AWSLambdaとサーバーレスRedisに裏打ちされたReactネイティブアプリの構築
この投稿では、React Native、サーバーレスフレームワーク、およびUpstashを使用して、リーダーボードを表示および更新するためのモバイルアプリケーションを開発します。
React Nativeを使用して、AWSLambdaで実行されるPython関数で構成されるサーバーレスフレームワークに基づくモバイルアプリケーションを開発します。
1-UpstashRedisの使用
一般的なリーダーボードアプリでは、ユーザー情報とユーザーに属するスコアを保存する必要があります。これらのデータはすべてスコアで並べ替える必要があるため、Redisを使用することが最善の解決策の1つです。
Redisでサポートされている「SortedSet」は、ユーザーが範囲操作による保存、追加、削除、クエリを非常に高速に実行できるようにする並べ替えられたデータ型です。
並べ替えられたセットは、並べ替えられたリーダーボードを保存、更新、表示するために必要なものです。
1.1-Upstash入門
Upstashは、Redisにサーバーレスデータベースを提供します。 Redisの動作の詳細については、Redisのドキュメントを確認してください。
この例でUpstashRedisを使用するようになったいくつかの利点は次のとおりです。
-
従量課金制の価格設定システム、価格設定
-
保存と操作のための無料利用枠
-
非常に簡単な実装
-
詳細な設定は必要ありません
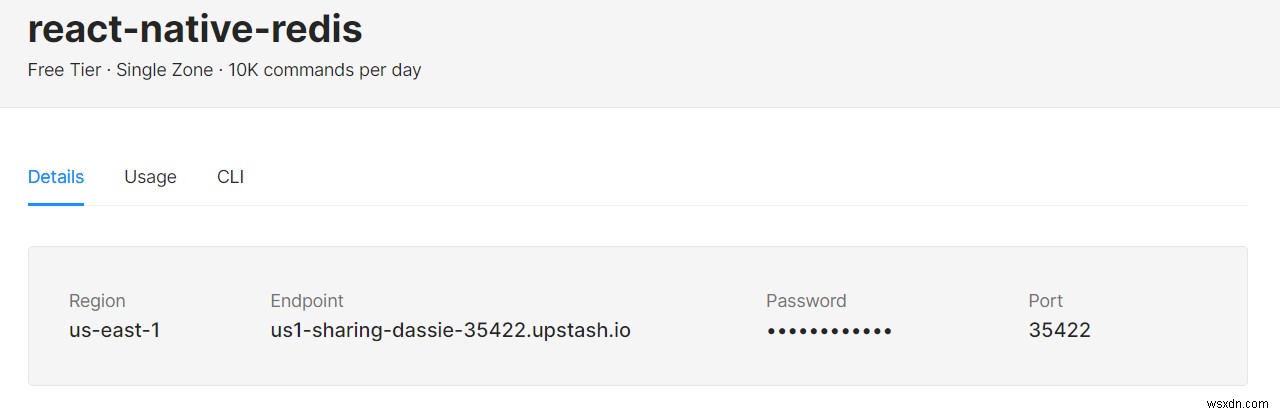
この場合、最初のステップはUpstashアカウントコンソールを作成することです。次に、必要に応じてUpstashデータベースを作成します。これで準備が整いました!

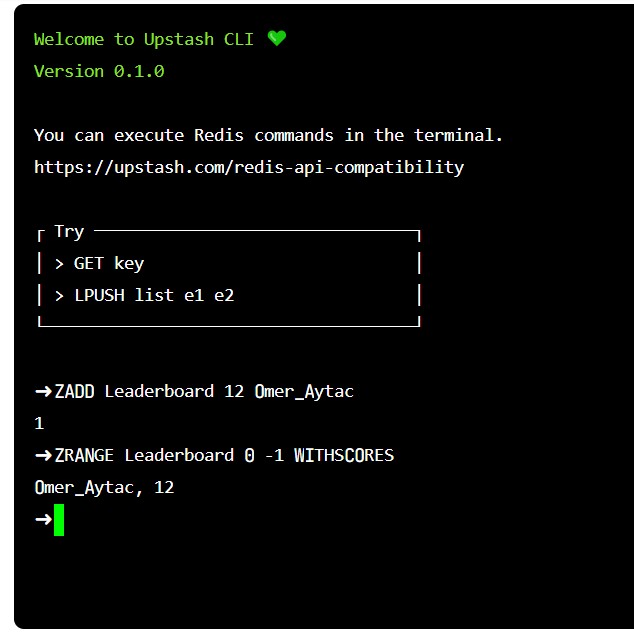
慣れるために、Upstashコンソールで提供されるCLIでいくつかの操作を実行できます。
まず、ソートされたセットにスコアを持つ新しいユーザーを追加することでデータベースを開始できます。このセットの名前はリーダーボードとして設定されています。
ZADD Leaderboard <Score> <User>
次に、すべてのユーザー情報とそのスコアを表示できます。
ZRANGE Leaderboard 0 -1 WITHSCORES
 サーバーレスフレームワークを使用してAWSLambda関数でこれらの操作を実行し、Redisをアプリのバックエンドに接続できます。
サーバーレスフレームワークを使用してAWSLambda関数でこれらの操作を実行し、Redisをアプリのバックエンドに接続できます。
2-サーバーレスフレームワークを使用して関数を作成する
サーバーレスは、AWS、Azure、GoogleCloudなどのクラウドプロバイダーのサーバーレス機能を操作できるようにするフレームワークです。ユーザー側からサーバーレス機能を実装および管理するための非常に強力なツールです。
AWS用のServerlessFrameworkをインストールして構成することから始めましょう。サーバーレスクイックスタートの手順にアクセスして、それに従ってください。
インストール後、handler.pyとserverless.ymlがあります。
-
serverless.yml
このファイルでは、実装する関数を定義します。この場合、新しいユーザーを追加してリーダーボードを表示するだけで済みます。したがって、「addScore」関数と「getLeaderboard」関数を定義するだけで十分です。
functions:
addScore:
handler: handler.addScore
events:
- httpApi: 'POST /add'
getLeaderboard:
handler: handler.getLeaderboard
events:
- httpApi: 'GET /getLeaderboard'
-
handler.py
このファイルでは、serverless.ymlファイルで定義されているようにhttpリクエストがモバイルアプリによって送信されたときにバックエンドで実行されるコードである関数を実装します。
まず、redisをインポートして構成する必要があります。これは、私たちが持っている唯一の依存関係です。サーバーレスフレームワークにredis依存関係を追加するには、「サーバーレスPython要件」プラグインを追加する必要があります。コマンドを実行します
serverless plugin install -n serverless-python-requirements次に、プラグインが以下のようにserverless.ymlに追加されていることを確認します。
plugins: - serverless-python-requirements詳細については、serverless-python-requirementsにアクセスしてください。
最後のステップとして、serverless.ymlと同じディレクトリにrequirements.txtファイルを作成する必要があります。以下のように、redis依存関係をrequirements.txtファイルに追加します
redis==4.0.2これで、handler.pyでUpstashRedisを構成できます。
import json import redis r = redis.Redis( host= 'YOUR_REDIS_ENDPOINT', port= 'YOUR_REDIS_PORT', password= 'YOUR_REDIS_PASSWORD', charset="utf-8", decode_responses=True)Redisの構成が完了したら、ユーザーが呼び出す関数を準備できます。
2つの機能があります。
1つ目は、リーダーボードに新しいユーザーとスコアを追加することです。これはPOSTリクエストです。ユーザーは、HTTPリクエストの本文内で情報を送信します。
{"score": 15,"firstname": "Jack","lastname": "Thang"}この機能は次のように実装できます。
def addScore(event, context): info = json.loads(event["body"]) leaderboard = "Leaderboard" score = info["score"] player_name = info["firstname"] + "_" + info["lastname"] r.zadd(leaderboard, {player_name: score}) body = { "message": "Score added successfully!", } response = {"statusCode": 200, "body": json.dumps(body)} return responseAWSLambdaによって提供されるイベントパラメーターからスコアとユーザー情報を解析できます。
redisのzadd機能を使用することで、ソートされたセット「Leaderboard」にユーザーとスコアを追加できます。例:
Request body: {"score": 15,"firstname": "Jack","lastname": "Thang"} Response body: {"message": "Score added successfully!"}2番目の関数はgetLeaderboardです。この関数は、ユーザーからのGETリクエストを受け入れ、Redisから読み取られたリーダーボードを降順で返します。
