サーバーレスRedisでのレンダリングの使用
Renderは、特に即時展開と自動スケーリングを提供する強力なインフラストラクチャプラットフォームです。今日は、Upstashを使用して単純なNext.jsアプリケーションを作成し、それをRenderにデプロイします。
注:このチュートリアルは、UpstashでRedisインスタンスをすでに設定していることを前提としています。 まだ行っていない場合は、Upstashコンソールを使用して行うことができます。
まず、新しいNext.jsアプリとcdを作成しましょう それに。
npx create-next-app upstash-render && cd upstash-render
フォルダをupstash-renderと呼びました 、名前は好きなように変更できます。
次に、Upstash Redis SDKをインストールしてみましょう。これにより、Redisインスタンスとの通信が簡単になります。 npmまたはYarnでインストールします。
糸:
yarn add @upstash/redis
npm:
npm i @upstash/redis
UpstashのRedisSDKをインストールしたので、適切な変数を.env.localというファイルにコピーしましょう。 。 UPSTASH_REDIS_REST_URLをコピーする必要があります およびUPSTASH_REDIS_REST_TOKEN Upstashコンソールから。
UPSTASH_REDIS_REST_URL=YOUR_REST_URL_HERE
UPSTASH_REDIS_REST_TOKEN=YOUR_REST_TOKEN_HERE
Q:なぜ
.env.localを使用しているのですか.envの代わりに ?A:今のところ環境変数をローカルに保存できるため、ローカルenvファイルを使用しています。また、Renderにデプロイする前に、環境変数を構成できます。
次に、アプリケーションに単純なビューカウンターを実装しましょう。 pages/index.jsを開きます まず、前にインストールしたSDKをインポートします。ファイルの先頭は次のようになります:
import Head from "next/head";
import Image from "next/image";
import styles from "../styles/Home.module.css";
import { Redis } from "@upstash/redis";
const redis = Redis.fromEnv();
