Upstashチャットボックスの発表
インスタントでインタラクティブなコミュニケーションは、満足のいくユーザーエクスペリエンスのために不可欠です。これが、多くの企業が自社のWebサイトでライブチャットボックスウィジェットを提供している理由です。
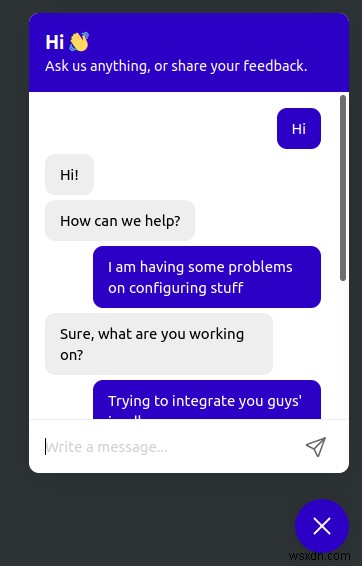
これはチャットボックスウィジェットであり、Webサイトの管理者チャットパネルとともに、ユーザーと開発者/管理者を接続します。このようにして、ピア間のインタラクティブな通信を確立できます。
このプロジェクトでは、ストレージにUpstashRedisと一緒にNext.jsを使用しています。



ここでデモを見ることができます。
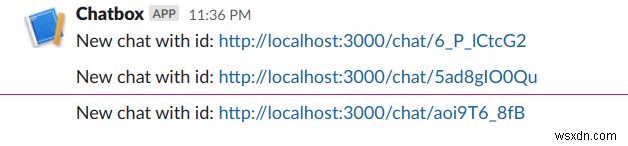
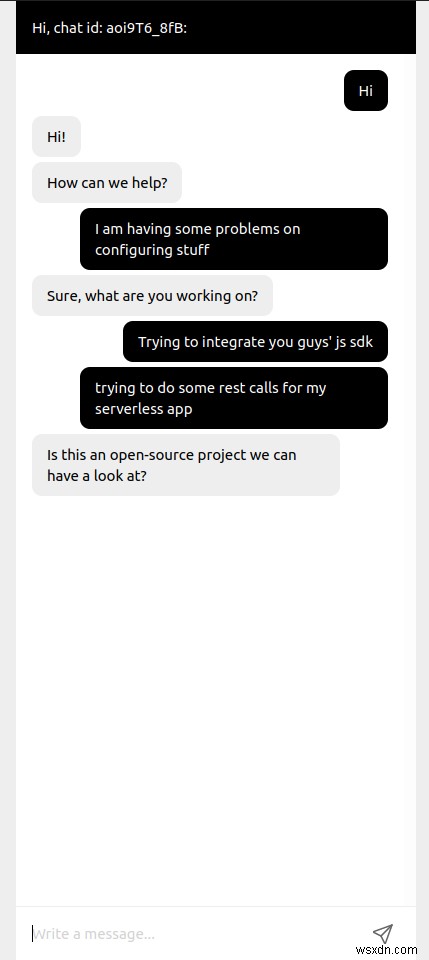
チャットIDがコンソールに表示されていることに注意してください。注意して、/chat/{id}に移動します 管理パネルと、両方のインターフェースが相互にどのように相互作用するかを確認します。
1。データベースと環境変数を作成する
データはUpstashRedisに保存されます。
Upstashコンソールで無料のRedisデータベースを作成する
.env.local.exampleをコピーします .env.localへのファイル (Gitでは無視されます):
cp .env.local.example .env.local
-
UPSTASH_REDIS_REST_URLおよびUPSTASH_REDIS_REST_TOKENUpstashコンソールのデータベースの詳細ページにあります。 -
SLACK_WEBHOOK_URLhttps://api.slack.com/messaging/webhooks
のSlack統合ページにあります。
2。パッケージのインストール
yarn add @upstash/chatbox
3。 CSSとウィジェットをインポートする
// pages/_app.js
import "@upstash/chatbox/index.css";
import dynamic from "next/dynamic";
const ChatBoxWidget = dynamic({
loader: () => import("@upstash/chatbox").then((mod) => mod.ChatBoxWidget),
ssr: false,
});
export default function MyApp({ Component, pageProps }) {
return (
<>
<ChatBoxWidget />
<Component {...pageProps} />
</>
);
}
オプションはReactの小道具として渡すことができます
| key | タイプ | デフォルト |
|---|---|---|
themeColor? | string | #2d00c6 |
textColor? | string | #fff |
title? | string | こんにちは👋 |
description? | string | 何か質問するか、フィードバックを共有してください。 |
showOnInitial? | boolean | false |
customIcon? | React.ReactElement |
4。管理ダッシュボード
// pages/chat/[id].js
import dynamic from "next/dynamic";
const ChatBoxAdmin = dynamic({
loader: () => import("@upstash/chatbox").then((mod) => mod.ChatBoxAdmin),
ssr: false,
});
export default function () {
return <ChatBoxAdmin />;
}
5。 APIを作成する
// pages/api/chatbox/[...chatbox].js
import createChatBoxAPI from "@upstash/chatbox/api";
const ChatBoxAPI = createChatBoxAPI({
webhooks: [process.env.SLACK_WEBHOOK_URL],
});
export default ChatBoxAPI;
おめでとうございます!
これで、ユーザー用の独自のチャットボックスができました。お楽しみください!
ここでソースコードを、ここでnpmパッケージを見ることができます。
このプロジェクトについて、または一般的に、私たちはあなたのフィードバックとアイデアを高く評価します。当社のサービスに関するフィードバックや考えをお伝えしたい場合は、TwitterまたはDiscordを介して行うことができます。
-
RedisInsiderプログラムの発表
最初のアンバサダープログラムであるRedisInsidersを開始できることをうれしく思います。 。 Redisはオープンソースであり、世界中に何百万ものユーザーがいます。それは私たちの開発者コミュニティを私たちの製品の中心に置きます。私たちは、最も献身的で情熱的なコミュニティメンバーと協力して、Redisについて世界を教育することで彼らの知名度を上げることに熱心に取り組んでいます。 Redisを使用していて、コードを記述して話すのが大好きな開発者であれば、RedisInsiderになることができます。 特に、技術分野で過小評価されているグループからの応募をお勧めします。 Redis
-
AptWatcherの発表
Honeybadgerでは、apticronを使用して、すべてのサーバーのaptpackageアップデートを常に把握しています。最初は、apticronのメールが受信トレイに届きましたが、ある時点で、Slack通知チャネルにapticronのメールを送信することにしました。 Slackには、メールを受信してチャンネルに投稿できる便利なメールアプリがあるので、試してみました。動作しましたが、メールがファイルとして表示されるのが気に入らなかったし、メールヘッダーなどのノイズが多かったので、もう少し欲しいものを作り上げることにしました。このようにして、AptWatcherが誕生しました。 Ap
