UpstashRedisを使用したNetlifyグラフのグローバルキャッシュ
昨日、NetlifyはNetlify Graphと呼ばれる新機能を発表しました。私の同僚は最近、写真の同様の欠落部分を強調し、Netlifyは解決に向けて良い一歩を踏み出しました。
基本的に、Netlify Graphは、開発者がWebアプリのGraphQL API呼び出しを構築するのに役立ちます。NetlifyDashboardでGraphQLリクエストを準備した後、シングルクリックでクライアントコードをプロジェクトに挿入できます。
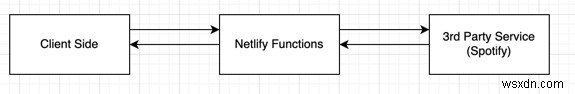
Netlify関数をサードパーティサービスと一緒に使用することには欠点があります。クライアント側のリクエストは、最初にNetlifyバックエンド(関数)に送信され、次にサードパーティサービスに送信されます。 (この例ではSpotifyです)これらのサービスとエンドユーザーが同じ地理的位置にない場合、この移動により遅延が大幅に増加します。

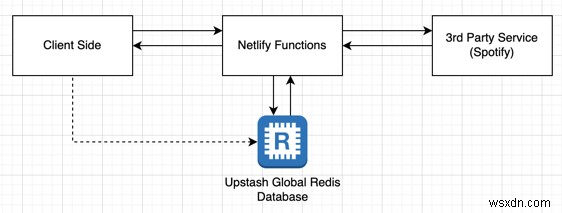
Netlify関数からのデータをキャッシュできる場合は、待ち時間を最小限に抑えることができます。UpstashグローバルRedisデータベースは、Netlify API呼び出しをキャッシュするための優れたソリューションです。UpstashRedisのマルチリージョンレプリケーションのおかげで、API応答をグローバルにキャッシュ/複製できます。

SpotifyAPIを呼び出してAPI呼び出しをUpstashGlobalRedisにキャッシュする非常に単純なSpotifyアプリケーションを作成しましょう。
Next JS Starter Appをデプロイしましょう Netlifyコンソールを使用します。これは非常にシンプルなNext.jsアプリで、Netlifyから数回クリックするだけでデプロイできます。NextJSスターターアプリをデプロイするための他のオプションを確認できます
デプロイ手順の後、サンプルリポジトリをローカルに複製し、netlify devを実行します 指図。 localhost:8888で動作するはずです netlify loginを実行する必要がある場合があります 初めてセットアップする場合。
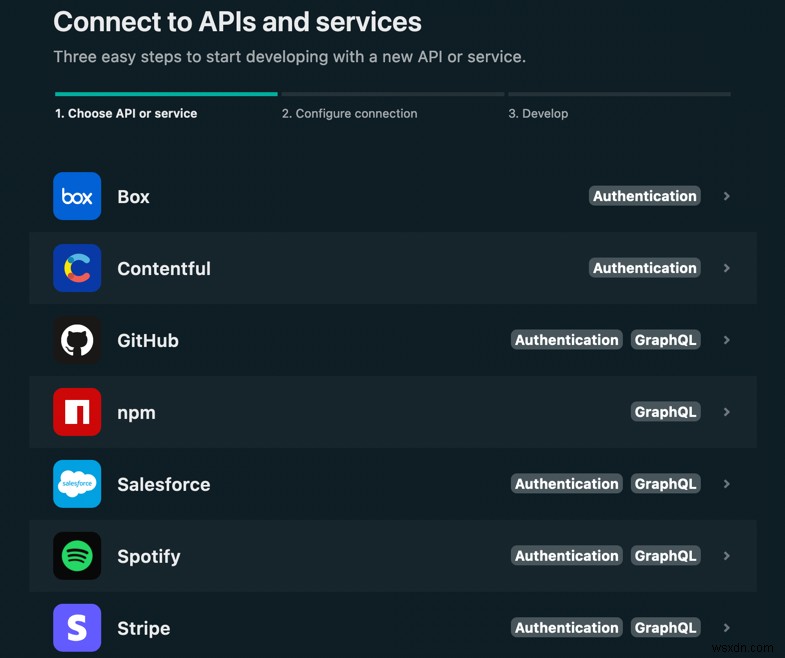
次に、NetlifyGraphとSpotifyAPIの統合を構成します。次の場所に移動します。
Netlify Console --> Sample App --> Graph --> Connect API or Service --> Spotify 
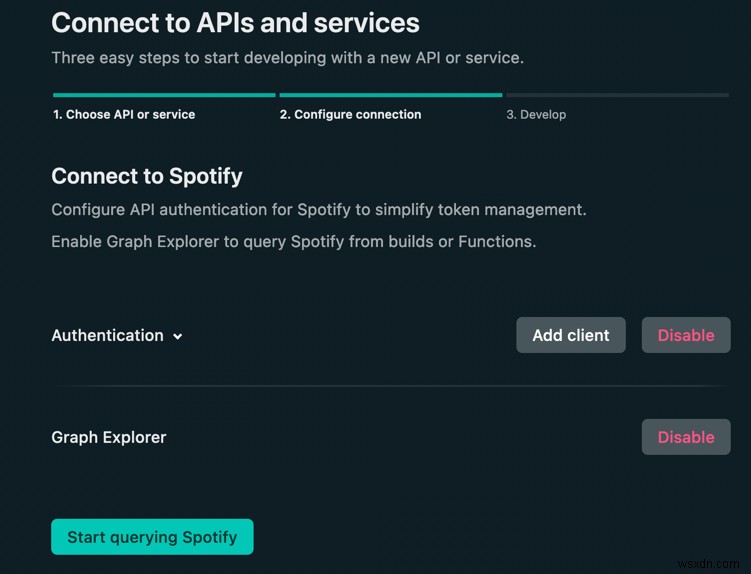
Spotifyの設定ページで、Authenticationを有効にします およびGraph Explorer 、API統合のためにSpotifyで認証されます。

これで、GraphQLPlaygroundで遊ぶことができます。Start querying Spotifyをクリックします。 ボタン。次に、プロジェクトディレクトリで次のコマンドを使用してnetlify-cliを実行する必要があります。
netlify dev --graph
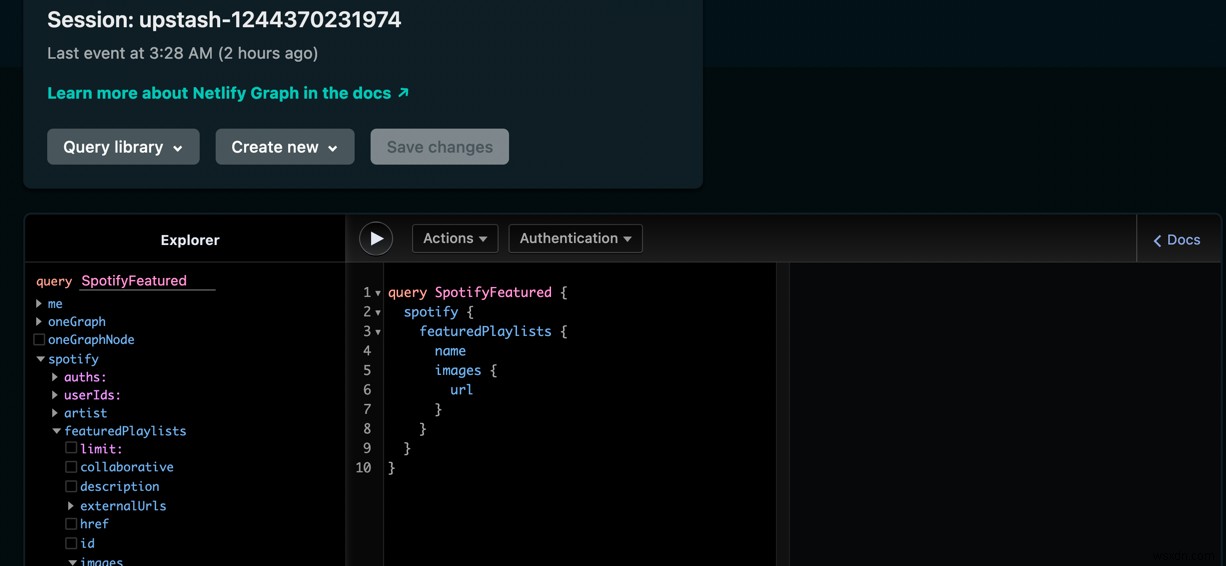
CLIが終了したら、Netlify Graphセクションをチェックすると、アクティブなセッションが表示されます。セッションをクリックすると、GraphQLAPIのプレイグラウンド環境が開きます。

この遊び場は素晴らしいです。特定のGraphQLクエリを生成すると非常に便利です。Featured Playlistsを返すSpotifyクエリをすばやく生成しました。
query SpotifyFeatured {
spotify {
featuredPlaylists {
name
images {
url
}
description }}}
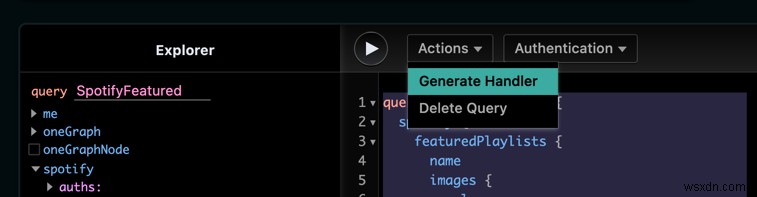
クエリを作成したら、コードを生成してプロジェクトに挿入しましょう。
Actionsをクリックします ->Generate Handler

netlify-cli SpotifyFeatured.jsを自動的に生成します apiディレクトリとSpotifyFeaturedForm.jsxの下のファイル pagesの下 ディレクトリ。
SpotifyFeatured.js :NetlifyバックエンドからデータをフェッチするNetlify関数の定義-> Spotify API
SpotifyFeaturedForm.jsx :Netlify関数を呼び出して応答を返す単純な/例のフォームであるReactコンポーネント。
UIエクスペリエンスを向上させるために、このコンポーネントのhtml/css部分のみを編集しました。投稿の最後にコードを共有します。
SpotifyFeaturedForm.jsxを含める index.jsへのコンポーネント。
import Spotify from './SpotifyFeaturedForm'
...
...
<Spotify title="Spotify Featured Playlist"/>
これでメインページにボタンがあり、SpotifyAPIから応答を取得できます。応答をキャッシュしましょう。
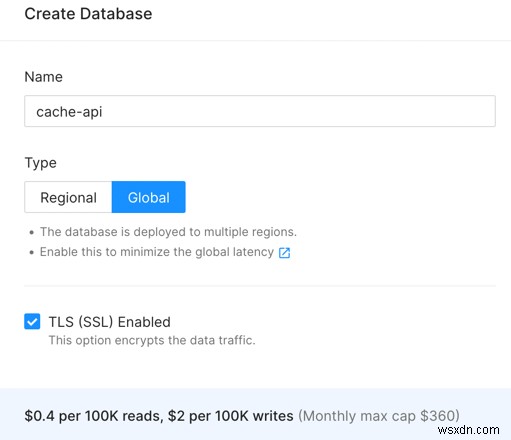
UpstashコンソールからUpstashグローバルデータベースを作成する

