ChromeでJavaScript関数の定義を見つける方法は?
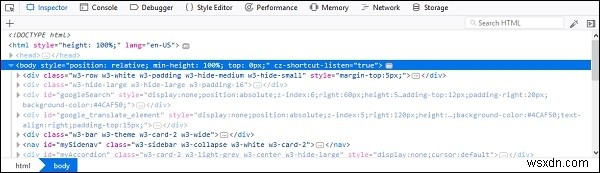
Google ChromeでJavaScript関数の定義を見つけるには、ウェブブラウザを開き、F12キーを押して開発者ツールにアクセスします。 −

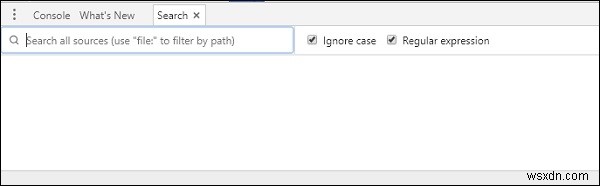
Ctrl + Shift+Fを押します

-
リンクが#で始まる場合、JavaScriptクリック機能を無効にするにはどうすればよいですか?
これには、JavaScriptでpreventDefault()を使用します。以下はJavaScriptコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
-
JavaScriptでハッシュのキーを見つける方法は?
以下は、JavaScriptでハッシュのキーを見つけるためのコードです- 例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> &nb
