CSSの文字間隔
文字間のスペースは、CSSの文字間隔プロパティを使用して調整できます。 CSSの文字間隔プロパティの構文は次のとおりです-
構文
Selector {
letter-spacing: /*value*/
} 次の例は、CSSの文字間隔プロパティ-
を示しています。例
<!DOCTYPE html>
<html>
<head>
<style>
div {
box-shadow: 0 -10px 0 1px lightpink;
}
li {
letter-spacing: 5px;
line-height: 1.2em;
}
</style>
</head>
<body>
<h2>Demo Heading</h2>
<div>
<ol>
<li>This is demo text!</li>
<li>This is it!</li>
<li>This is another demo text!</li>
</ol>
</div>
</body>
</html> 出力
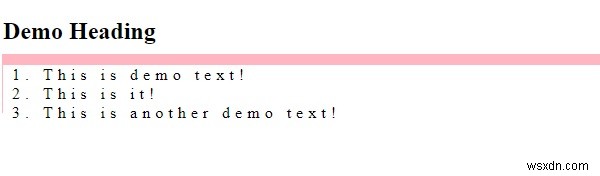
これにより、次の出力が得られます-

例
<!DOCTYPE html>
<html>
<head>
<style>
dt {
font-size: 20px;
letter-spacing: -2px;
word-spacing: 1em;
color: white;
font-style: italic;
background-color: cadetblue;
}
dd {
letter-spacing: 2pt;
}
</style>
</head>
<body>
<h2>Programming Languages and Databases</h2>
<dl>
<dt>Java</dt>
<dd>A programming language developed by James Gosling.</dd>
<dt>C++</dt>>
<dd>A programming language developed by Bjarne Stroustrup.</dd>
<dt>MySQL</dt>
<dd>MySQL is an open-source relational database management system.</dd>>>
</body>
</html> 出力
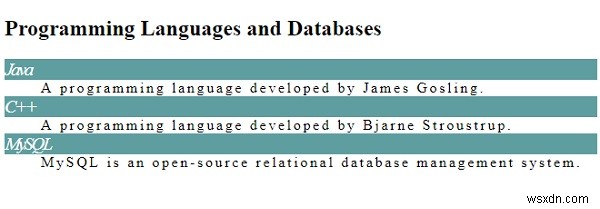
これにより、次の出力が得られます-

-
CSSを使用したWordの間隔
CSSのword-spacingプロパティは、要素の単語間のスペースを指定するために使用されます。 構文 CSSの単語間隔プロパティの構文は次のとおりです- Selector { word-spacing: /*value*/ } 例 次の例は、CSSの単語間隔プロパティ-を示しています。 <!DOCTYPE html> <html> <head> <style> div { display: flex; float: left; padd
-
CSSの文字間隔プロパティを使用して文字間にスペースを設定する
CSSの文字間隔プロパティを使用して、テキストの文字間のスペースの量を指定できます。 例 次の例は、CSSの文字間隔プロパティを示しています。 <!DOCTYPE html> <html> <head> <style> p:first-of-type { margin: 3%; padding: 3%; background-color: seagreen; color: white; letter-spacing:
