NetlifyEdge関数とサーバーレスRedisの使用を開始する
最近、Netlifyは、グローバルに低レイテンシでDenoランタイムのエッジ位置でコードを実行できるエッジ関数を発表しました。この投稿では、Netlify Edgefunctionsを実行し、データストアとしてUpstashRedisにアクセスする簡単なアプリを作成します。 Upstash Redisは、次の理由でNetlifyEdge関数に完全に一致します。
- Upstash Redisには、Redisレプリカが世界中に配布されるグローバルデータベースタイプがあります。したがって、エッジ関数は低レイテンシで最も近い領域にアクセスします。
- UpstashRedisにはRESTAPIとSDKが組み込まれており、サーバーレスランタイムで一般的な接続の問題が発生しません。
- UpstashRedisにはJSSDKがあり、Denoランタイムでビルドおよびテストされています
以下の手順をスキップする場合は、このフォルダをチェックアウトできます。

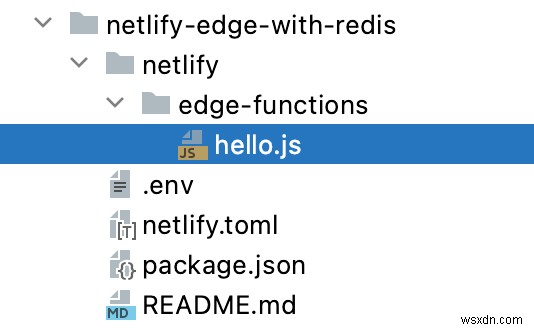
空のノードプロジェクトを作成します(npm init )そしてhello.jsを作成します netlify>edge-functionsの下 以下のように:
import { Redis } from "https://deno.land/x/upstash_redis@v1.3.2/mod.ts";
export default async () => {
const redis = Redis.fromEnv();
const counter = await redis.incr("edge_counter");
return new Response(counter);
};
プロジェクトフォルダにnetlify.tomlファイルを作成します
netlify.toml[[edge_functions]]
path = "/test"
function = "hello"
.envを作成します プロジェクトフォルダ内のファイル
UPSTASH_REDIS_REST_URL=
UPSTASH_REDIS_REST_TOKEN=
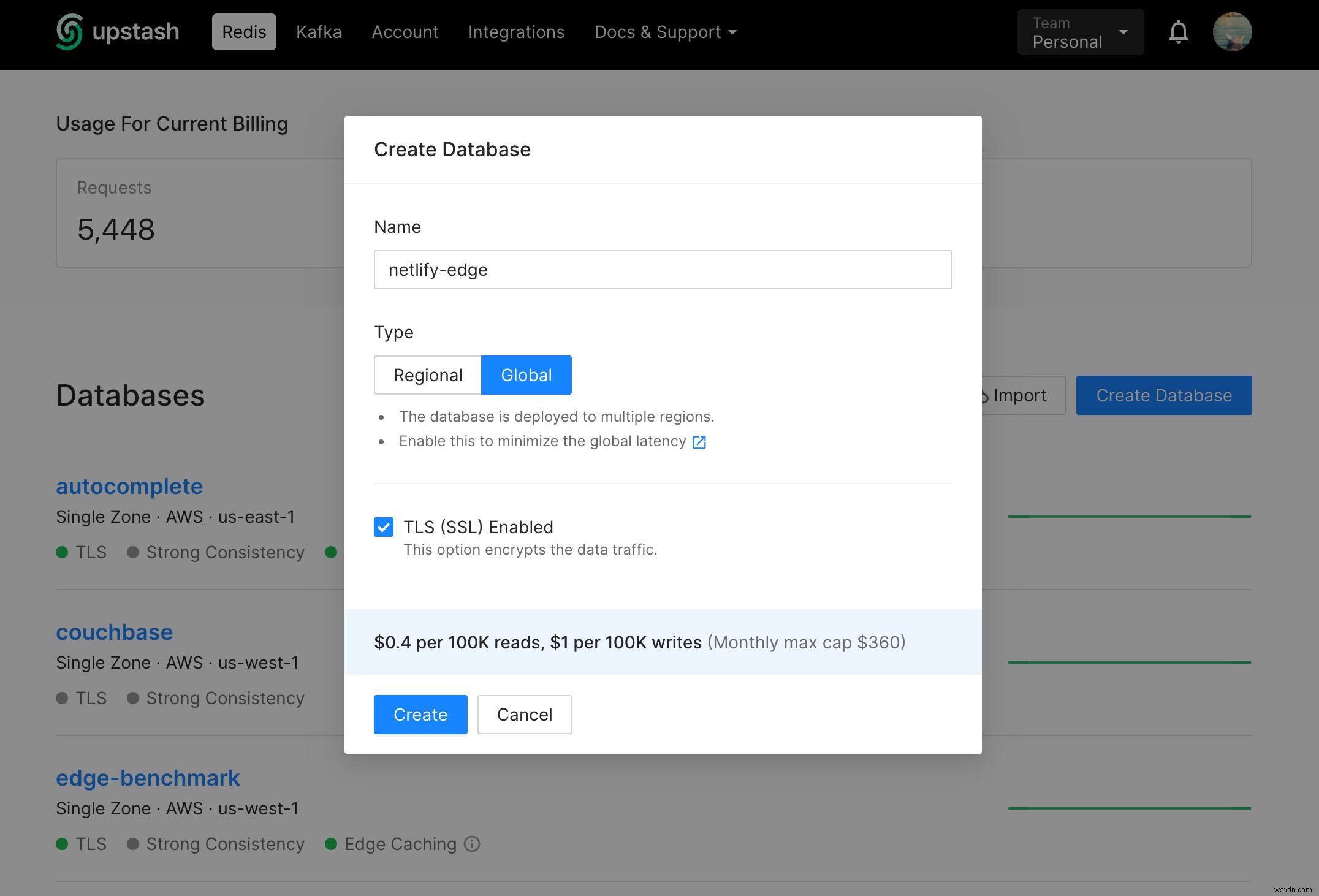
次に、UpstashコンソールからRedisデータベースを作成します。グローバルデータベースを選択して、エッジ関数からのレイテンシーを最小限に抑えます。 UpstashダッシュボードからREST_URLとREST_TOKENをコピーし、.envに貼り付けます 。

アプリケーションは、netlify devを介してローカルで実行できます。 https://localhost:8888/testを確認してください
また、Netlifyダッシュボードを使用してアプリをデプロイできます。 Netlifyで環境変数としてUpstashURLとトークンを設定する必要があります。

この記事では、NetlifyEdgeFunctionsでUpstashRedisを使用する方法を紹介しました。
問題やコメントについては、GitHub、DiscordandTwitterでお気軽にお問い合わせください。
-
エッジキャッシングを使用した5ミリ秒のグローバルRedisレイテンシ
データベースとクライアントが同じリージョンにある場合、Redisを使用すると1ミリ秒のレイテンシーが簡単になります。ただし、クライアントをグローバルに分散させたい場合は、遅延が100ミリ秒を超えて増加します。これを克服するためにEdgeCachingを構築しました。 エッジキャッシング エッジキャッシングを使用すると、REST応答は、CDNと同様に、世界中のエッジロケーションにキャッシュされます。エッジキャッシングが有効になっている場合、平均で5msのグローバルレイテンシが見られます。 10の異なるリージョンにあるクライアントからのレイテンシー数を記録するベンチマークアプリケーションを参照し
-
CloudflareワーカーとのRedis@Edge
エッジでのコンピューティングは、近年最もエキサイティングな機能の1つです。 CDNを使用すると、ファイルをユーザーに近づけることができます。エッジコンピューティングを使用すると、アプリケーションをユーザーの近くで実行できます。これは、開発者がグローバルに分散されたパフォーマンスの高いアプリケーションを構築するのに役立ちます。 Cloudflare Workersは、現在この分野の主要製品です。コールドスタートのないサーバーレス処理環境を提供します。 Cloudflareのグローバルネットワークを活用して、アプリケーションのレイテンシーを最小限に抑えます。関数はJavascript、Rust、