def getLeaderboard(event, context): leaderboard = "Leaderboard" score_list = r.zrange(leaderboard, 0, -1, withscores=True, desc=True) body = { "message": "Leaderboard returned successfully!", "leaderboard": score_list } response = {"statusCode": 200, "body": json.dumps(body)} return response例:
Response body: {"message": "Leaderboard returned successfully!", "leaderboard": [["Jack_Thang", 15.0], ["Omer_Aytac", 12.0]]}最後に、実行して関数をデプロイできます
serverless deploy -v展開中にサービス情報が表示されます。エンドポイントをどこかに保存して、後で再び使用できるようにします。
エンドポイント:
POST - https://f571j8y8s1.execute-api.us-east-1.amazonaws.com/add GET - https://f571j8y8s1.execute-api.us-east-1.amazonaws.com/getLeaderboardこれで、サーバーレスバックエンドの準備が整いました。
3-ReactNativeを使用したモバイルアプリの開発
React Nativeはフレームワークであり、Javascriptでコードを記述して、複数のプラットフォーム向けのモバイルアプリケーションを開発できます。
React Nativeを使用してモバイルアプリケーションを開発するには、環境をセットアップしてプロジェクトを作成する必要があります。手順に従って、最初のモバイルアプリケーション環境を作成します-セットアップ。
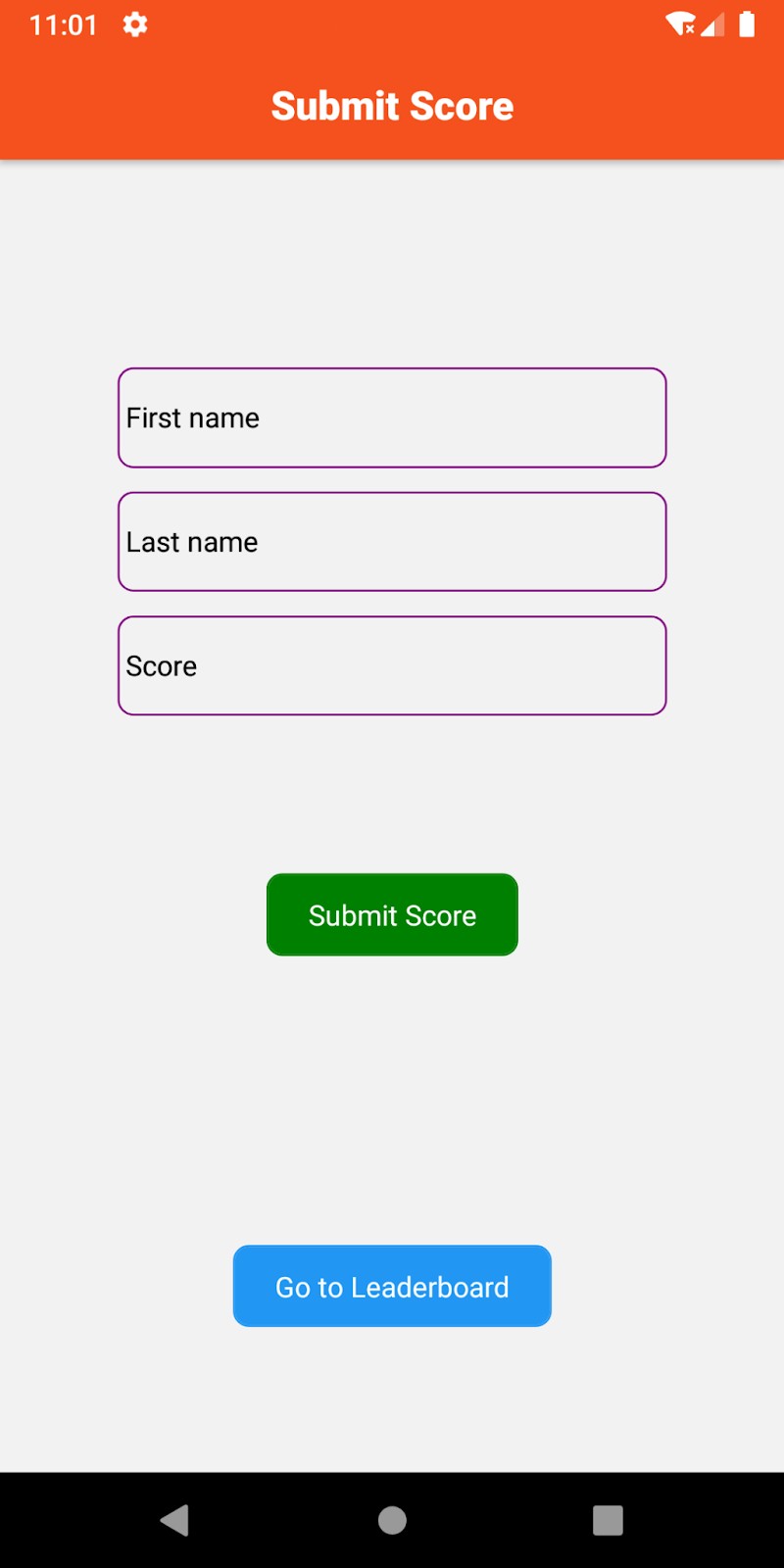
私たちのモバイルアプリケーションでは、2つの画面があります。 1つ目は、ユーザーがユーザー情報を含む新しいスコアを追加する画面です。
わかりやすくするために、ユーザーに名前、名前、スコアのみをリクエストします。
ユーザーがスコアを送信する画面は次のようになります。

この画面では、ユーザーがスコアを入力すると、アプリケーションはサーバーレスエンドポイントにHTTPリクエストを送信します
https://f571j8y8s1.execute-api.us-east-1.amazonaws.com/add
サーバーレス機能のデプロイ中に保存しました。この例で使用されている関数は
です。async addScore(){
if(isNaN(this.state.score)){
Alert.alert("Error", "Please enter a valid score.");
return;
}
if(this.state.firstname == "" || this.state.lastname == "" || this.state.score == null){
Alert.alert("Error", "Please fill in the blanks.");
return;
}
await fetch('https://f571j8y8s1.execute-api.us-east-1.amazonaws.com/add', {
method: 'POST',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({
firstname: this.state.firstname,
lastname: this.state.lastname,
score: parseInt(this.state.score)
}),
})
.then(response => response.json())
.then(data => {
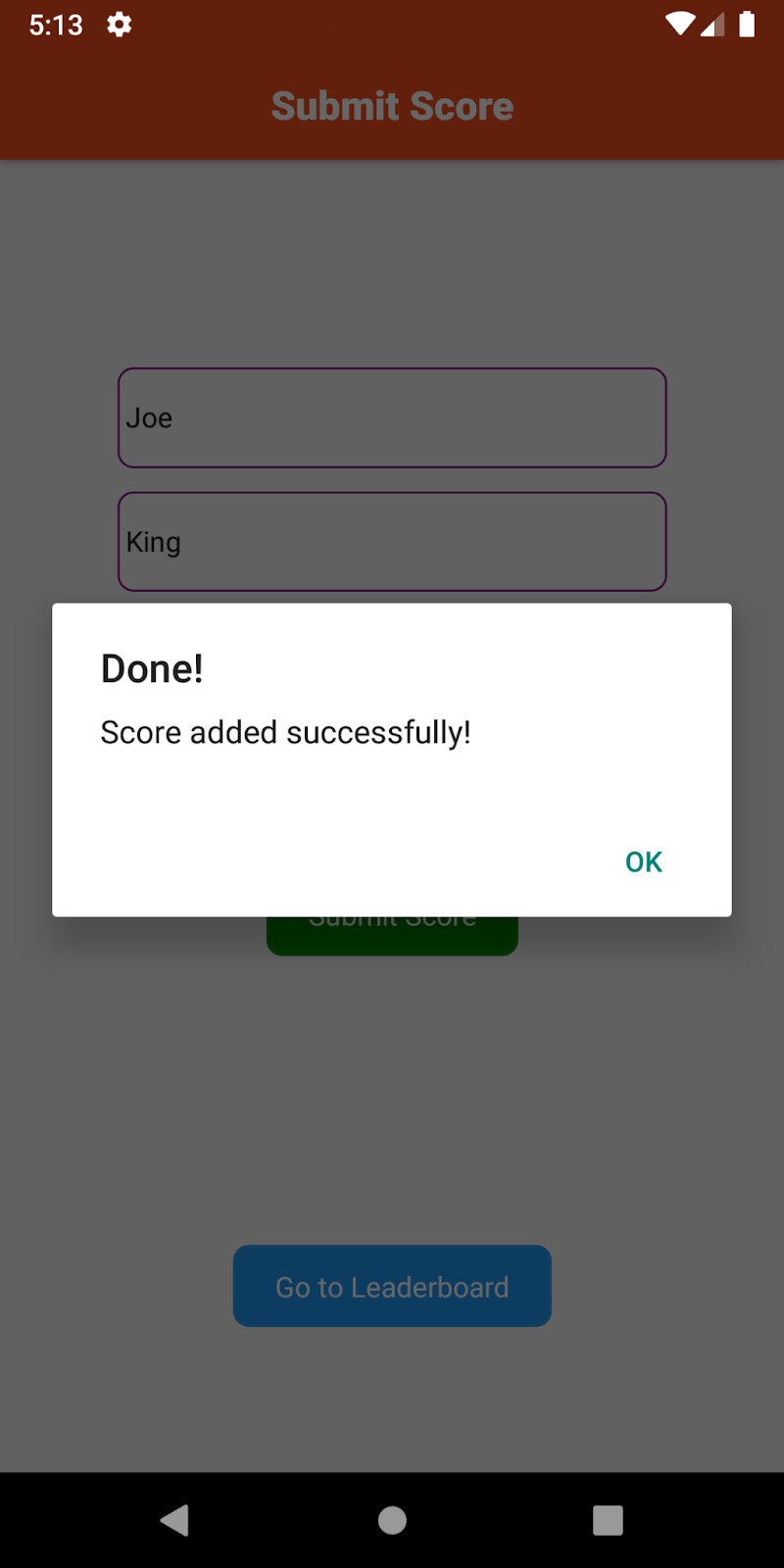
if(data.message == "Score added successfully!"){
Alert.alert("Done!", "Score added successfully!");
}
else{
Alert.alert("Error", "Please try again later.");
}
})
.catch(err => {
console.error(err)
Alert.alert("Error", "Please try again later.");
});
}
ご覧のとおり、POSTリクエストの本文には、「firstname」、「lastname」、「score」キーと、ユーザーから取得した対応する値が含まれています。
バックエンドから送信された応答に「スコアが正常に追加されました!」が含まれている場合、これは、送信したリクエストが受信され、スコアが正常に追加されたことを意味します。

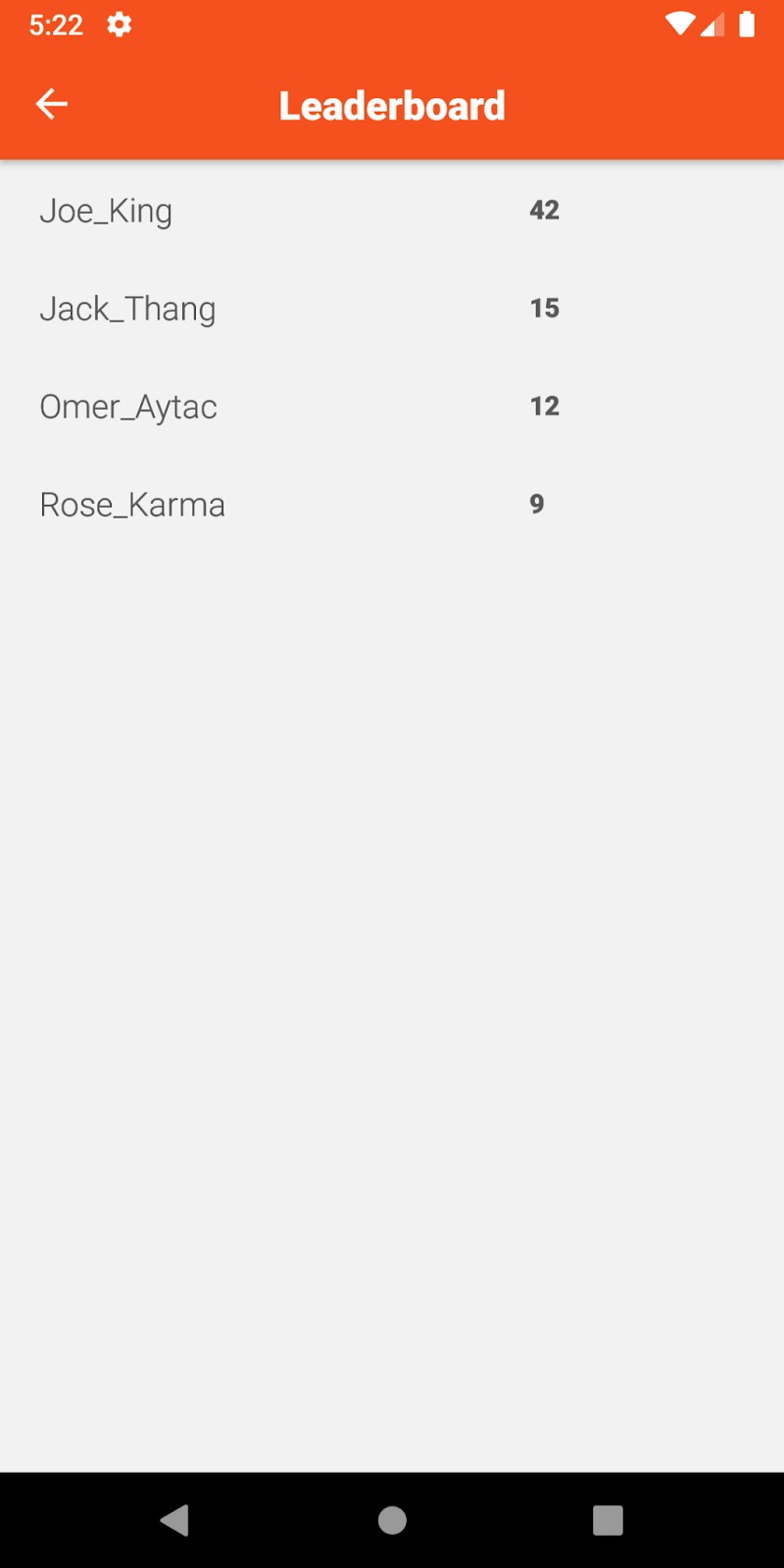
次に、非常に単純なリーダーボード画面を設計します。 [リーダーボードに移動]ボタンをクリックすると、ユーザーはリーダーボード画面に移動できます。
リーダーボード画面は次のようになります。

この画面では、次のエンドポイントにHTTPPOSTリクエストを送信することが最も重要です。
https://f571j8y8s1.execute-api.us-east-1.amazonaws.com/getLeaderboard
画面が最初に開いたとき。この目的のために、次のように、コンポーネントがマウントされた直後に呼び出されるcomponentDidMount関数でこのリクエストを送信できます。
async componentDidMount() {
await fetch('https://f571j8y8s1.execute-api.us-east-1.amazonaws.com/getLeaderboard',{
method: 'GET',
headers: {
Accept: 'application/json',
'Content-Type': 'application/json'
}
})
.then(response => response.json())
.then(data => {
console.log(data);
userlist = data.leaderboard;
this.setState({reRender: !this.state.reRender});
})
.catch(err => console.error(err));
}
アプリケーションの完全なソースコードはupstash-react-native-projectで入手できます
結論
この投稿では、サーバーレスフレームワークを介してAWSLambdaで実行されるPython関数に支えられたリーダーボード用のモバイルアプリケーションを開発しました。リーダーボードをUpstashRedis内に保存しました。
Upstashでできることはたくさんあります。 Redisを使用してリーダーボードアプリケーションを構築することは、その1つにすぎません。
この投稿が皆様のお役に立てば幸いです。
-
サーバーレスRedisのパイプラインRESTAPI
Upstashは、ネイティブのRedisAPIに加えてRESTAPIをサポートしています。 REST APIは、開発者がサーバーレスおよびエッジ関数からの接続の問題なしにRedisにアクセスするのに役立ちます。ただし、同じ関数で複数のRedisコマンドを実行する場合、これはデータベースを複数回呼び出すことを意味します。コミュニティメンバーの1人(@MasterGates)が、Discordチャンネルで素晴らしい提案をしてくれました。パイプラインAPI: パイプラインAPI Pipeline APIは、RedisPIPELINEコマンドをRESTAPIに適合させたものです。 1つのhtt
-
React Native でモバイル アプリの構築を開始するために知っておくべきこと
JavaScript を使用してアプリを構築することほど優れたものはありません。モバイルアプリを構築している場合を除きます。 JavaScript は Web アプリを構築するためのものであり、これを使用してネイティブ モバイル アプリを構築することは以前は不可能でした。 Web 開発者にとって、ネイティブ モバイル アプリの構築に取り掛かるのは困難でした。彼らは、Java や Objective-C など、この目的のために使用されたプログラミング言語を学ばなければなりません。 つまり、Facebook の React Native がこの障壁を破るまでは。 React Native には、
