CSSwordspacingプロパティを使用した単語間の間隔の管理
CSSのword-spacingプロパティを定義することで、単語間の空白の量を設定できます。
次の例は、CSSの単語間隔プロパティを示しています。
例
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 2%;
padding: 2%;
background-color: mediumorchid;
color: ivory;
word-spacing: 2.2cm;
}
div:last-of-type {
word-spacing: normal;
}
</style>
</head>
<body>
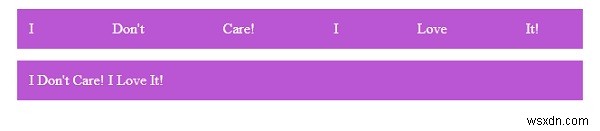
<div>I Don't Care! I Love It!</div>
<div>I Don't Care! I Love It!</div>
</body>
</html> 出力
これにより、次の結果が生成されます-

例
<!DOCTYPE html>
<html>
<head>
<style>
article {
margin: 2%;
padding: 2%;
background-color: azure;
word-spacing: 2.2cm;
}
article:last-of-type {
word-spacing: normal;
}
</style>
</head>
<body>
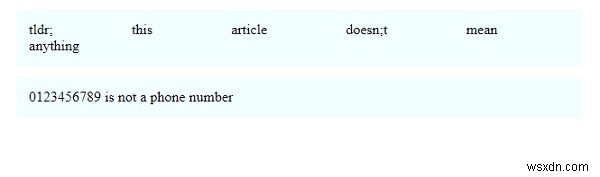
<article>tldr; this article doesn;t mean anything</article>
<article>0123456789 is not a phone number</article>
</body>
</html> 出力
これにより、次の結果が生成されます-

-
CSSの外観プロパティを持つカスタムチェックボックス
外観プロパティを使用して、ユーザーのオペレーティングシステムのプラットフォームネイティブスタイルに従って要素のスタイルを設定します。 構文 CSSの外観プロパティの構文は次のとおりです- Selector { appearance: /*value*/; -webkit-appearance: /*value*/; /*for Safari and Chrome */ -moz-appearance: /*value*/; /*for Firefox */ } 例 次の例は、CSSの外観プロパティを示しています。
-
CSSの文字間隔プロパティを使用して文字間にスペースを設定する
CSSの文字間隔プロパティを使用して、テキストの文字間のスペースの量を指定できます。 例 次の例は、CSSの文字間隔プロパティを示しています。 <!DOCTYPE html> <html> <head> <style> p:first-of-type { margin: 3%; padding: 3%; background-color: seagreen; color: white; letter-spacing:
