("keyup", searchFunction);
function searchFunction() {
var input, filter, table, tr, td, i, txtValue;
input = document.querySelector(".searchField");
filter = input.value.toUpperCase();
table = document.querySelector(".birthDayTable");
tr = table.getElementsByTagName("tr");
for (i = 0; i < tr.length; i++) {
td = tr[i].getElementsByTagName("td")[0];
if (td) {
txtValue = td.textContent || td.innerText;
if (txtValue.toUpperCase().indexOf(filter) > -1) {
tr[i].style.display = "";
} else {
tr[i].style.display = "none";
}
}
}
}
</script>
</body>
</html> 出力
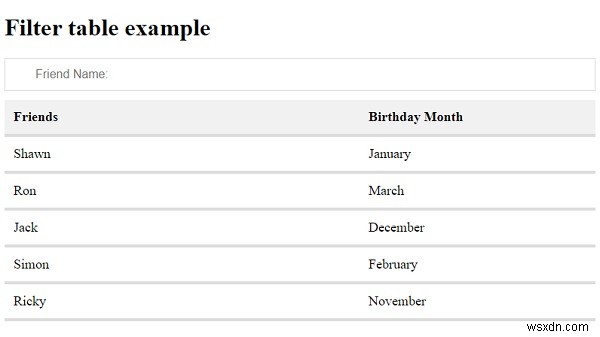
上記のコードは次の出力を生成します-

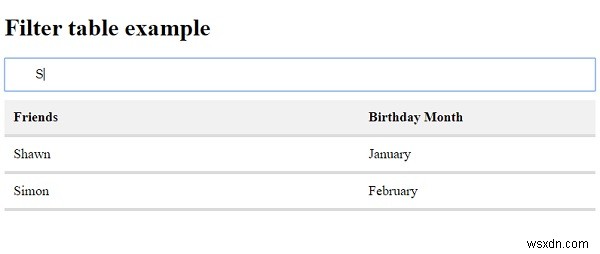
検索フィールドに何かを入力すると-

-
JavaScriptでリンクをフィルタリングするための検索メニューを作成するにはどうすればよいですか?
以下は、JavaScriptでリンクをフィルタリングするための検索メニューを作成するためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> &l
-
キャプション付きのテーブルを作成するにはどうすればよいですか?
HTMLでキャプション付きのテーブルを作成するには、タグを使用します。キャプションは、テーブル内のタグの直後に追加されます。 例 次のコードを実行して、HTMLでキャプション付きのテーブルを作成してみてください <!DOCTYPE html> <html> <head> <style> table, td, th { border: 1px solid black; } &nb
