CSSでレスポンシブインラインフォームを作成するにはどうすればよいですか?
以下は、CSSを使用してレスポンシブインラインフォームを作成するためのコードです-
例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
* {
box-sizing: border-box;
}
form {
display: flex;
flex-flow: row wrap;
align-items: center;
}
form label {
margin: 5px 10px 5px 0;
}
form input {
margin: 5px 10px 5px 0;
padding: 10px;
}
form button {
padding: 10px 20px;
font-size: 20px;
background-color: rgb(39, 22, 141);
border: 1px solid #ddd;
color: white;
cursor: pointer;
font-weight: bolder;
border-radius: 4px;
}
form button:hover {
background-color: rgb(113, 65, 225);
}
@media (max-width: 800px) {
form input {
margin: 10px 0;
}
form {
flex-direction: column;
align-items: stretch;
}
}
</style>
</head>
<body>
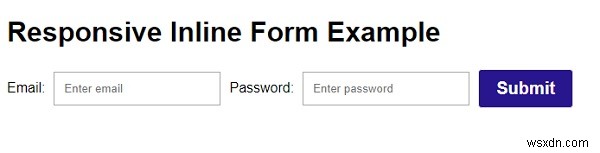
<h1>Responsive Inline Form Example</h1>
<form>
<label for="email">Email:</label>
<input type="email" id="email" placeholder="Enter email" name="email" />
<label for="pass">Password:</label>
<input type="password" id="pass" placeholder="Enter password" name="pass"/>
<button type="submit">Submit</button>
</form>
</body>
</html> 出力
上記のコードは次の出力を生成します-

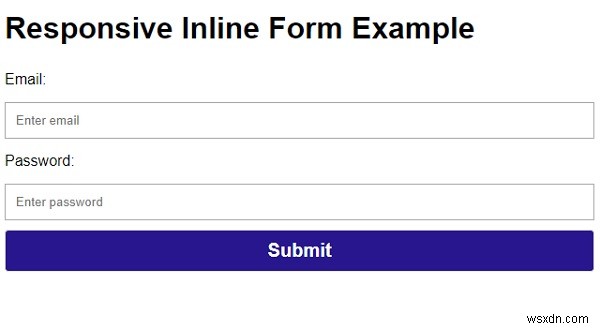
ブラウザウィンドウのサイズを変更すると、要素は次のようにリフローします-

-
CSSを使用してレスポンシブな証言を作成するにはどうすればよいですか?
CSSを使用してレスポンシブな証言を作成するためのコードは、次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> body { font-family: "Segoe UI", Tahoma, Geneva, Verdana,
-
CSSを使用してレスポンシブブログレイアウトを作成するにはどうすればよいですか?
CSSを使用してレスポンシブブログレイアウトを作成するためのコードは次のとおりです- 例 <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style> * { box-sizing: border-box; } body {
