CSS / JavaScriptホバーの問題をデバッグする方法は?
CSS / JavaSriptホバーの問題をデバッグするには、以下の手順に従う必要があります。
- F12を押してInspectElementを開きます 、 Firefox 。
- DOMビューで要素を右クリックし、
- コンテキストメニューの下部で:hover、:active、または:focusを選択します
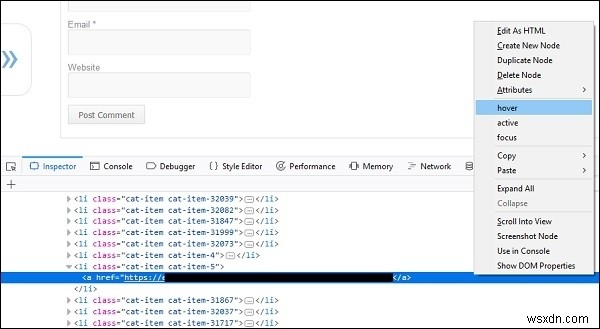
次のスクリーンショットは、ホバーの問題をデバッグする方法を示しています-

-
CSSでホバー時に要素を表示するにはどうすればよいですか?
CSSを使用してホバーで要素を表示するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <style> body{ margin:20px; padding:20px; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; }
-
CSSでホバー時にトランジションを追加するにはどうすればよいですか?
CSSにホバーしてトランジションを追加するには、コードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana, s