ファイルの下部で、getServerSidePropsを利用しましょう。 サーバー側のUpstashデータベースにリクエストを送信できるようにします。
export async function getServerSideProps(ctx) {
// get current path
const key = ctx.req.url;
// get current views
const views = await redis.get(key);
// increment views by one
await redis.incr(key);
return {
props: {
views: views ? parseInt(views) : 0,
},
};
}
すごい!誰かがページをリクエストするたびに、そのページのページビューが1つ増えます。この実装は動的ページでも再利用できます(例:[slug].js )。しかし、これをWebページにどのように反映しますか?
ページ上部のインポートのすぐ下に、次のコード行が表示されます。
export default function Home() {
この行を次のように変更します:
export default function Home({ views }) {
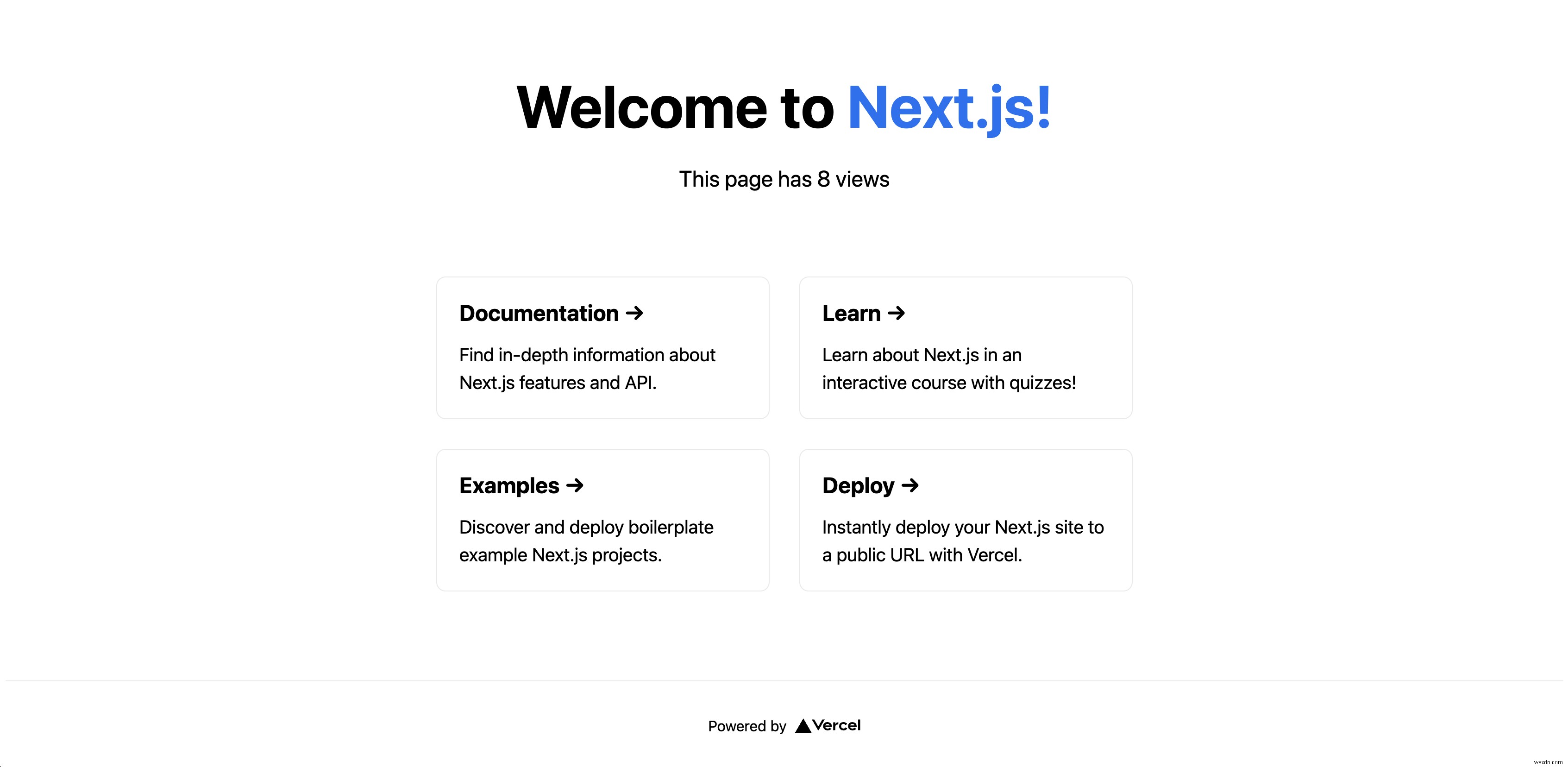
viewsを返します getServerSidePropsを介して小道具を介して 、およびviewsを参照するだけで、これをWebサイトで使用できます。 変数。この例では、見出しの下の説明を削除し、次のように変更しました。
<p className={styles.description}>This page has {views} views</p>
これで、ページをリロードするたびに、ビューが1つ増えるはずです!

GitHubにプッシュ
次のステップでRenderに簡単にデプロイできるように、コードをGitHubにプッシュしましょう。 GitHubで新しいリポジトリを作成し、これらのコマンドを実行して続行します。
git init
git add .
git commit -m "initial commit"
git remote add origin https://github.com/your_username/repo_you_just_made.git
git push origin main
上記のコマンドは、作成したGitHubリポジトリにコードをプッシュします。これが私のものです。
了解しました。Upstashを使用してこのアプリを作成しました。では、どのようにデプロイする必要がありますか?
レンダーはこの質問に対する答えを持っています。開始するには、Renderで無料のアカウントを作成しましょう。
開始するには、レンダリングダッシュボードに移動します。

いずれかの認証プロバイダーでサインインするか、電子メールとパスワードを使用するだけです。
サインアップするとメールの確認を求められるので、登録後にメールに表示されるリンクをクリックして確認します。
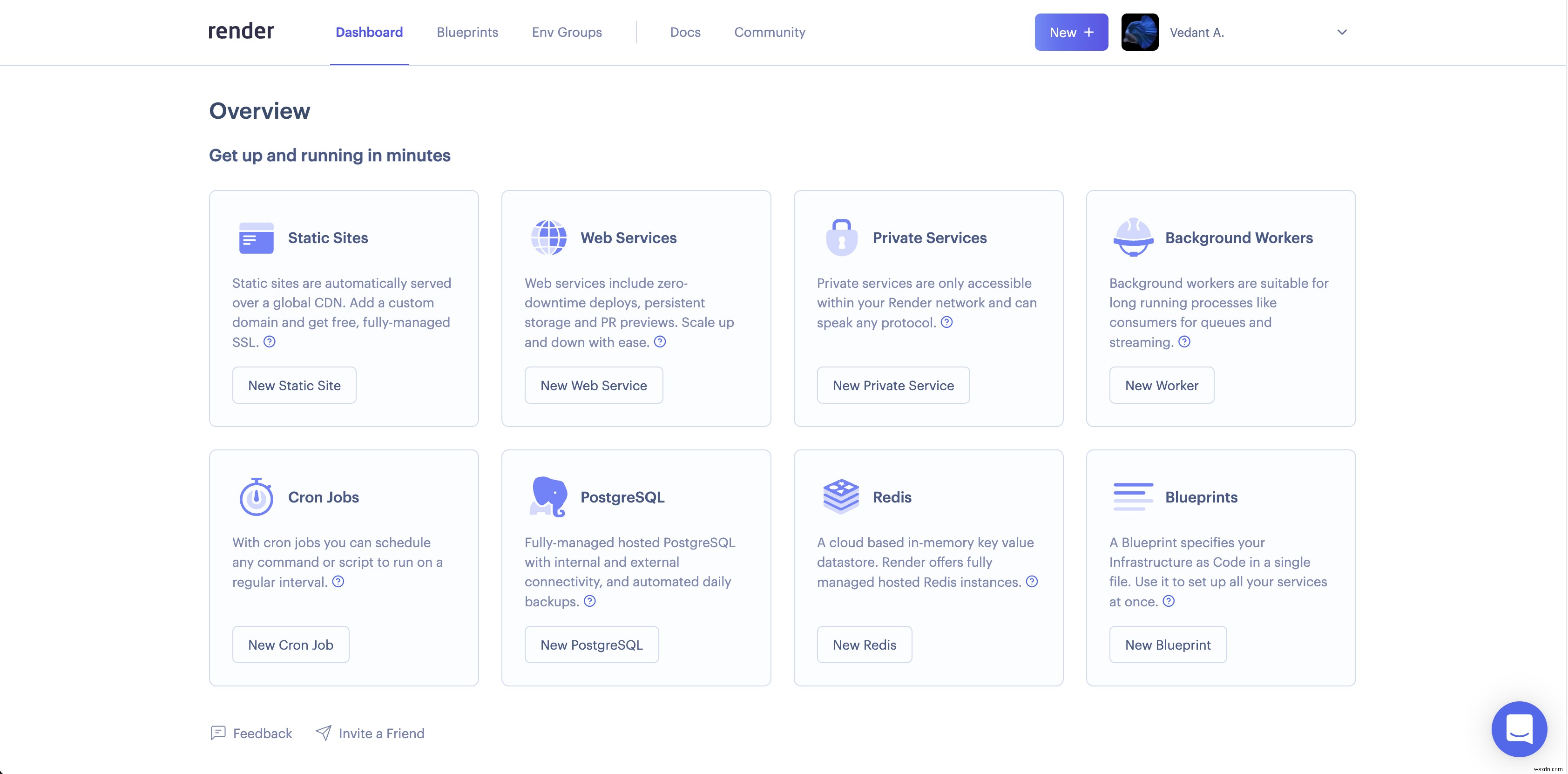
その後、このページにリダイレクトされます。必ず[新しいWebサービス]をクリックしてください

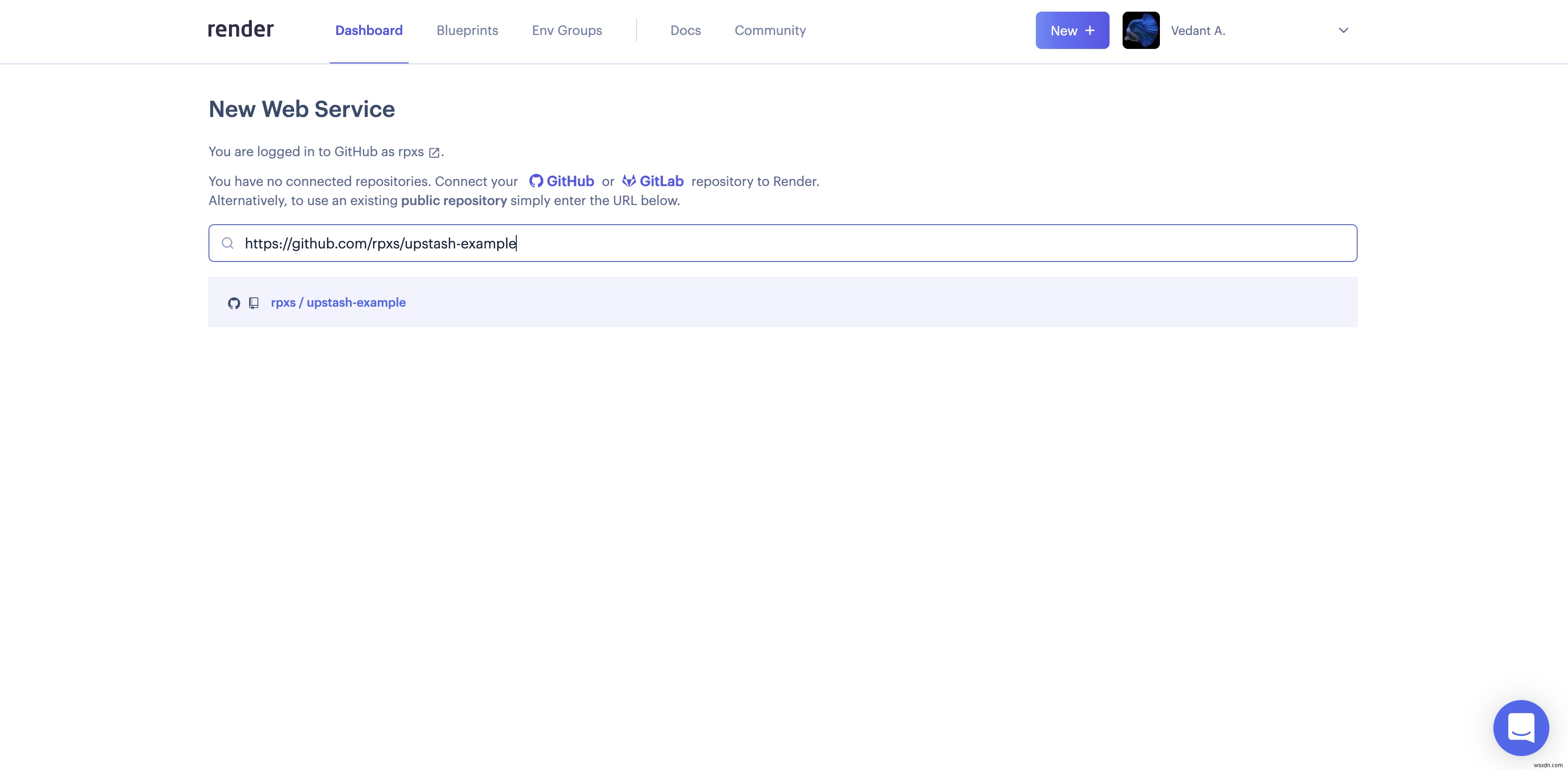
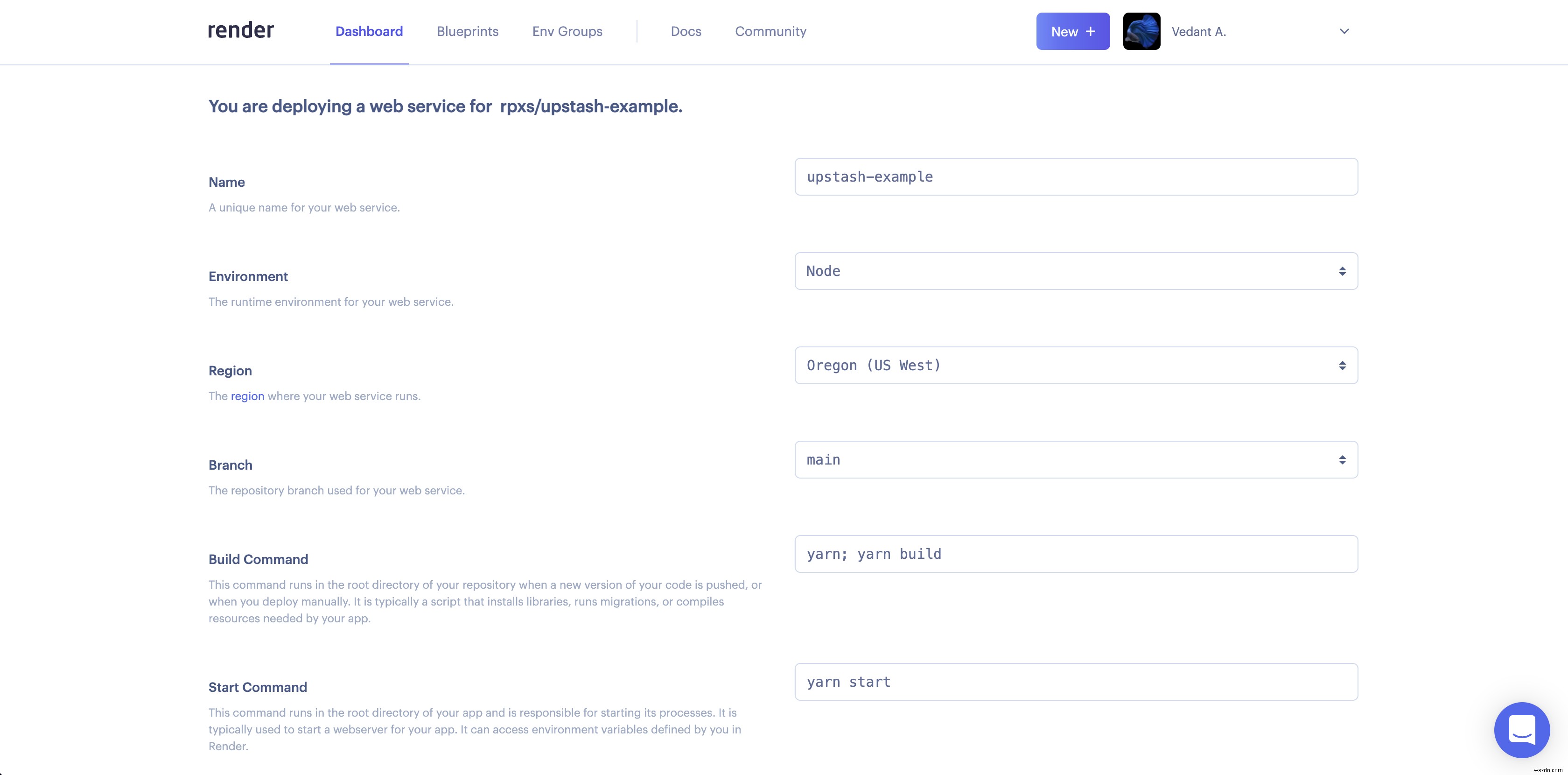