自動生成されたNetlify関数コード(SpotifyFeatured.jsを変更します )コードには、Netlifyバックエンド/ SpotifyAPIからデータをフェッチするコードがあります:
const { errors, data } = await NetlifyGraph.fetchSpotifyFeatured({ }, {accessToken: accessToken});
まず、Redisが存在しない場合はキャッシュをチェックしてから、サードパーティサービスを呼び出します。
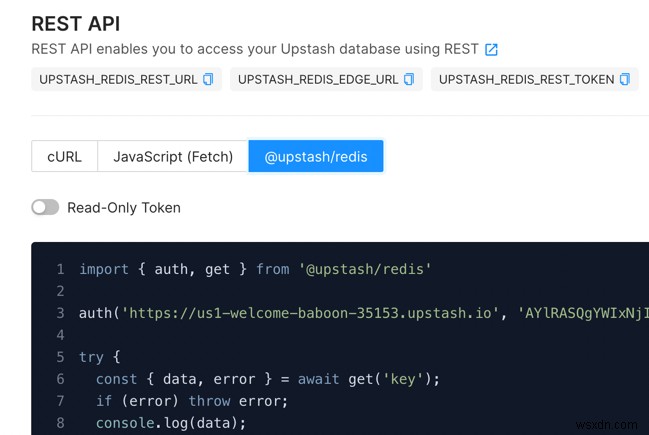
redisと通信するために、UpstashRedisJSライブラリを使用しました。データベースの詳細ページからUpstashRedisRESTクレデンシャルを取得できます。

UPSTASH_REDIS_REST_URLを置き換えます およびUPSTASH_REDIS_REST_PASSWORD コードスニペットで。
redisClient.auth('UPSTASH_REDIS_REST_URL', 'UPSTASH_REDIS_REST_PASSWORD');
spotifyData = await redisClient.get('spotify-cache');
if (spotifyData.data == null) {
spotifyData = await NetlifyGraph.fetchSpotifyFeatured({}, {accessToken: accessToken});
if (spotifyData.errors) {
console.error(JSON.stringify(spotifyData.errors, null, 2));
} else {
await redisClient.setex('spotify-cache', 300, JSON.stringify(spotifyData));
}
} else {
spotifyData = JSON.parse(spotifyData.data)
}
res.setHeader("Content-Type", "application/json");
return res.status(200).json({
spotifyData
});
上記のコードスニペットでは、最初にキャッシュがUpstash Redisに存在するかどうかを確認します。存在する場合は、キャッシュを使用します。存在しない場合は、元のAPIからフェッチし、キャッシュをupstashに保存します。これは非常に単純なコードスニペットであり、ベースで改善/変更できます。わざと。
そこで、Netlifyグラフ機能に数行のグローバルキャッシュ動作を追加しました。

Netlify Graph機能により、すべての開発者がサードパーティのAPIサービスをコードに簡単に統合できるようになります。NetlifyのGraphQLエクスプローラーとコードインジェクションは非常に役立ちます。
一方、API応答をキャッシュする場合は、Upstashグローバルデータベースが応答をキャッシュするためのソリューションです。UpstashRedisデータベースの作成は数回クリックするだけです。
これがサンプルアプリケーションの最新のコードです
-
Flutter、サーバーレスフレームワーク、Upstash(REDIS)を備えたフルスタックサーバーレスアプリ-パート1
この投稿では、データを保存するためのFlutter、Serverless Framework、Upstash、Redisを使用してサーバーレスモバイルアプリケーションを構築します。 Upstashとは? Upstashは、Redis用のサーバーレスデータベースです。 Upstashを使用すると、リクエストごとに支払います。これは、データベースが使用されていないときに課金されないことを意味します。 Upstashはデータベースを構成および管理します。これは、DynamoDBやFaunaなどの他のデータベースの強力な代替手段であり、などの利点があります。 低レイテンシ REDISAPIと同
-
エッジキャッシングを使用した5ミリ秒のグローバルRedisレイテンシ
データベースとクライアントが同じリージョンにある場合、Redisを使用すると1ミリ秒のレイテンシーが簡単になります。ただし、クライアントをグローバルに分散させたい場合は、遅延が100ミリ秒を超えて増加します。これを克服するためにEdgeCachingを構築しました。 エッジキャッシング エッジキャッシングを使用すると、REST応答は、CDNと同様に、世界中のエッジロケーションにキャッシュされます。エッジキャッシングが有効になっている場合、平均で5msのグローバルレイテンシが見られます。 10の異なるリージョンにあるクライアントからのレイテンシー数を記録するベンチマークアプリケーションを参照し