[新しいWebサービス]をクリックした後、最後の手順でコードをプッシュしたリポジトリのURLを貼り付けることができます。

次に、アプリのデプロイ方法を構成します。 startコマンドがyarn startに設定されていることを確認してください 、ビルドコマンドはyarn; yarn build 、および環境がノードであること。地域のような他のものはあなた次第です。

このアプリにはRenderの無料プランを選択できます。実行するのに、あまり多くのリソースは必要ありません。
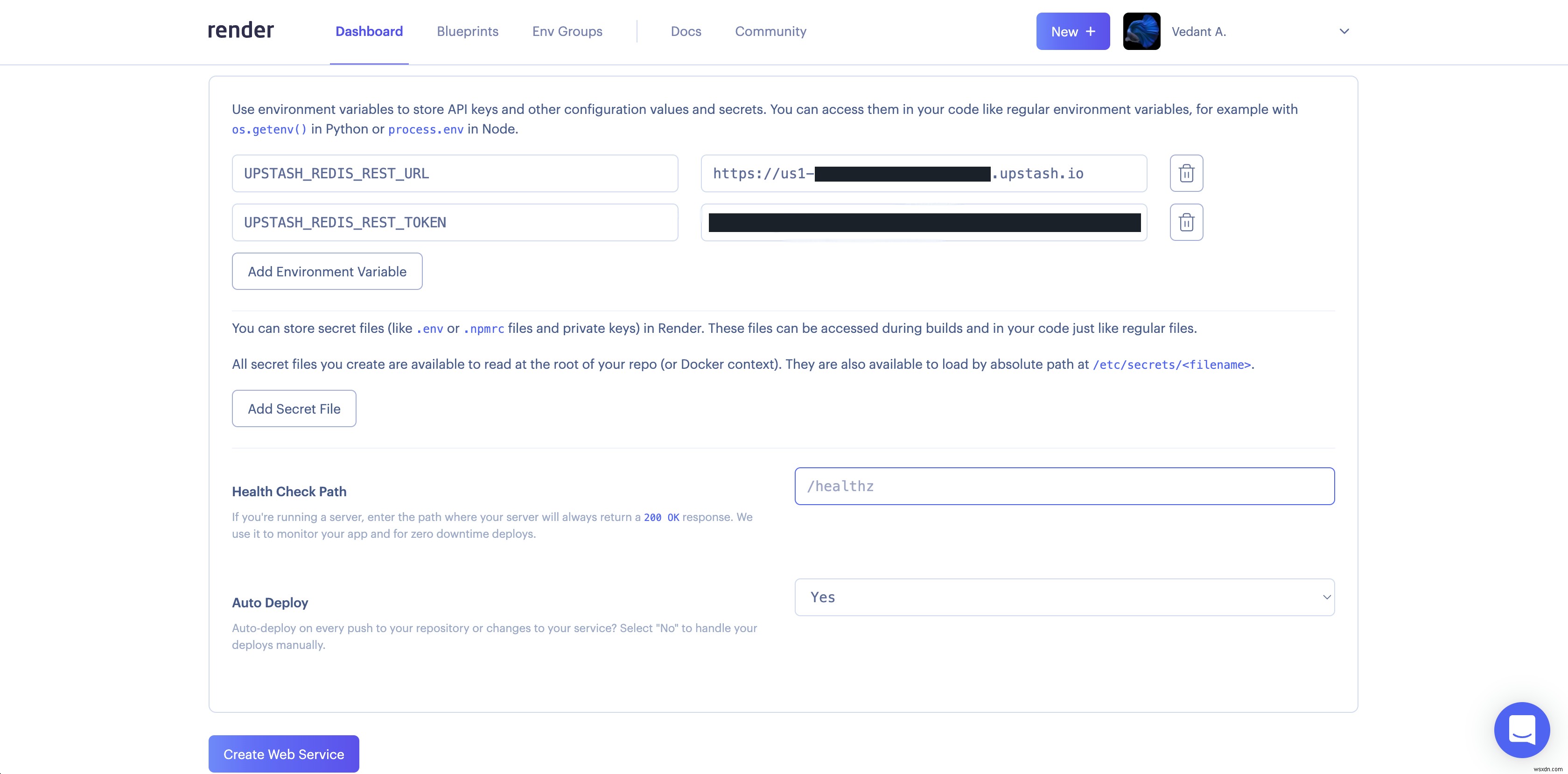
最後のステップとして、環境変数を追加しましょう。これらは.env.localにあります。 以前に作成した、またはUpstashコンソール。

これで、「Webサービスの作成」をクリックできます。ふぅ、それがうまくいくことを期待しましょう。
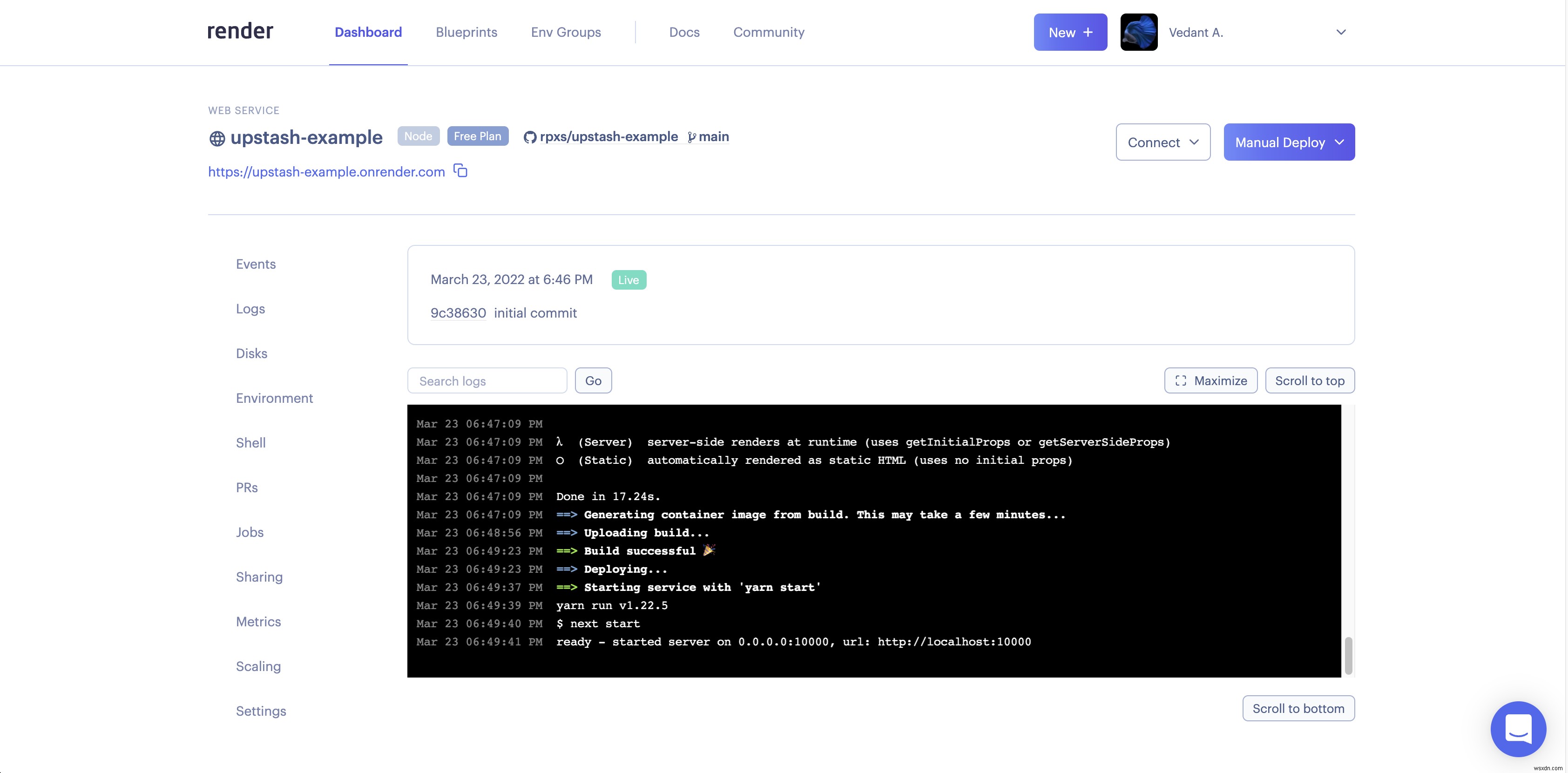
アプリのデプロイが完了するまで数分待ってから、左上のURLにアクセスしてください。

これが私が展開した例です:https://upstash-example.onrender.com
おめでとうございます!
Next.jsとUpstashアプリケーションをRenderに正常にデプロイしました!
Twitterで@upstashをフォローし、Discordサーバーに参加してください!
プロジェクトソース: https://github.com/upstash/redis-examples/tree/master/using-render
作業デモ: https://upstash-example.onrender.com/
-
サーバーレスRedisのパイプラインRESTAPI
Upstashは、ネイティブのRedisAPIに加えてRESTAPIをサポートしています。 REST APIは、開発者がサーバーレスおよびエッジ関数からの接続の問題なしにRedisにアクセスするのに役立ちます。ただし、同じ関数で複数のRedisコマンドを実行する場合、これはデータベースを複数回呼び出すことを意味します。コミュニティメンバーの1人(@MasterGates)が、Discordチャンネルで素晴らしい提案をしてくれました。パイプラインAPI: パイプラインAPI Pipeline APIは、RedisPIPELINEコマンドをRESTAPIに適合させたものです。 1つのhtt
-
CloudflareワーカーとのRedis@Edge
エッジでのコンピューティングは、近年最もエキサイティングな機能の1つです。 CDNを使用すると、ファイルをユーザーに近づけることができます。エッジコンピューティングを使用すると、アプリケーションをユーザーの近くで実行できます。これは、開発者がグローバルに分散されたパフォーマンスの高いアプリケーションを構築するのに役立ちます。 Cloudflare Workersは、現在この分野の主要製品です。コールドスタートのないサーバーレス処理環境を提供します。 Cloudflareのグローバルネットワークを活用して、アプリケーションのレイテンシーを最小限に抑えます。関数はJavascript、Rust、
